umi
umi3中base64的值
inlineLimit Type: number Default: 10000 (10k) 配置图片文件是否走 base64 编译的阈值。默认是 10000 字节,少于他会被编译为 base64 编码,否则会生成单独的文件。 ......
React、Umi、RN 整体理解
可以少去理解一些不必要的概念,而多去思考为什么会有这样的东西,它解决了什么问题,或者它的运行机制是什么? React 1. React 起源和发展(是什么?) React 是用于构建用户界面的 JavaScript 库,起源于 Facebook 的内部项目,该公司对市场上所有 JavaScript ......
解决umi 不是内部或外部命令,也不是可运行程序问题
https://www.pianshen.com/article/93281659914/ https://blog.csdn.net/calm_encode/article/details/107640909 ......
2023-10-27 Module not found: Error: Can't resolve 'D:/xx/xx/src/pages/yyy/zzz' in 'D:\xx\xx\src\.umi\core' ==》删除route.js中所对应的zzz模块路径
问题描述:react+antd业务中删掉了一个文件夹,重新编译报错。 报错:在'D:\xx\xx\src\.umi\core'路径里面无法找到模块zzz。 原因:是因为你只是把本地文件zzz给删了,但是在route.js里面还保留着它的路径,所以umi识别不到就报错了。 解决方案:在route.js ......
Umi Max(4.X)+Ant Design(5.X)单独修改侧边栏颜色
Umi Max(4.X)+Ant Design(5.X)单独修改侧边栏颜色 前提 在工作负责的平台中,侧边栏颜色都是暗色风格,内容区域为亮色风格,为了保持统一,需要将新项目的侧边栏改为暗色 折腾过程 旧版实现 在旧版 antd 4中,config文件夹下有一个 defaultSettings.ts ......
umi-Request请求封装
/** * request 网络请求工具 * 更详细的 api 文档: https://github.com/umijs/umi-request */ import { extend } from 'umi-request'; import { notification, message } fr ......
umi4注册dva并且使用antd
搭建Umi4框架项目react语法 有simple app 和 ant design pro 后者属于umi max无需下载@umijs/plugins 直接在umirc.ts中注册 前者npm install @umijs/plugins 并在.umirc.ts中完成注册,antd不需要注册,np ......
记录 umi4 ant design pro typescript 在 vscode 代码提示错误的问题
原因是vscode 使用的ts版本与项目不匹配。 修复方法: 在vscode拓展【左侧4个方框的图标】搜索 typescript 下载安装插件 JavaScript and TypeScript Nightly 然后使用ctrl+shift+p 调出命令,使用 Select TypeScript v ......
umi-qiankun——子应用vue+element返回主项目react+antdReact,样式丢失问题
参考: [Bug]结合 styled components 使用时 dynamicHeadAppend 存在缺陷 #617 https://github.com/umijs/qiankun/issues/617 qiankun官网 https://qiankun.umijs.org/zh/api/# ......
nodejs: umi 架构解析与命令行处理流程
https://mp.weixin.qq.com/s/y-6Uf1hNBF19MabHEtqnJA https://juejin.cn/post/7128354030639644680 https://juejin.cn/post/7128354030639644680 ......
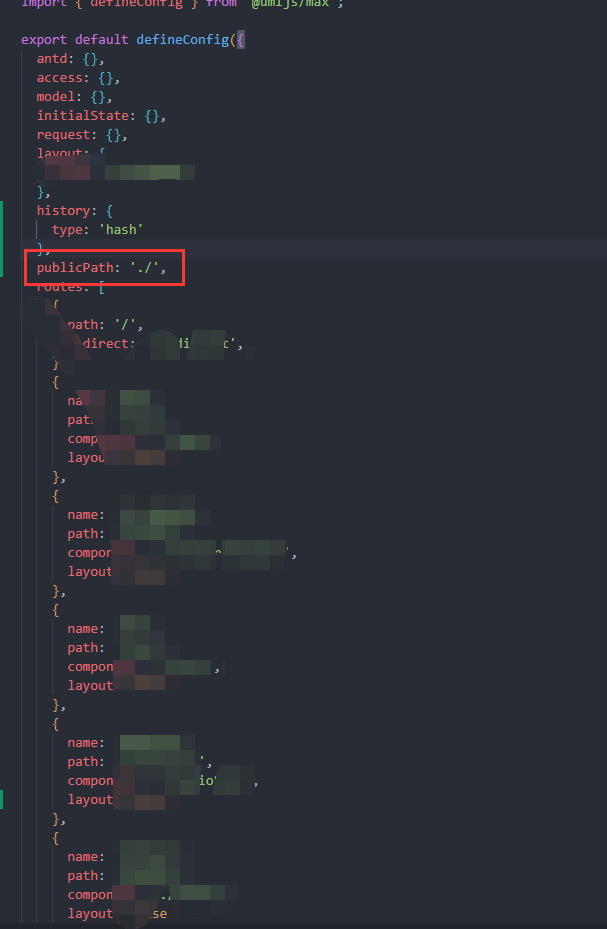
umi 项目部署nginx非根目录
# 1.umi配置  > 只需要配置 `publicPath:'./'` # 2. nginx配置 ![i ......
解决 react antdPro umi 报错 error:0308010C:digital envelope routines::unsupported
修改文件:package.json 原 "start": "umi dev", 改成 "start": "SET NODE_OPTIONS openssl-legacy-provider && umi dev", ......
umi + antd pro代码 在编辑器报警的解决方案
前言:umi+antd pro工程,创建后,使用起来的时候毛病多。 2,在webstorm编辑器报错 TS2686: 'React' refers to a UMD global, but the current file is a module. Consider adding an import ......
umi+antd语法知识点学习
前言:新建一个前端工程,有好多知识点需要学习。查资料的知识点如下 1,React.FC详细解说 泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的一种特性。 1.React.FC是一个函数式组件,是在TypeScript使用一个泛型,FC就是Fu ......
【避坑指“难”】umi3分包优化,提升首屏加载时间
提升首屏加载时间原理:把大体积的包,分成多个小体积的包进行加载,减少请求时间 chainWebpack配置 在 umi.js 或者 umi.ts 或者 .umirc.js 或者 config.js 中配置,使用 webpack 的优化模块optimization.splitChunks实现。 chu ......
react性能优化篇之umi.js打包去掉console和开启gzip压缩
react性能优化篇之umi.js打包去掉console和开启gzip压缩 工边页字 2022年05月31日 17:33 · 阅读 1162 本人已参与「新人创作礼」活动,一起开启掘金创作之路。 前言 本次打包针对react --version 17.0.2 和 umi --verison 3.5 ......
umi +react 搭建项目细节记录
配置请求域名,有umirc.ts文件可以直接在该文件加 proxy: { '/api': { // 检测域名后面带 /api/ 的路径 target: 'http://192.168.0.90', // 要请求的域名或IP地址 'changeOrigin': true, // 'pathRewrit ......
umi知识点01
1. umi框架中定义model的位置 在 umi 中会按照约定的目录来注册 model,且文件名会被识别为 model 的 namespace model 还分为 src/models/*.js 目录下的全局 model,和 src/pages/**/models/*.js 下的页面 model ......
umy-ui表格单行编辑(解决单行编辑滑动后失效问题)
TableRowEdit.vue <template> <div> <ux-grid :data="tableData" tooltip-effect="dark" show-overflow="tooltip" :cell-style="{'text-align':'center'}" :row- ......
记录UMI框架下文件预览的问题
1.要想文件预览需要用到file-loader配置 方法:在config文件夹下的config.js文件中添加代码 // UMI框架下使用的webpack配置 chainWebpack(config) { config.module .rule() .test(/\.(pdf|svg|docx|do ......