1.找一个合适的模板,可以用vue-element-admin的模板,但是个人认为这个模板太大了,做小项目修改起来比较复杂,可以找一个比较小的项目
2.我找的项目git clone https://github.com/tuture-dev/vue-admin-template.git,这个下载需要先按照git

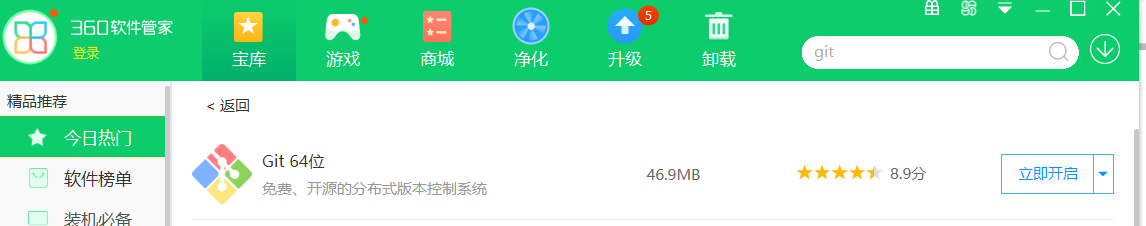
360软件安装管家里面直接搜索git,下载安装
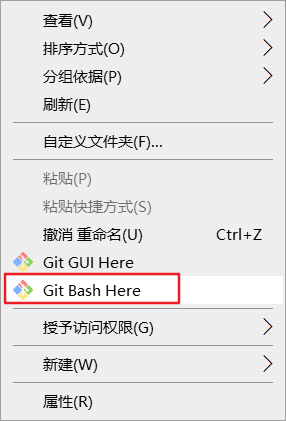
然后在下载目录右键打开git bash,输入git clone xxx命令即可

3.安装npm
3.1首先需要下载node.js,一般下载推荐的版本就行https://nodejs.org/en
3.2安装,按照默认的步骤安装就行,记得把安装目录修改为非C盘
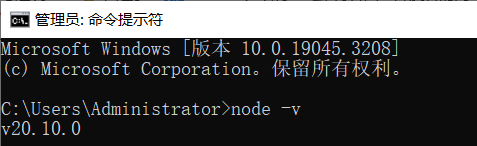
3.3验证,在cmd窗口输入node -v,出现版本即为安装成功

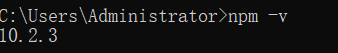
3.4输出npm -v,出现npm的版本

4.在上面下载的模板目录输入cmd进入项目目录


5.开始配置vue环境,输入npm install

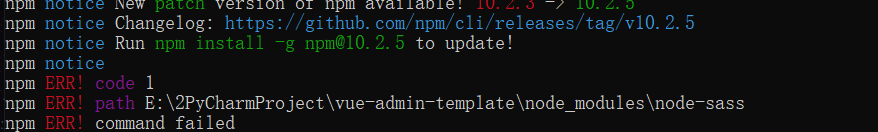
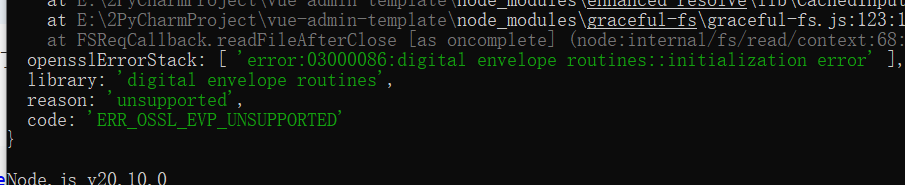
6.bug解决,我的出现了下面的一堆错误,没有出错的跳过

删除项目中的 node_modules文件夹和package.json里面dependencies里面的nass相关的两行(node-sass和sass-loader)
重新执行npm install
我每次搞这个搞半天,很多次放弃vue都是因为这个环境真的太难配置了
7.执行npm run dev
又出现下面的的一堆错误,麻了

按照下面的链接里面的步骤去配置一下SSL(https://www.jb51.net/article/276245.htm)
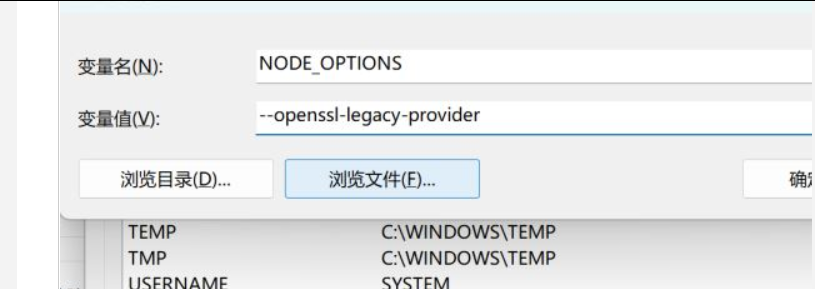
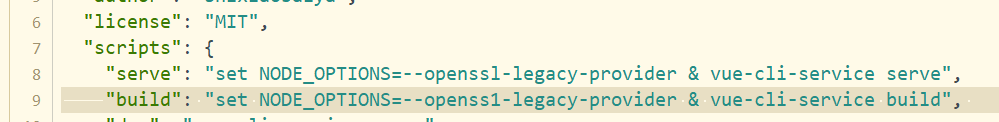
主要就是配置下面这个环境变量和package.json里面


"serve": "set NODE_OPTIONS=--openssl-legacy-provider & vue-cli-service serve",
"build": "set NODE_OPTIONS=--openss1-legacy-provider & vue-cli-service build",
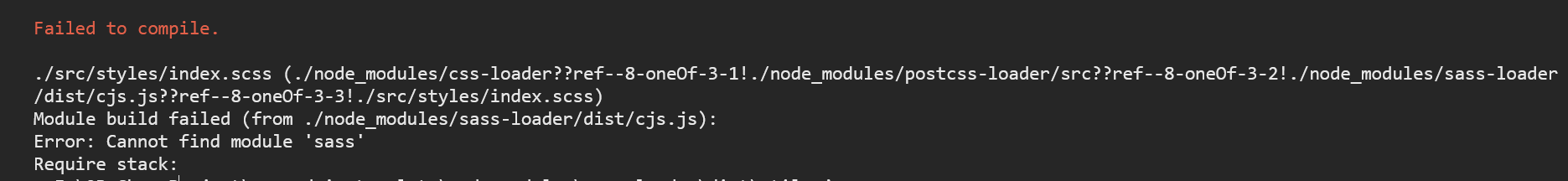
8.删了nass里面会报下面的错误

执行下面的命令
npm rebuild node-sass
npm update

感觉还是不行
删掉node_module,重新执行npm install
终于好了,泪目┭┮﹏┭┮


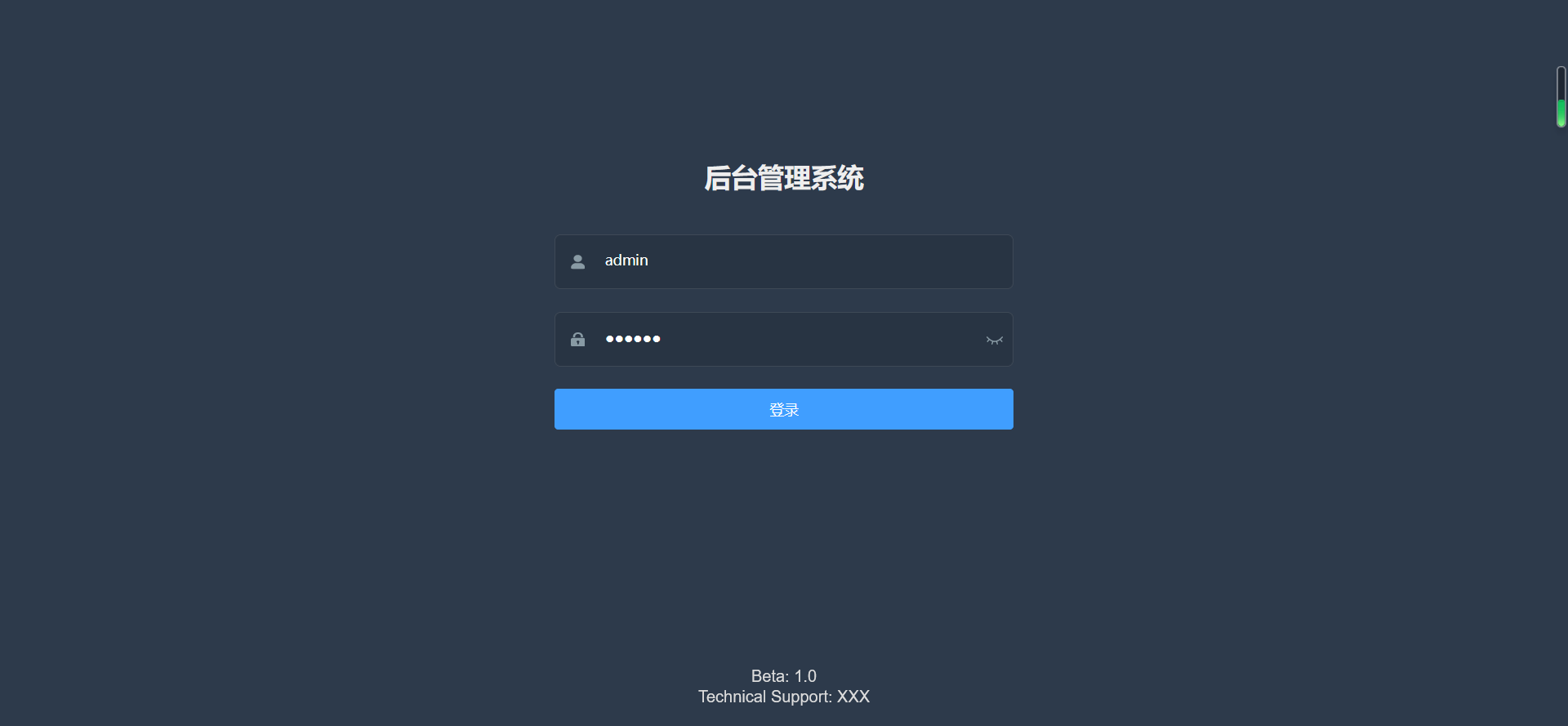
只有两个导航栏,挺简洁的