本篇是关于React的基础-JSX语法
- 什么是JSX
在js文件中写html, 这样的语法就是JSX
- 如何书写
跟html写法一致,注意,首字母大写的标签是组件,首字母小写的,例如 div是html元素
- 有哪些注意事项
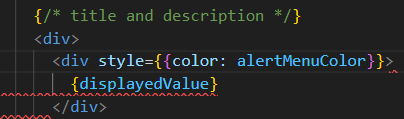
1. 在类组件中写注释,用花括号包起来

2. style中的某个属性需要用state中的值, 用模板字符串来和state一起写

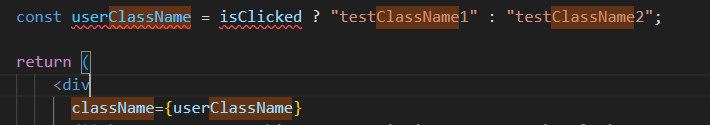
3. className需要用到state中的某个值来判断, 可以这么写

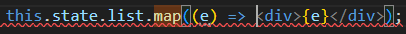
4.state的值是一个数组,渲染的时候可以用map


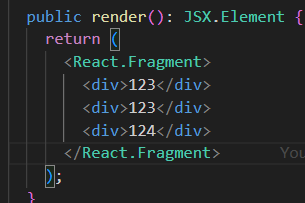
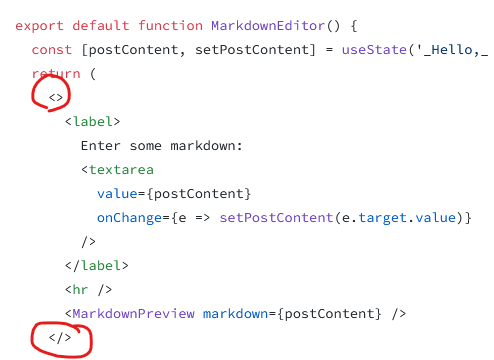
5.在函数组件中 返回多个元素的时候,最外层需要用一个div 或者 React.Fragment 包起来

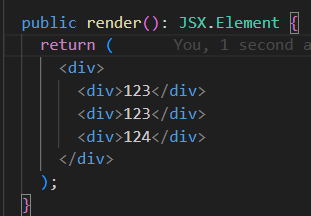
类组件的render函数也有这种要求

return返回了三个div,所以最外层要用一个div把这三个div包起来