问题场景
给有滚动轴的盒子添加了 v-loading 遮罩层,但发现:当盒子内容滚动到底部,刷新页面时,遮罩层无法覆盖盒子底部的区域。如下图所示:

模板代码
<div class="content" v-loading="defLoading">
<el-form class="form">
<!-- 此处代码省略 -->
</el-form>
</div>
scss scoped 样式代码
.content {
padding: 15px;
height: calc(75vh - 120px);
overflow: auto;
.form {
max-height: calc(100vh - 300px);
overflow: auto;
}
}
分析
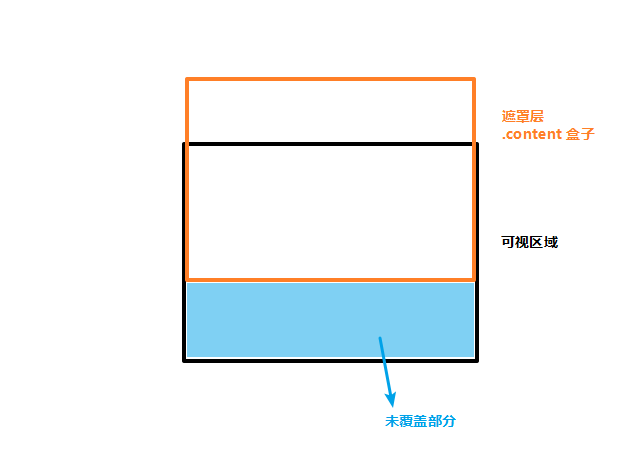
遮罩层的起点位置是滚动内容最顶部,高度是 content 盒子的高度。当滚动轴滚动到盒子底部时,就会出现一段未被遮罩的区域。如下图所示:

尝试
- 去掉
content盒子的overflow: auto样式,刷新时遮罩不全的问题解决了,但是滚动轴也没了,无法显示表单底部内容。 - 给
content盒子添加样式display: table,也会导致滚动轴消失。
解决
给 content 盒子用 <div v-loading="defLoading"></div> 包裹起来。就能解决遮罩不全的问题,也能保留滚动轴。
<div v-loading="defLoading">
<div class="content" v-loading="defLoading">
<el-form class="form">
<!-- 此处代码省略 -->
</el-form>
</div>
</div>