cli
AWS Certificate SAA - Course 2.2 IAM & AWS CLI
# AWS Access Keys, CLI and SDK ## How can users access AWS? * To access AWS, you have the 3 optioins: 1. AWS Management Console(password + MFA) 2. AWS ......
AWS Certificate SAA - Course 2 IAM & AWS CLI
## IAM: Users & Groups * IAM = Identity and Access Management, **Global** service * **Root account** created by default, shouldn't be used or shared * ......
Unable to load '@webpack-cli/serve' command 报错问题
[webpack-cli] Unable to load '@webpack-cli/serve' command[webpack-cli] TypeError: options.forEach is not a function at WebpackCLI.makeCommand (E:\vue- ......
Vue 基本认识二:使用 Vue CLI 的 Vue 项目
注意 Vue CLI(手脚架)创建项目需要安装Node.js,没安装的看这里。 使用 Vue CLI 创建与运行项目,看这里。 Vue CLI 创建的项目文件夹和文件说明,看这里。 ......
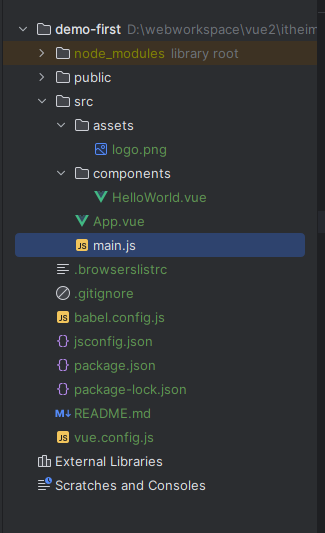
Vue CLI 创建的 Vue 项目解释
src\assets 目录 这个目录存放静态文件 src\main.js 文件 /* 该文件是整个项目的入口文件 */ // 引入 Vue import Vue from 'vue' // 引入 App 组件,它是所以组件的父组件 import App from './App.vue' // 关闭生 ......
Vue CLI 安装与创建 Vue 项目
官网地址 前提:已经安装过Node 第一步:全局安装手脚架 npm install -g @vue/cli # OR yarn global add @vue/cli 第二步:创建 Vue 项目(注意要切换到想创建项目的目录) vue create xxx 第三步:启动项目 npm run serv ......
vue-cli-组件的三个组成部分
# vue组件的三个组成部分 每个.vue组件都由3部分构成,分别是: - `template`->组件的`模块结构` - `script`->组件的`JavaScript行为` - `style`->组件的`样式` ```vue 这是用户自定义的Test.vue {{ title }} ``` ......
vue-cli-了解vue项目运行的过程
# vue项目的运行流程 在工程化的项目中,vue要做的事情很简单:通过`main.js`把`App.vue`渲染到`index.html`的指定区域中。 ```JS // 导入vue这个包,得到Vue构造函数 import Vue from 'vue' // 导入App.vue根组件,将来要把Ap ......
Docker CLI docker history 常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......
vue-cli-了解src目录
 ``` assets文件夹:存放项目中用到的静态资源文件,例如:css样式表、图片资源 compone ......
ISE创建CLI账号密码
在GUI创建的账号密码,不可以登录CLI,即便在install ISE后,可能初始设置的账号登录CLI的权限也是不够的。 如果有需求登录ISE的CLI,可以通过如下命令配置: isevm/user1# configure Enter configuration commands, one per l ......
ISE创建CLI管理账户
配置路径: Choose Administration > System > Admin Access > Administrators > Admin Users > Add. 添加我们需要的账号和密码,注意ISE默认有账号密码的限制,包括多久修改密码的时间,这个可以在该目录下提前选择控制(这里不 ......
vue-cli-演示如何基于vue-cli创建vue项目
# 1.安装和使用 vue-cli是npm上的一个`全局包`,`使用npm install`命令,即可方便的把它安装到自己的电脑上: ``` npm install -g @vue/cli ``` 基于vue-cli快速生成工程化的Vue项目: `vue create`**项目的名称** ![ima ......
vue-cli-介绍并安装vue-cli
#1.什么是vue-cli `vue-cli是Vue.js开发的标准工具`。它简化了程序员基于webpack创建工程化的Vue项目的过程。 #2.安装和使用 vue-cli是npm上的一个`全局包`,`使用npm install`命令,即可方便的把它安装到自己的电脑上: ``` npm instal ......
Docker CLI docker container export 常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......
从0搭建Vue3组件库(十):如何搭建一个 Cli 脚手架
本篇文章将实现一个名为`create-easyest`脚手架的开发,只需一个命令`npm init easyest`就可以将整个组件库开发框架拉到本地。 ## 创建 Cli 包 首先,我们在 packages 目录下新建 cli 目录,同执行`pnpm init`进行初始化,然后将包名改为`crea ......
Docker CLI docker exec 常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......
Docker CLI docker export 常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......
Docker CLI docker container exec 常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......
python第一次cli程序的坑
错误一:appache error记录到错误:AH01215: (13)Permission denied: exec of '/var/www/cgi-bin/cli_test.py' failed 1.对应程序加上执行权限 2.selinux = disable 3.指定安全上下文 chcon ......
Docker CLI docker events 常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......
#Vue-cli 5 怎么打印代理地址 #Vue-cli 5 怎么查看真是请求地址 ?
```js proxy: { '/api': { target: 'http://192.168.3.47:1228', changeOrigin: true, onProxyReq: function (proxyReq, req, res) { console.log( '[proxy]: ' ......
Docker CLI docker container diff 常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......
Docker CLI docker diff 常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......
Vue-Cli使用
[toc] # 一 解析vue项目 ## vue项目 ```python # 1 public中单页面应用,index.html中 页面被整个div撑起来了 # 2 为什么浏览器中访问某个地址,会显示某个页面组件 -根组件:App.vue 必须是 -把根组件的内容贴到index.html页面的div ......
vue项目之vue-cli创建项目&目录结构&编写规范&es6导入导出语法
## 1 vue-cli创建项目 ```python # 单页面应用:spa -以后vue项目就只有一个 xx.html 页面 -定义很多组件,不可能都写在 xx.html中 # 单文件组件(一个组件一个文件) https://v2.cn.vuejs.org/v2/guide/single-file ......
Vue-cli
[toc] # Vue-CLI ## 1 单文件组件 ```python # 单页面应用:spa -以后vue项目就只有一个 xx.html 页面 -定义很多组件,不可能都写在 xx.html中把 # 单文件组件(一个组件一个文件) https://v2.cn.vuejs.org/v2/guide/ ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......