vite语法jsx internal
盘点C#最有价值的10个语法糖
前言C#语言是世界最优雅的语言之一,深受广大程序员的喜欢,尤其是其中的一些语法糖。C#语言推出了许多有价值的语法糖,这些语法糖可以使代码更加简洁、易读和提高程序的运行效率。本文将介绍10个比较实用的语法糖。1、集合初始化器集合初始化器允许我们在创建集合对象时使用简洁的语法来初始化集合的元素。C# 6 ......
vite 分包配置
一、默认打包结果 二、配置 node_modules 打到一个文件 结果 配置 // vite.config.js export default defineConfig(({ mode }: ConfigEnv): UserConfig => { const root = process.cwd( ......
external/exterior ; internal/interior
external/exterior ; internal/interior 一. external与exterior区别: 1. external=ex+tern(term界限)+al(a./n.尾缀) 词根term表示"界限,时间的界限是"学期","术语"代表这个词语能涵盖的意思范围有明确界限。 ......
内部的,内在的 inner, inside, interior, internal, inward
inside a.里面的,内部的; internal a.内部的,体内的;国内的,内政的; inner a.内部的,靠近中心的;内心的,内在的; interior a.内部的;内陆的;国内的,内政的。 内部的,内在的 inner, inside, interior, internal, inward ......
解决vite 文件的部分热更新问题
项目中的文件,在写代码的时候突然不能热更新了,使用的是vite + vue3 可能是点击文件夹的时候不小心改变了文件名的大小写导致的,因为这个不能热更新,搞了好久,每次写完代码,都要重启项目才能看到改变。看到网上都说是文件名的引入导致的,检查了代码,果然是这个原因。 ......
直接在*.vue文件(SFC)中使用JSX/TSX渲染函数,真香!
前言 在日常开发中vue的模版语法在大多数情况都能够满足我们的需求,但是在一些复杂的业务场景中使用模版语法就有些麻烦了。这个时候灵活的JSX/TSX渲染函数就能派上用场了,大多数同学的做法都是将*.vue文件改为*.tsx或者*.jsx文件。其实我们可以直接在*.vue文件中直接使用JSX/TSX渲 ......
vite_打包去除console
依赖版本 "vite": "^5.0.10" 在vite.config.js中写入以下 export default defineConfig({ plugins: [ vue(), ], // 添加以下配置去除打包后的代码中的console build: { minify: 'terser', t ......
零基础入门Vue之梦开始的地方——插值语法
一、Vue 我!作为初学者,既然要将Vue,那我一定要介绍一下他是什么?我们可以应用一下官方的话 vue的介绍 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上 ......
SDC语法
最后修改日期:2024/01/12 SDC软件即Synopsys Design Compiler,其对应的时序约束文件为Synopsys Design Constraint,缩写都是SDC。 SDC软件配置的SDC语法 SDC语法本质上是特殊的TCL语句,因此TCL语句都可以在SDC中使用,不过SD ......
微信小程序 WXML模板语法——事件绑定
小程序中常用的事件: tap:相当于onclick点击事件 input:当在文本框里输入了一些新的内容之后就会立马触发文本框的input事件 change:比如说改变复选框选中状态的时候就会触发它的change事件 事件对象的属性列表: 当事件回调函数被触发的时候,我们会在回调函数里面接收到一个形参 ......
JS基础(一)引入方式,基本语法,数据类型,类型转换,原始类型和引用类型的区别
JS和python很像滴,好学,快快过一遍 一、JS引入方式 <script> // js 的代码 alert("hello alvin!") </script> 二、JS基本语法 打印console.log作为日志打印,在浏览器里f12检查,console可以看见。 区分大小写哦。 JS中可以用换 ......
Vite构建基本配置
通过vite.config.js 暴露出defineConfig函数实现构造,vite会读取defineConfig返回的配置对象,配置对象需要自行编写 defineConfig 该函数是vite工具助手函数,用来读取构建配置,其返回一个配置参数对象 通过查看源码得知,vite配置有以下可选非必要内 ......
趣谈if语法
if语句 1.单分支if(fi是用来闭合上面if语法): if <条件表达式> then 代码。。。。。。 fi 简化版本: if <条件表达式>;then 代码 。。。。。。 fi 2.双分支if语句: if <条件表达式> then 代码1。。。。。。 if <条件表达式> then 代码2。。 ......
markdown常用语法
标题 # 这是一级标题 ## 这是二级标题 ### 这是三级标题 #### 这是四级标题 ##### 这是五级标题 ###### 这是六级标题 字体 加粗 要加粗的文字左右分别用两个号包起来 斜体 要倾斜的文字左右分别用一个号包起来 版权声明:本文所有权归作者! 商业用途转载请联系作者授权! 非商业 ......
harmonyOS一:基本语法
基本语法 文件构成 一个文件以 __.ets__结尾的,基本上要包含 装饰器 @Entry @Component @builder @State ... 自定义组件 用@Component装饰的struct Index 变量声明 UI描述 build方法里包含的代码块 系统组件 ArkUI框架中默认 ......
vite_在项目中批量引入图片
一般而言, 在vue中引入图片会使用类似import slideImg1 from '@/assets/imgs/kenny-eliason-Ak5c5VTch5E-unsplash.jpg'这种方式, 但是当需要引入的图片数量众多的时候, 这么写就非常麻烦了. 参考vite+v3批量一次性引入本地 ......
第一篇博客————Markdown语法
Markdown 目录 标题语法 段落语法 换行语法 强调语法 列表语法 1.标题语法 语法 要创建标题就在该标题前面加井号 ( # ),# 的数量代表标题的级别,数量越低级别越高 Markdown 语法 HTML 预览效果 # 标题 1 <h1>标题 1</h1> 标题 1 ## 标题 2 <h2 ......
前端系列:ES6-ES12新语法
目录ECMAScript系列:简介ECMAScript系列:ES6新特性let 关键字const 关键字变量的解构赋值模板字符串简化对象写法箭头函数参数默认值rest 参数spread扩展运算符Symbol迭代器生成器PromiseSetMapclass类数值扩展对象扩展模块化ECMAScript系 ......
javase Java的基础语法
javaSE java的基础语法 注释 注释并不会被执行 #单行注释 //可以注释一行文字 //单行注释 #多行注释 /*可以注释一段文字*/ /*多行注释 多行注释 多行注释 */ #文件注释 /** */ 关键字 打散数组传递给多个参数 (2)复制数组或对象 (3)合并数组 ......
for循环语法及案例
'''for循环和while循环的作用是一样的for循环一般常用于取值循环,循环的过程中,取出下列类型的每一个数据值字符串、列表、集合、元组、字典for循环语法:for 变量名 in 字符串/列表/集合/元组/字典 循环的代码(变量名拿到的是数据类型中的一个数据)'''# 获取列表中那些数据是奇数a ......
electron-vite 安装, 打包下载资源失败,设置国内镜像
由于electron默认打包会从github上下载相关二进制包,众所周知,国内GitHub访问是相当慢的,所以经常会出现下载失败导致打包不成功,这时我们就需要配置国内的镜像源,以解决从GitHub下载慢甚至无法下载的问题。 修改npm配置文件(没有就创建): npm的配置文件为用户根目录下的:~/. ......
React jsx 语法解析 & 转换原理
jsx介绍 jsx是一种JavaScript的语法扩展(eXtension),也在很多地方称之为JavaScript XML,因为看起就是一段XML语法,用于描述UI界面,并且可以和JavaScript代码结合使用。 比起vue中的模板语法,更加灵活,且不需要学习模板语法中的特定标签,比如:v-if ......
JsonPath语法
jsonpath的介绍: JsonPath是一种简单的方法来提取给定JSON文档的部分内容。 JsonPath有许多编程语言,如Javascript,Python和PHP,Java。 JsonPath提供的json解析非常强大,它提供了类似正则表达式的语法,基本上可以满足所有你想要获得的json内容 ......
【Python基础】Celery异步执行语法
1、简介 Celery是一个简单、灵活且可靠的,处理大量消息的分布式系统,专注于实时处理的异步任务队列,同时也支持任务调度。 Celery的架构由三部分组成,消息中间件(message broker),任务执行单元(worker)和任务执行结果存储(task result store)组成。 消息中 ......
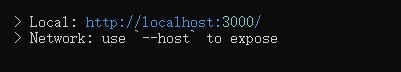
vite启动后提示:Network: use --host to expose,且无法通过网络IP访问服务
 原因: 当 局域网 中另一台设备需要访问该服务时,必须通过本机 IP + 端口 访问。 尝试访问后,发现找不到这个 ......
Liquid 常用语法记录
一、什么是 Liquid Liquid 是一款专为特定需求而打造的模板引擎。 Liquid 中有两种类型的标记:Output 和 Tag。 Output 通常用来显示文本 {{ 两个花括号 }} Tag 通常用于执行逻辑命令 {% 花括号加百分号 %} shopify filter:https:// ......
28-Scala-基本语法
1. Scala 概述 Martin Odersky 于 2001 年开始设计 Scala。Scala 是将「面向对象」和「函数式编程」结合的一种简洁的高级语言。 1.1 语言特点 Scala 是一门以 Java 虚拟机(JVM)为运行环境并将面向对象和函数式编程的最佳特性结合在一起的静态类型编程语 ......