一.介绍
Matplotlib 是专门用于开发 2D 图表(包括 3D 图表)的 python 库
对应的 JS 库有 D3 (opens new window)echarts
官网:Matplotlib
为什么要学习Matplotlib -画图
数据可视化一帮助理解数据,方便选择更合适的分析方法
js库-D3 echarts
可视化是在整个数据挖掘的关键辅助工具,可以清晰的理解数据,从而调整我们的分析方法。
能将数据进行可视化,更直观的呈现
使数据更加客观、更具说服力
例如下面两个图为数字展示和图形展示:
入门
ort matplotlib.pyplot as plt
%matplotlib inline
plt.figure() #画布
plt.plot([1,0,9],[4,5,6]) #点
plt.show() #展示

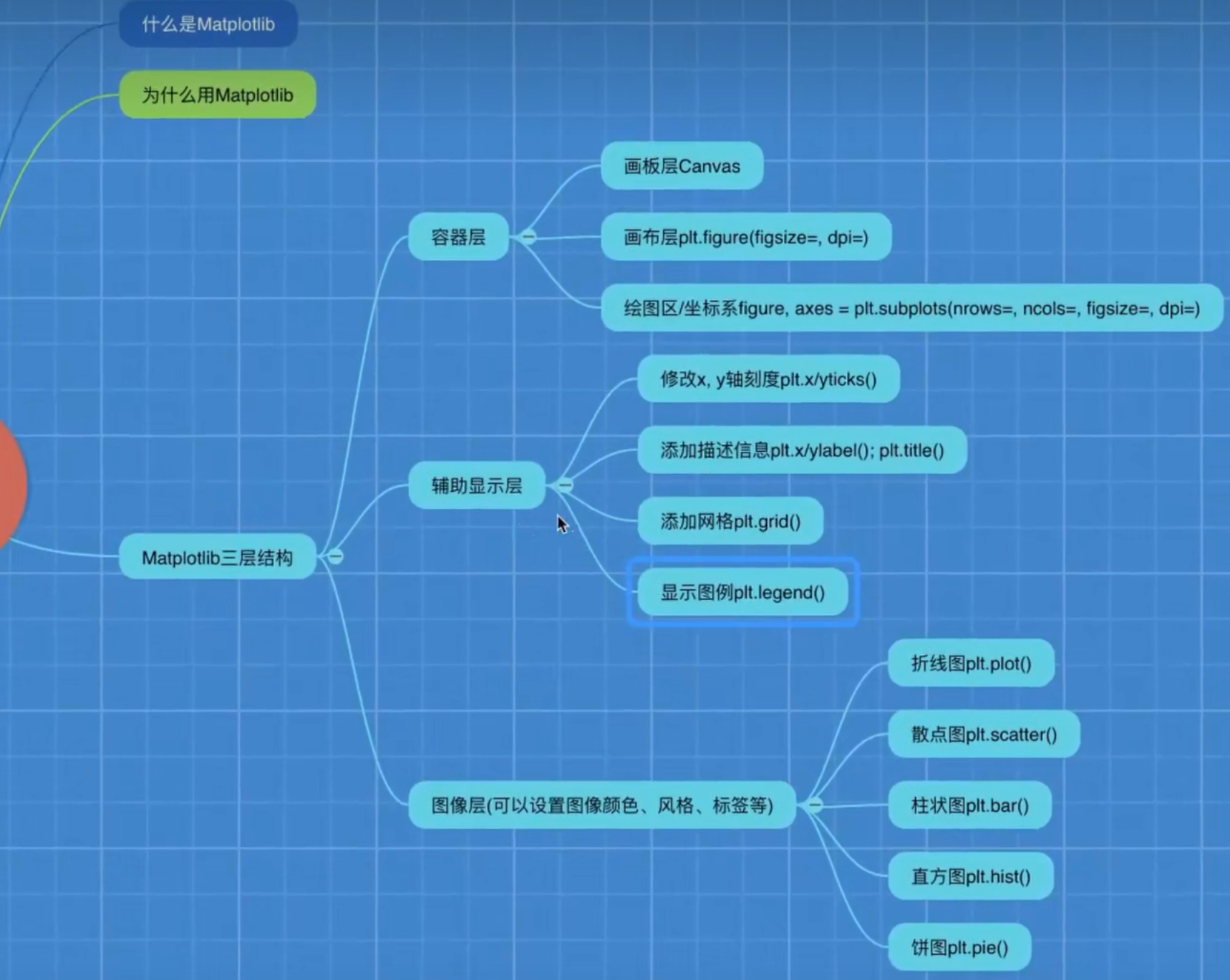
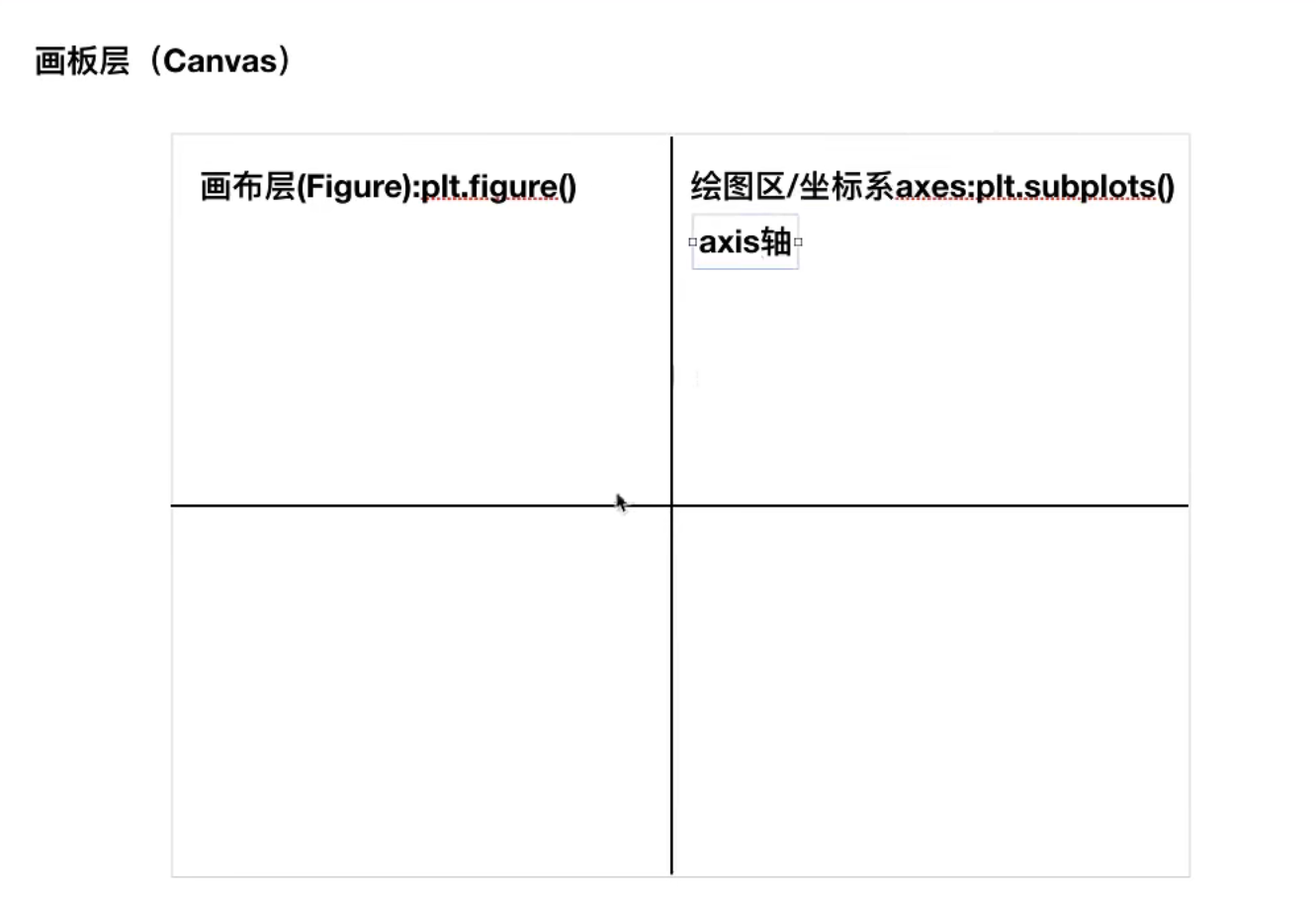
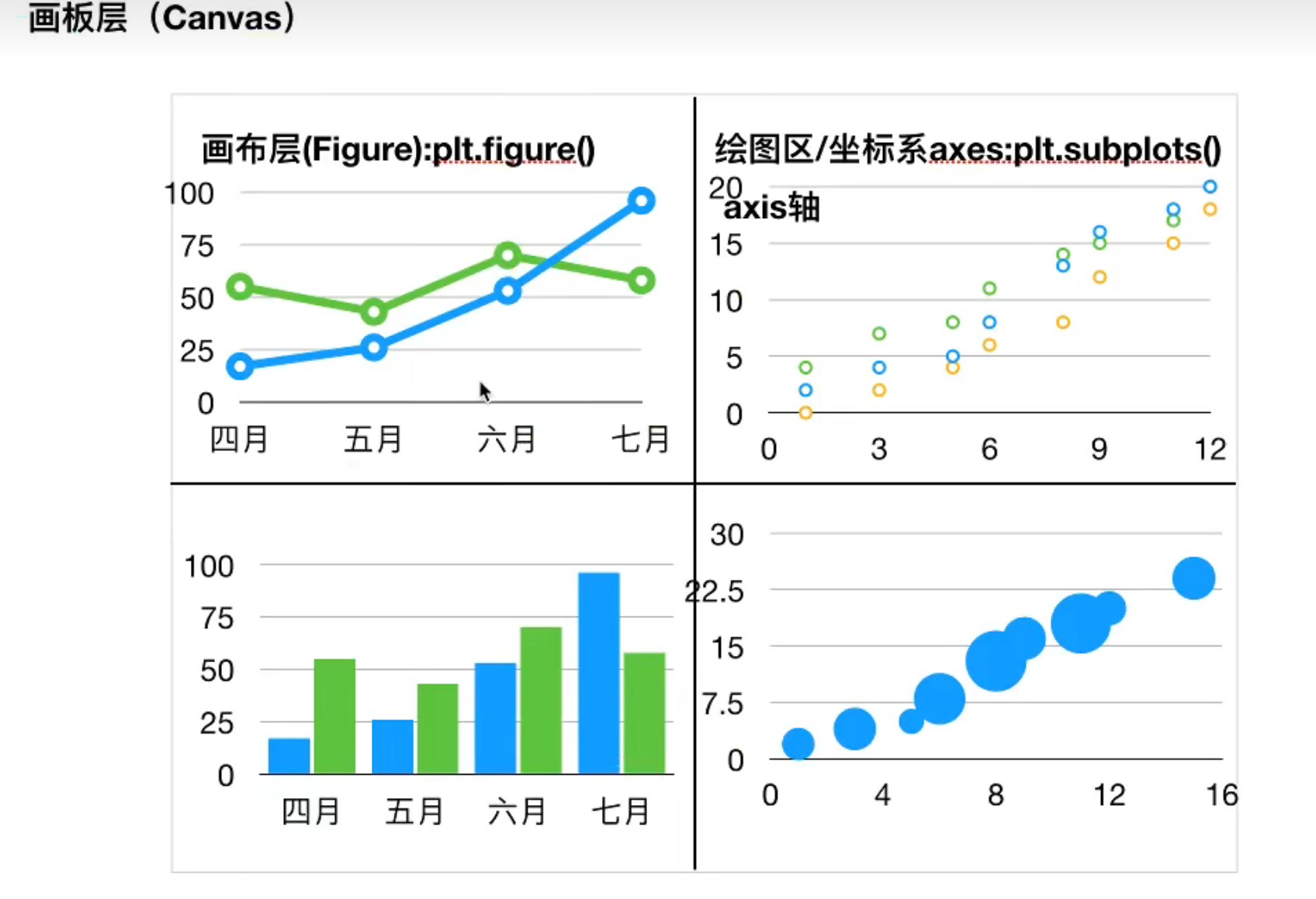
二.三层结构

1.容器层
画板层 Canvas
画布层 Figure
绘图层/坐标系
------2.辅助显示层(在容器层之上)
------网格,坐标
------3.图像层(在容器层之上)
------各种图

总结:
Canvas(画板)位于最底层,用户一般接触不到
Figure (画布)建立在Canvas之上
Axes (绘图区)建立在Figure之上
坐标轴(axis)、图例(legend)等辅助显示层以及图像层都是建立在Axes之上
三.折线图
3.1折线图绘制与保存图片
1.matplotlib.pyplot模块
matplotlib.pyplot包含了一系列类似于matlab的画图函数。它的函数作用于当前图形(figure)的当前坐标系(axes)。
import matplotlib.pyplot as plt
画图步骤
1.创建画布
2.绘制图像
3.显示图像
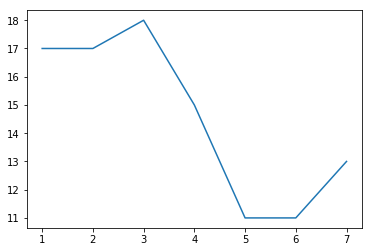
例如:一个简单的图
import matplotlib.pyplot as plt
#展现上海一周的天气,比如从星期一到星期日的天气温度如下
#1、创建画布
plt.figure()
#2、绘制图像
plt.plot([1,2,3,4,5,6,7],[17,17,18,15,11,11,13])
#3、显示图像
plt.show()#展现上海一周的天气,比如从星期一到星期日的天气温度如下
#1、创建画布
plt.figure()
#2、绘制图像
plt.plot([1,2,3,4,5,6,7],[17,17,18,15,11,11,13])
#3、显示图像
plt.show()

3.2设置画布属性与图片保存
plt.figure(figsize=(),dpi=)
指定图的长宽,图片大小
图像的清晰度
返回fig对象
plt.savefig(path)
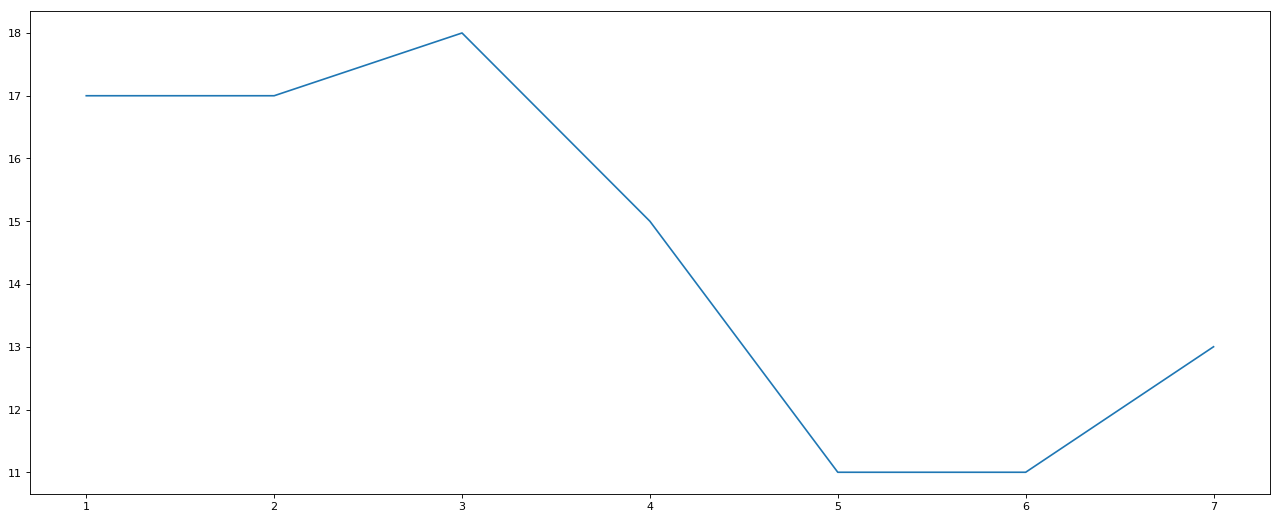
设置画布大小:
#展现上海一周的天气,比如从星期一到星期日的天气温度如下
#1、创建画布
plt.figure(figsize=(20,8),dpi=80)
#2、绘制图像
plt.plot([1,2,3,4,5,6,7],[17,17,18,15,11,11,13])
#保存图像
plt.savefig("test.png")
#3、显示图像
plt.show()

注意:注意:plt.show()会释放figure资源,如果在显示图像之后保存图片将只能保存空图片。
所以要先保存图片然后再展示图片
3.3完善原始折线图(辅助显示层)
目标:

3.3.1准备数据并画出初始折线图
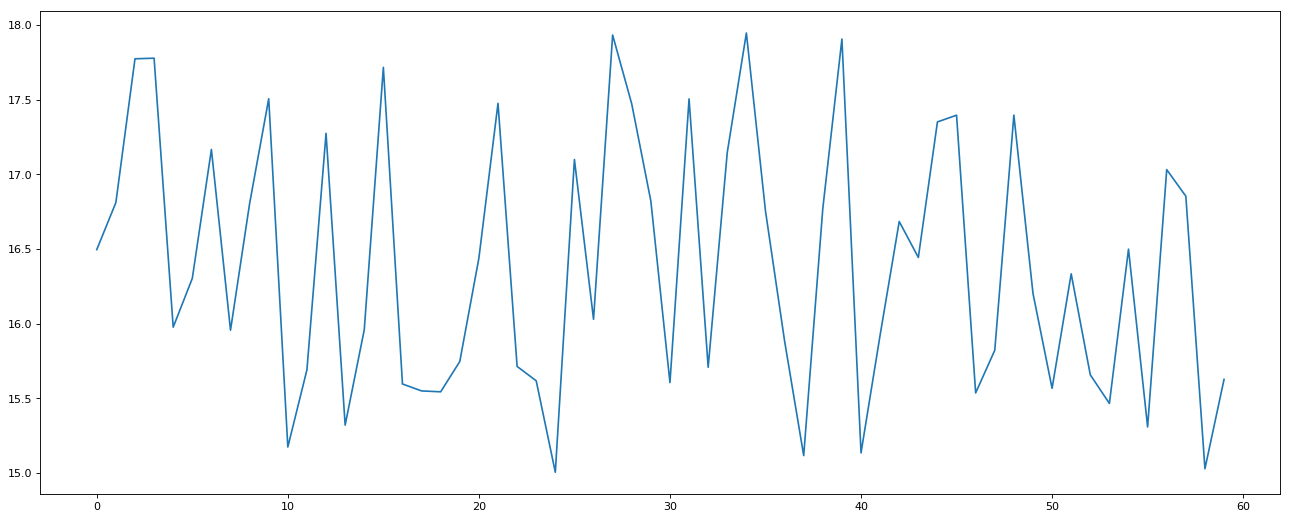
# 需求∶画出某城市11点到12点1小时内每分钟的温度变化折线图,温度范围在15度~18度
import random
#1 准备数据x,y
x = range(60)
y_shanghai = [random.uniform(15,18) for i in x]#生成和x同样数量的范围在15到18之间的随机数
#2.创建画布
plt.figure(figsize=(20,8),dpi=80)
#3.绘制图像
plt.plot(x,y_shanghai)
#4.显示图像
plt.show()

然后我们需要再视图层进行完善
3.3.2添加自定义x,y刻度
方法:
plt.xticks(x,**kwargs)
x:要显示的刻度值
plt.yticks(y,**kwargs)
y:要显示的刻度值
具体是这样的;
# 需求∶画出某城市11点到12点1小时内每分钟的温度变化折线图,温度范围在15度~18度
import random
#1 准备数据x,y
x = range(60)
y_shanghai = [random.uniform(15,18) for i in x]#生成和x同样数量的范围在15到18之间的随机数
#2.创建画布
plt.figure(figsize=(20,8), dpi=80)
#3.绘制图像
plt.plot(x, y_shanghai)
#修改x,y刻度
#准备x的刻度说明
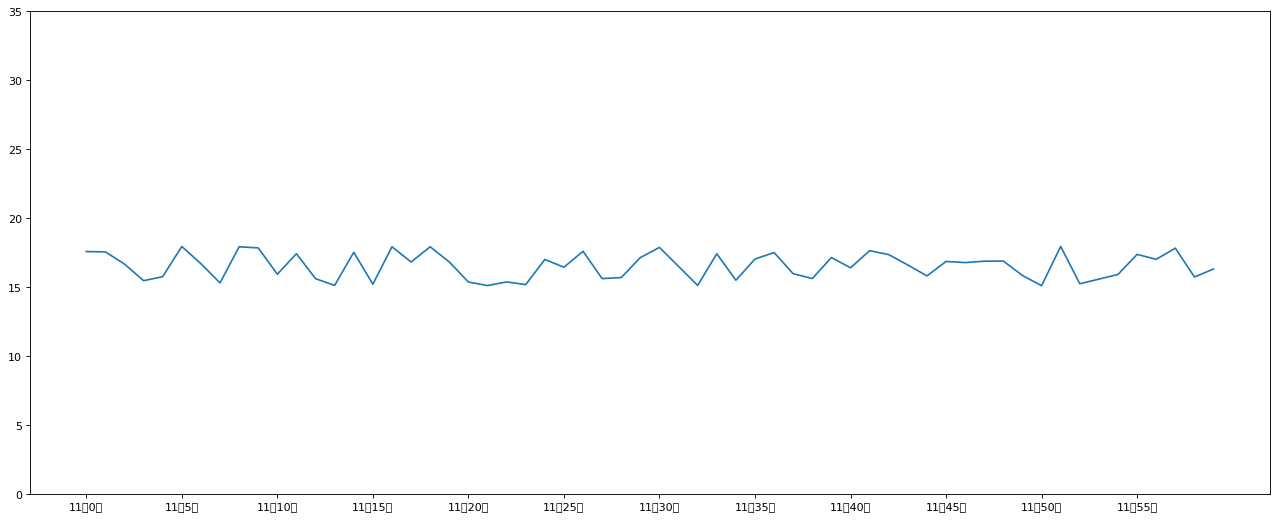
x_label = ["11点{}分".format(i) for i in x]
plt.xticks(x[::5], x_label[::5])##这里面的两个要对应都是每5步显示一次
plt.yticks(range(0,40,5))
#4.显示图像
plt.show()

这里面要注意一个事:就是这个
plt.xticks(x[::5], x_label[::5])
这里面的两个要对应都是每5步显示一次
我们会发现这个图x轴的中文显示有问题
我们只需要加上这个就行
# 中文显示问题
plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签
plt.rcParams['axes.unicode_minus']=False #用来正常显示负号
# 需求∶画出某城市11点到12点1小时内每分钟的温度变化折线图,温度范围在15度~18度
import random
#1 准备数据x,y
x = range(60)
y_shanghai = [random.uniform(15,18) for i in x]#生成和x同样数量的范围在15到18之间的随机数
#2.创建画布
plt.figure(figsize=(20,8), dpi=80)
#3.绘制图像
plt.plot(x, y_shanghai)
# 中文显示问题
plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签
plt.rcParams['axes.unicode_minus']=False #用来正常显示负号
#修改x,y刻度
#准备x的刻度说明
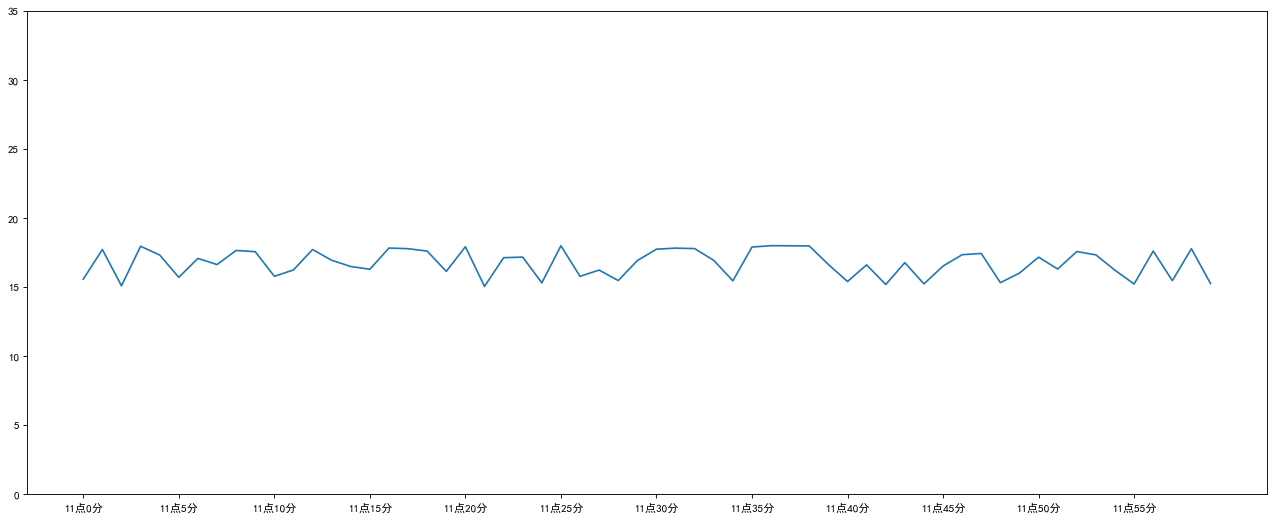
x_label = ["11点{}分".format(i) for i in x]
plt.xticks(x[::5], x_label[::5])##这里面的两个要对应都是每5步显示一次
plt.yticks(range(0,40,5))
#4.显示图像
plt.show()

3.3.3添加网格显示
为了更加清楚地观察图形对应的值
plt.grid(True,linestyle='--',alpha=0.5)
linestyle是线条风格,alpha是透明度
# 需求∶画出某城市11点到12点1小时内每分钟的温度变化折线图,温度范围在15度~18度
import random
#1 准备数据x,y
x = range(60)
y_shanghai = [random.uniform(15,18) for i in x]#生成和x同样数量的范围在15到18之间的随机数
#2.创建画布
plt.figure(figsize=(20,8), dpi=80)
#3.绘制图像
plt.plot(x, y_shanghai)
# 中文显示问题
plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签
plt.rcParams['axes.unicode_minus']=False #用来正常显示负号
#修改x,y刻度
#准备x的刻度说明
x_label = ["11点{}分".format(i) for i in x]
plt.xticks(x[::5], x_label[::5])##这里面的两个要对应都是每5步显示一次
plt.yticks(range(0,40,5))
# 添加网格显示
plt.grid(True,linestyle="--",alpha=0.5)
#4.显示图像
plt.show()
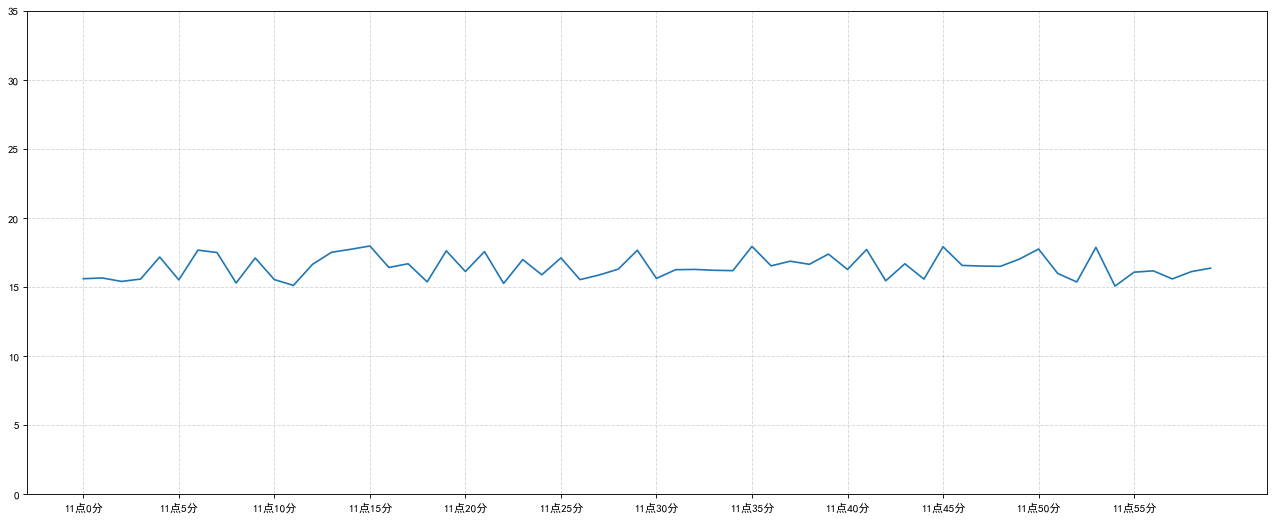
之后就是这样的

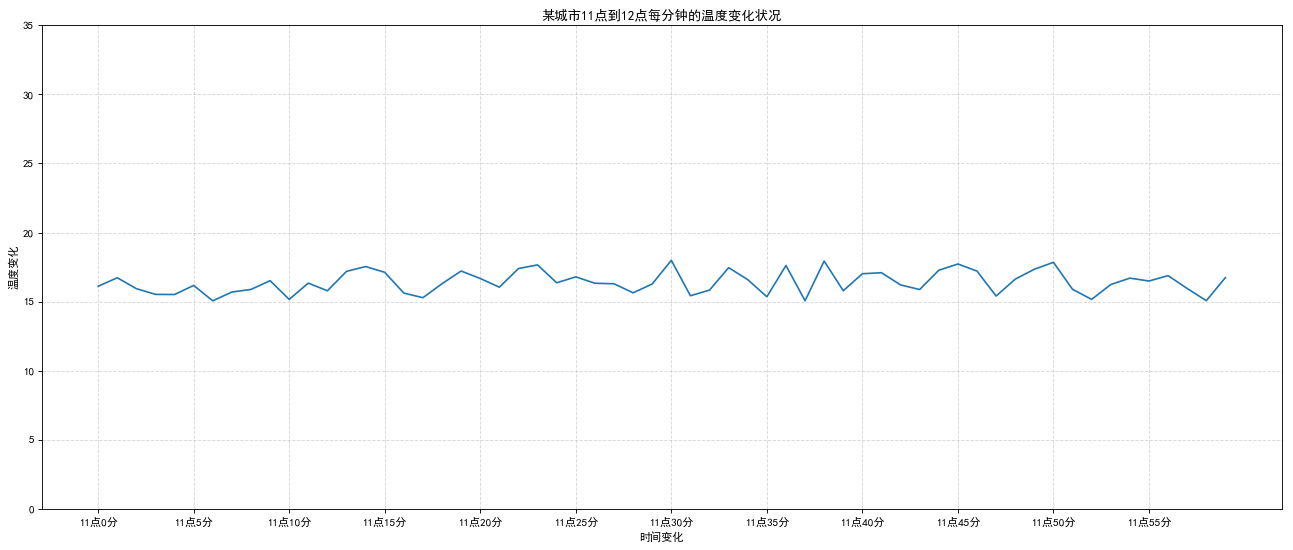
3.3.4添加描述信息
添加x轴、y轴描述信息及标题
plt.xlabel("时间")
plt.ylabel("温度")
plt. title(中午11点0分到12点之间的温度变化图示")

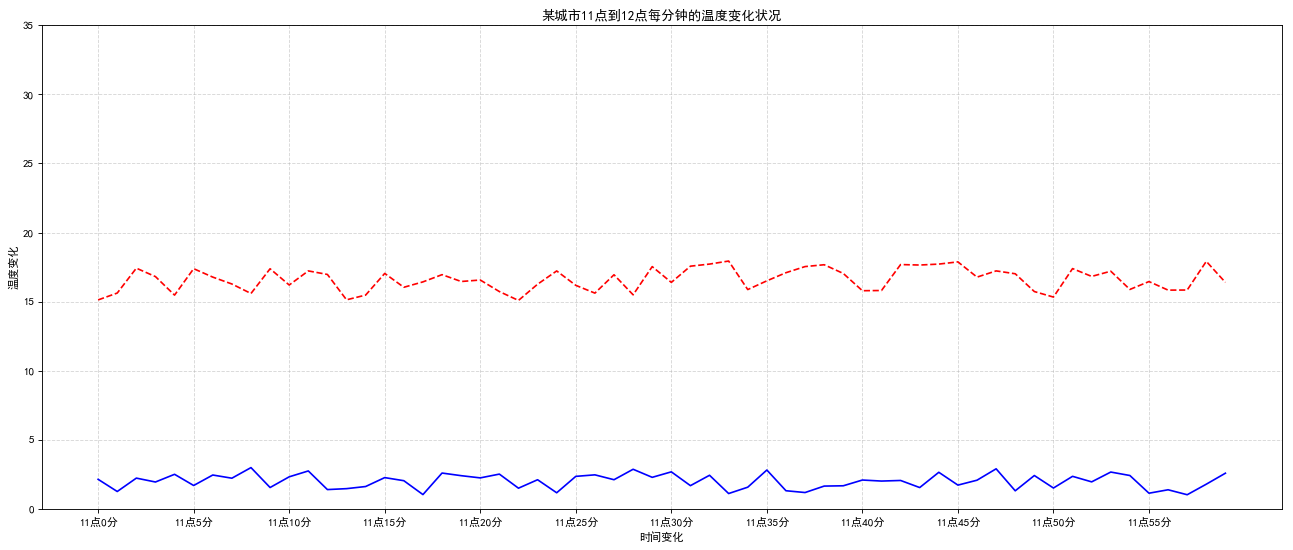
3.3.5完善原始折线图2(图像层)
需求:再添加一个城市的温度变化
收集到北京当天温度变化情况,温度在1度到3度。
# 需求:再添加一个城市的温度变化
# 收集到北京当天温度变化情况,温度在1度到3度。
#准备北京的数据
import random
#1 准备数据x,y
x = range(60)
y_shanghai = [random.uniform(15,18) for i in x]#生成和x同样数量的范围在15到18之间的随机数
y_beijing=[random.uniform(1,3) for i in x]
#2.创建画布
plt.figure(figsize=(20,8), dpi=80)
#3.绘制图像
plt.plot(x, y_shanghai,color="r",linestyle="--")#这里color是颜色,linestyle是线条格式
plt.plot(x,y_beijing,color="b")
# 中文显示问题
plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签
plt.rcParams['axes.unicode_minus']=False #用来正常显示负号
#修改x,y刻度
#准备x的刻度说明
x_label = ["11点{}分".format(i) for i in x]
plt.xticks(x[::5], x_label[::5])##这里面的两个要对应都是每5步显示一次
plt.yticks(range(0,40,5))
# 添加网格显示
plt.grid(True,linestyle="--",alpha=0.5)
#添加标题
plt.xlabel( "时间变化")
plt.ylabel("温度变化")
plt.title("某城市11点到12点每分钟的温度变化状况")
#4.显示图像
plt.show()

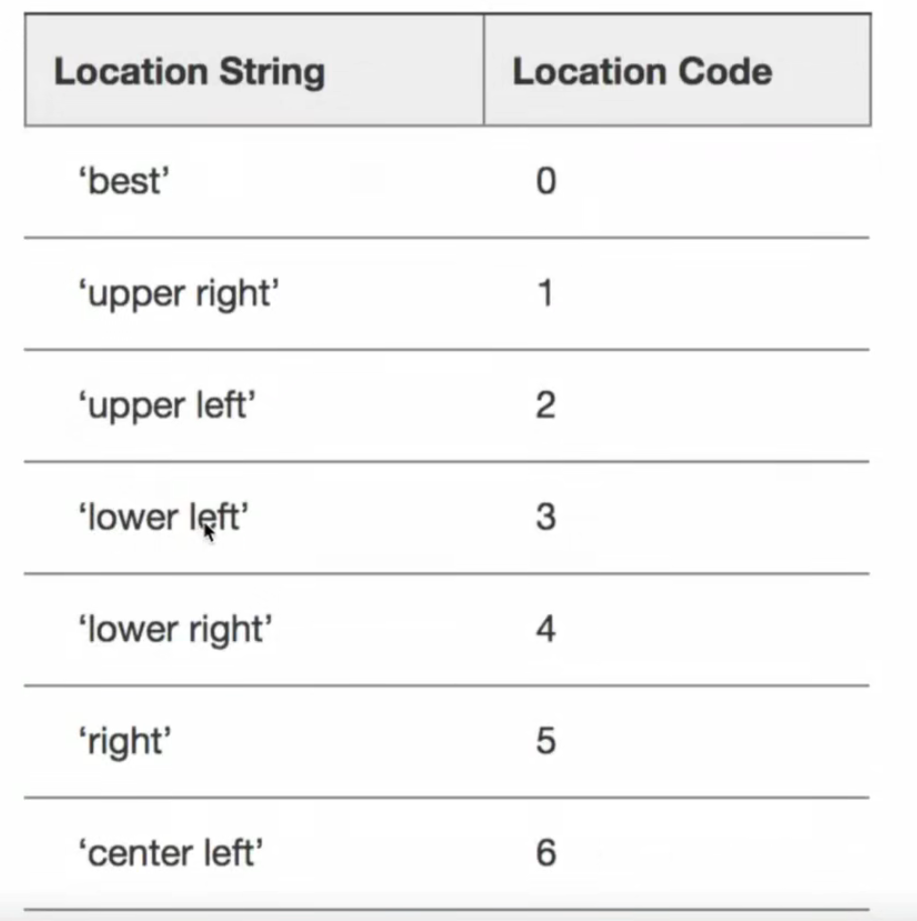
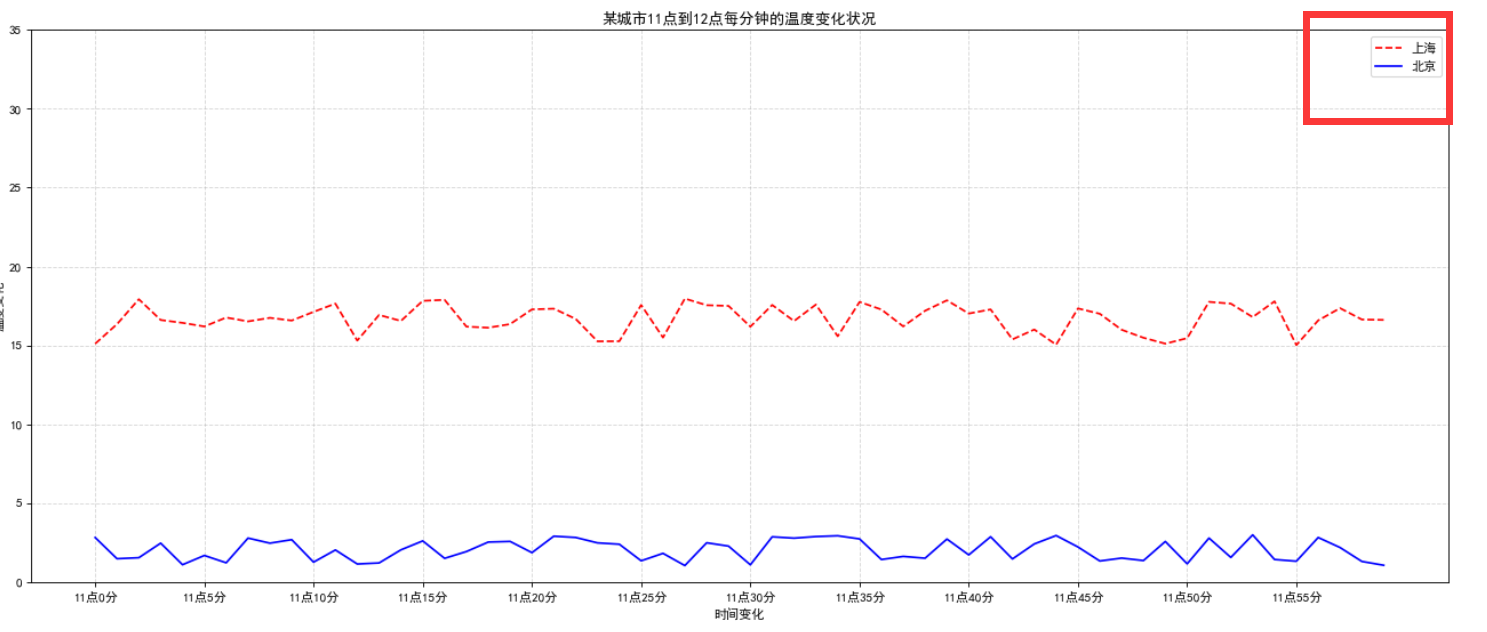
3.3.6显示图例
这个需要在plt.plot(-----,label="")中设置lable=""
然后再
显示图例
plt.legend(loc="best")
例如:
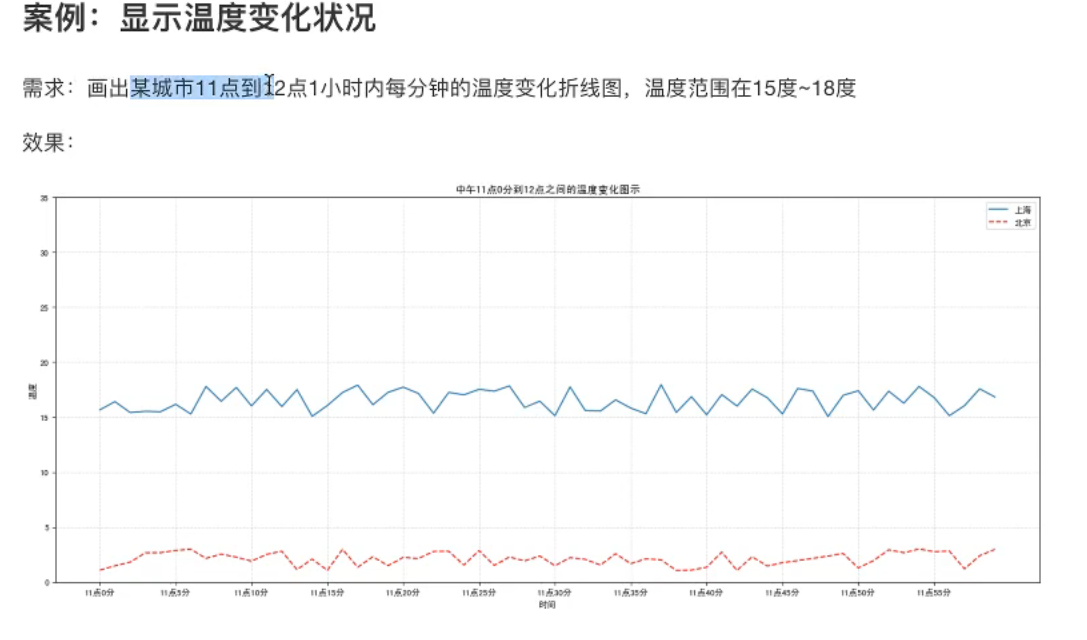
# 需求:再添加一个城市的温度变化
# 收集到北京当天温度变化情况,温度在1度到3度。
#准备北京的数据
import random
#1 准备数据x,y
x = range(60)
y_shanghai = [random.uniform(15,18) for i in x]#生成和x同样数量的范围在15到18之间的随机数
y_beijing=[random.uniform(1,3) for i in x]
#2.创建画布
plt.figure(figsize=(20,8), dpi=80)
#3.绘制图像
plt.plot(x, y_shanghai,color="r",linestyle="--",label="上海")#这里color是颜色,linestyle是线条格式
plt.plot(x,y_beijing,color="b",label="北京")
#显示图例
plt.legend()
# 中文显示问题
plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签
plt.rcParams['axes.unicode_minus']=False #用来正常显示负号
#修改x,y刻度
#准备x的刻度说明
x_label = ["11点{}分".format(i) for i in x]
plt.xticks(x[::5], x_label[::5])##这里面的两个要对应都是每5步显示一次
plt.yticks(range(0,40,5))
# 添加网格显示
plt.grid(True,linestyle="--",alpha=0.5)
#添加标题
plt.xlabel( "时间变化")
plt.ylabel("温度变化")
plt.title("某城市11点到12点每分钟的温度变化状况")
#4.显示图像
plt.show()

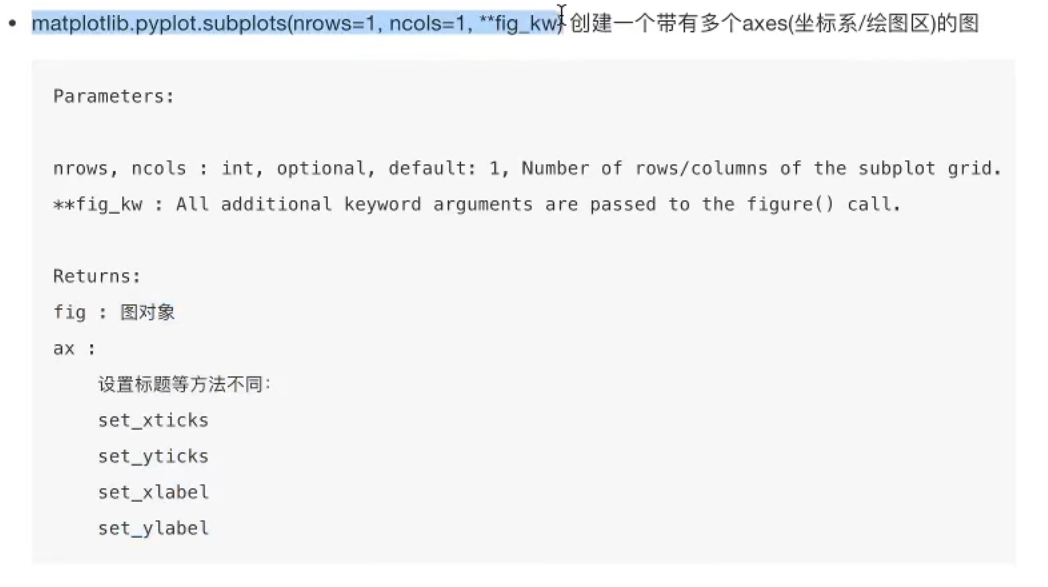
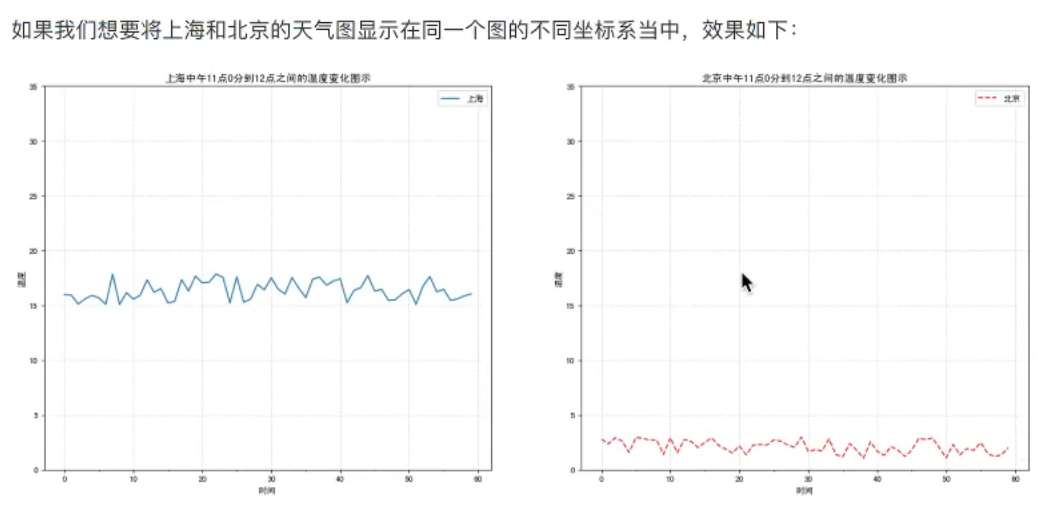
3.3.7多个坐标系显示-plt.subplots(面向对象的画图方法)

可以通过subplots函数实现(旧的版本中有subplot,使用起来不方便),推荐subplots函数
figure,axes = plt.subplots(nrows=1, ncols=2, **fig_kw)
创建一个带有多个axes(坐标系/绘图区)的图,nrows是行,ncols是列,fig_kw是一些其他的参数,比如图像大小的设置,figsize,dip等等
例如这个:figure,axes = plt.subplots(nrows=1, ncols=2, **fig_kw)
然后这个figure就是一个画布
这个是一个一行两列的视图,访问时就是axes[0],axes[1]
注意:plt.函数名()相当于面向过程的画图方法,axes.set_方法名()相当于面向对象的画图方法。
注意这里再设置x轴的时候不能用:
axes[0].xticks(x[::5], x_label[::5])
axes[1].xticks(x[::5], x_label[::5])
这里要用另一个
axes[0].set_xticks(x[::5])##这里面的两个要对应都是每5步显示一次
axes[0].set_xticklabels(x_label)
axes[0].set_yticks(range(0,40,5))
axes[1].set_xticks(x[::5])##这里面的两个要对应都是每5步显示一次
axes[1].set_xticklabels(x_label)
axes[1].set_yticks(range(0,40,5))
# 需求:再添加一个城市的温度变化
# 收集到北京当天温度变化情况,温度在1度到3度。
#准备北京的数据
import random
#1 准备数据x,y
x = range(60)
y_shanghai = [random.uniform(15,18) for i in x]#生成和x同样数量的范围在15到18之间的随机数
y_beijing=[random.uniform(1,3) for i in x]
#2.创建画布
figure,axes=plt.subplots(nrows=1,ncols=2,figsize=(20,8),dpi=80)
#3.绘制图像
axes[0].plot(x, y_shanghai,color="r",linestyle="--",label="上海")#这里color是颜色,linestyle是线条格式
axes[1].plot(x,y_beijing,color="b",label="北京")
#显示图例
axes[0].legend()
axes[1].legend()
# 中文显示问题
plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签
plt.rcParams['axes.unicode_minus']=False #用来正常显示负号
#修改x,y刻度
#准备x的刻度说明
x_label = ["11点{}分".format(i) for i in x]
axes[0].set_xticks(x[::5])##这里面的两个要对应都是每5步显示一次
axes[0].set_xticklabels(x_label)
axes[0].set_yticks(range(0,40,5))
axes[1].set_xticks(x[::5])##这里面的两个要对应都是每5步显示一次
axes[1].set_xticklabels(x_label)
axes[1].set_yticks(range(0,40,5))
# 添加网格显示
axes[0].grid(True,linestyle="--",alpha=0.5)
axes[1].grid(True,linestyle="--",alpha=0.5)
#添加标题
axes[0].set_xlabel( "时间变化")
axes[0].set_ylabel("温度变化")
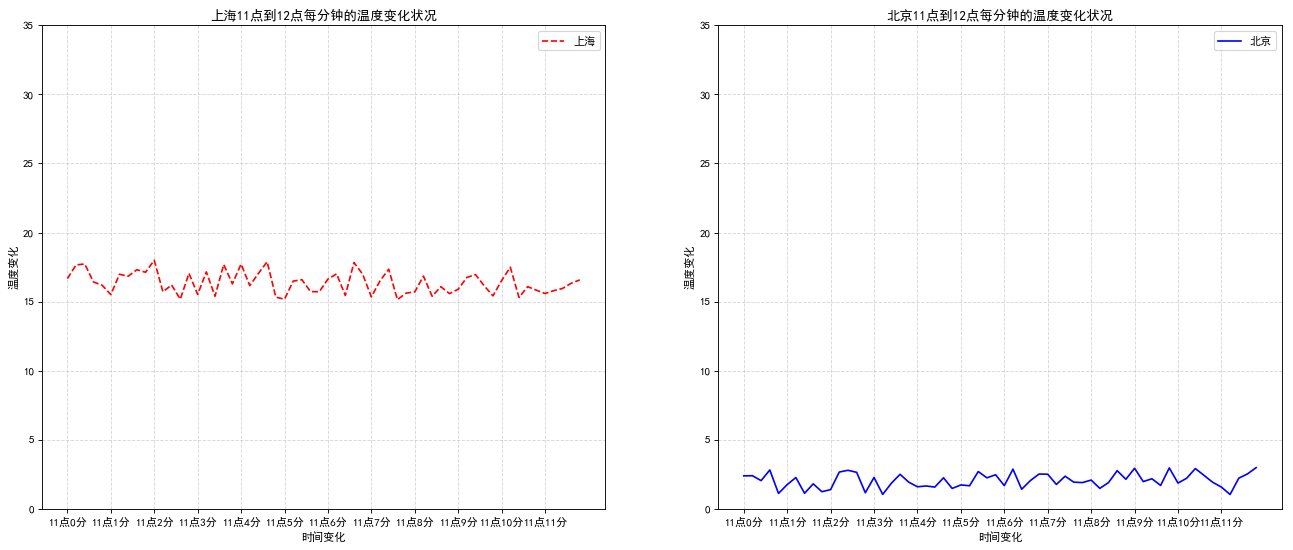
axes[0].set_title("上海11点到12点每分钟的温度变化状况")
axes[1].set_xlabel( "时间变化")
axes[1].set_ylabel("温度变化")
axes[1].set_title("北京11点到12点每分钟的温度变化状况")
#4.显示图像
plt.show()

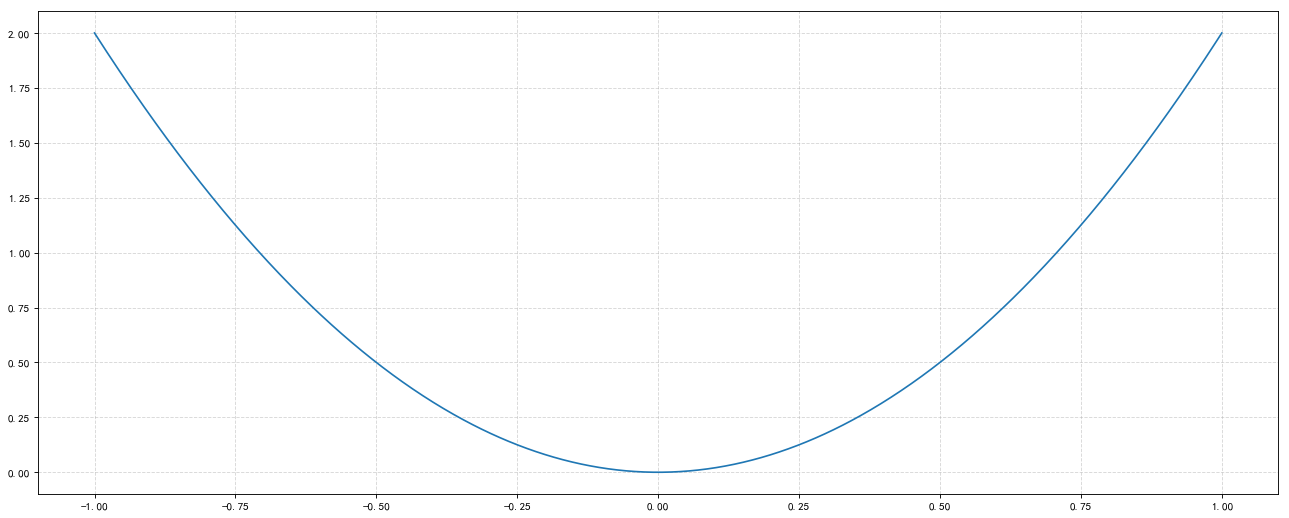
3.3.8绘制数学函数图像
import numpy as np
#1 。准备x,y数据
x = np.linspace(-1,1,1000)
y = 2 * x * x
#2。创建画布
plt.figure(figsize=(20,8),dpi=80)
#3.绘制图像
plt.plot(x,y)
#添加网格显示
plt.grid(linestyle="--",alpha=0.5)
#4.显示图像
plt.show()

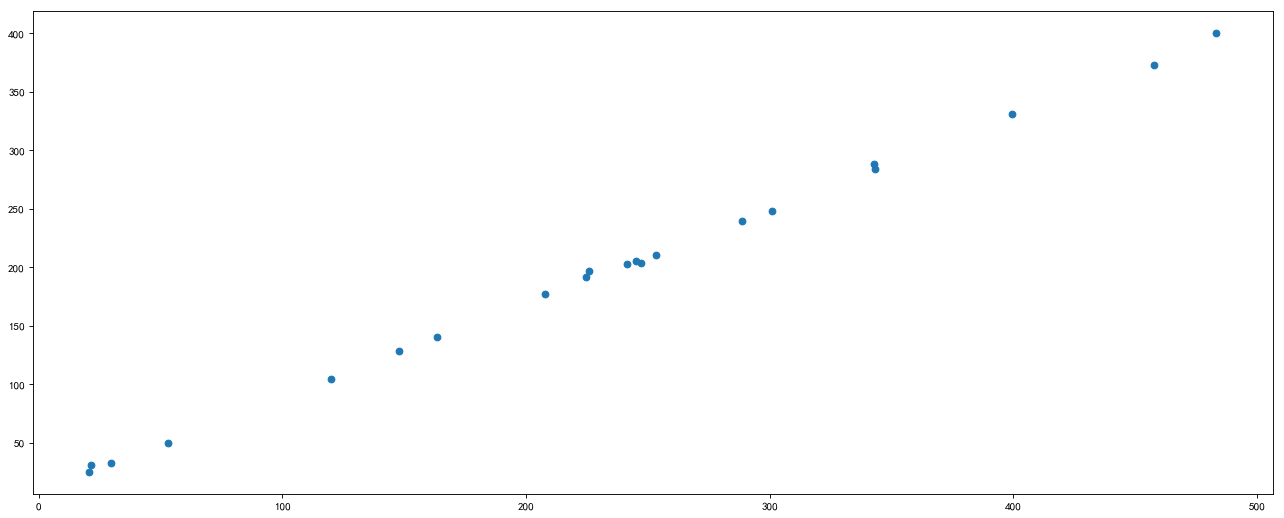
四.散点图scatter
方便判断变量之间是否存在数量关系

其实这个和上面折线图的步骤基本一样,就是描绘图像的时候是:
plt.scatter(x, y)
#需求:探究房屋面积和房屋价格的关系
#1、准备数据
# 1、准备数据
x = [225.98, 247.07, 253.14, 457.85, 241.58, 301.01, 20.67, 288.64,
163.56, 120.06, 207.83, 342.75, 147.9 , 53.06, 224.72, 29.51,
21.61, 483.21, 245.25, 399.25, 343.35]
y = [196.63, 203.88, 210.75, 372.74, 202.41, 247.61, 24.9 , 239.34,
140.32, 104.15, 176.84, 288.23, 128.79, 49.64, 191.74, 33.1 ,
30.74, 400.02, 205.35, 330.64, 283.45]
# 2、创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3、绘制图像
plt.scatter(x, y)
# 4、显示图像
plt.show()

五.柱状图
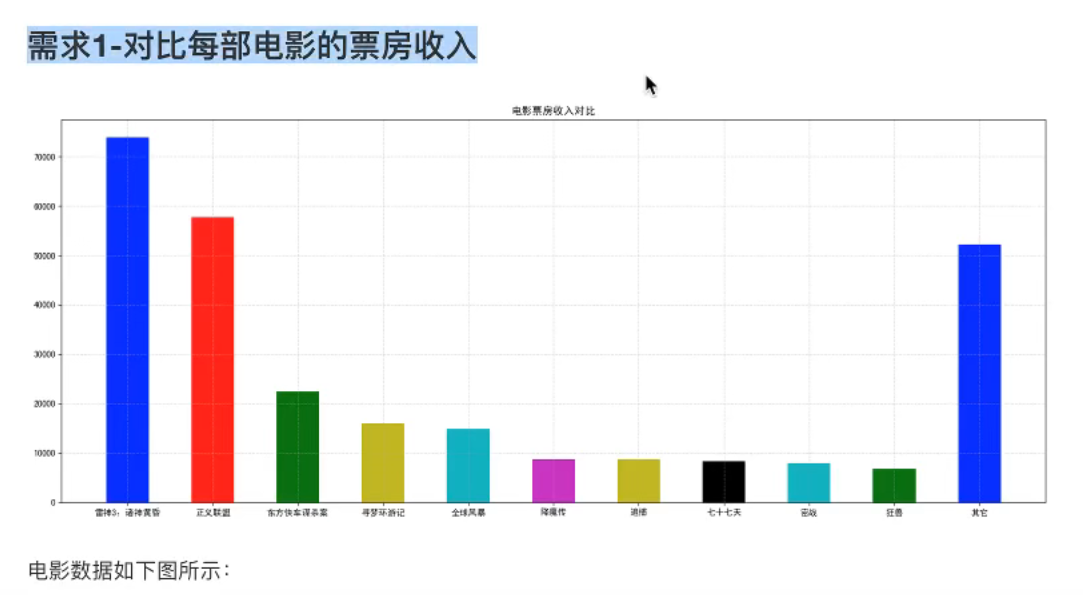
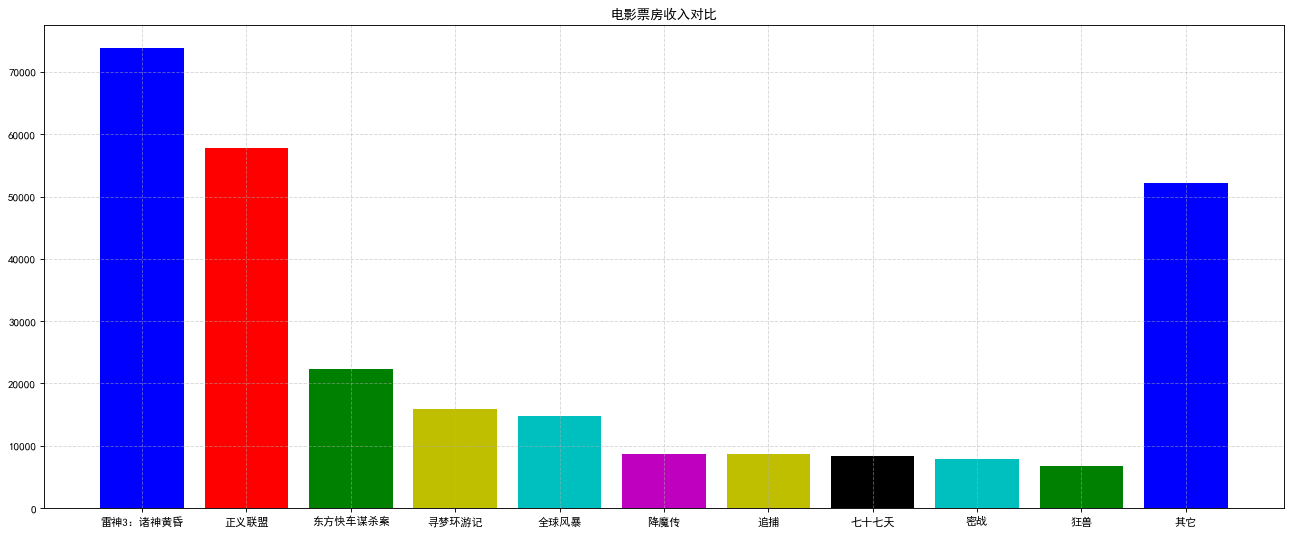
5.1需求1-对比每部电影的票房收入

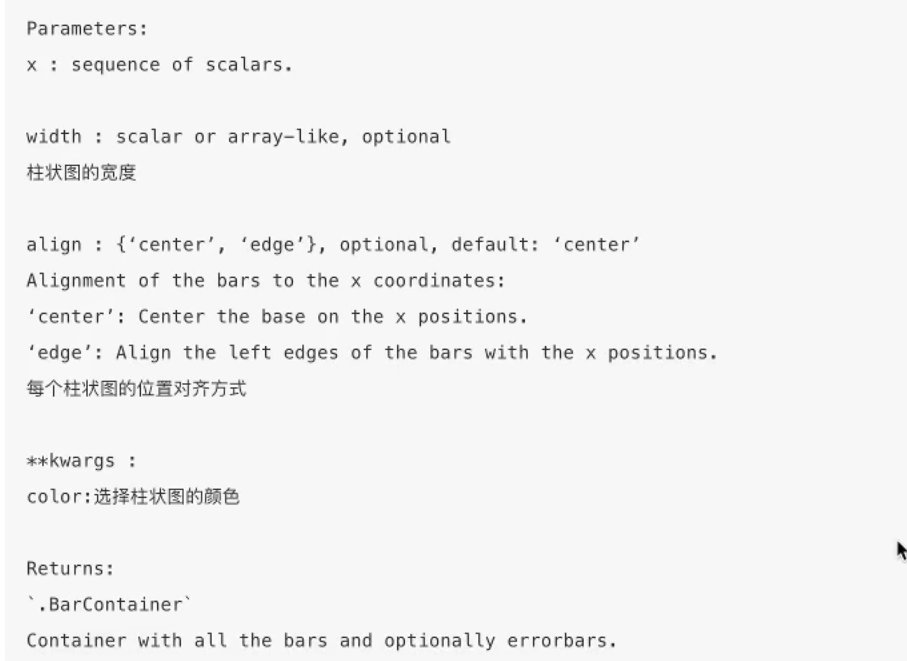
matplotlib.pyplot.bar(x, width,align='center', **kwargs)
**kwargs可以改变里面的颜色

# 需求1-对比每部电影的票房收入
# 1、准备数据
movie_names = ['雷神3:诸神黄昏','正义联盟','东方快车谋杀案','寻梦环游记','全球风暴', '降魔传','追捕','七十七天','密战','狂兽','其它']
tickets = [73853,57767,22354,15969,14839,8725,8716,8318,7916,6764,52222]
# 2、创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3、绘制柱状图
x_ticks=range(len(movie_names))
plt.bar(x_ticks, tickets,color=['b','r','g','y','c','m','y','k','c','g','b'])
#修改刻度
plt.xticks(x_ticks,movie_names)
# 添加标题
plt.title("电影票房收入对比")
# 添加网格显示
plt.grid(linestyle="--", alpha=0.5)
# 4、显示图像
plt.show()
效果图

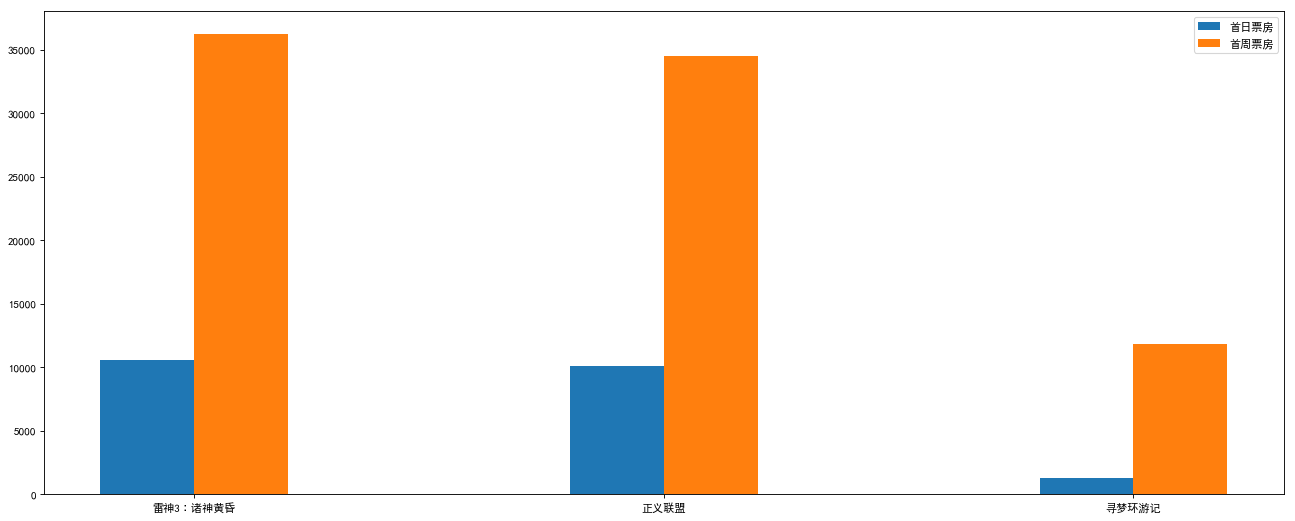
5.2 需求2 比较相同天数的票房
如何对比电影票房收入才更能加有说服力?
比较相同天数的票房
这个跟上面的基本差不多,就是这个需要另一个x坐标平移一点(0.2)
# 1.准备数据
movie_name=['雷神3∶诸神黄昏','正义联盟','寻梦环游记']
first_day=[10587.6,10062.5,1275.7]
first_weekend=[36224.9,34479.6,11830]
x=range(len(movie_name))
#2.创建画布
plt.figure(figsize=(20,8),dpi=80)
#3.绘制柱状图
plt.bar(x,first_day,width=0.2,label="首日票房")
plt.bar([i+0.2 for i in x],first_weekend,width=0.2,label="首周票房")
#显示图例
plt.legend()
#修改刻度
plt.xticks([i+0.1 for i in x],movie_name)
#4.显示图像
plt.show()

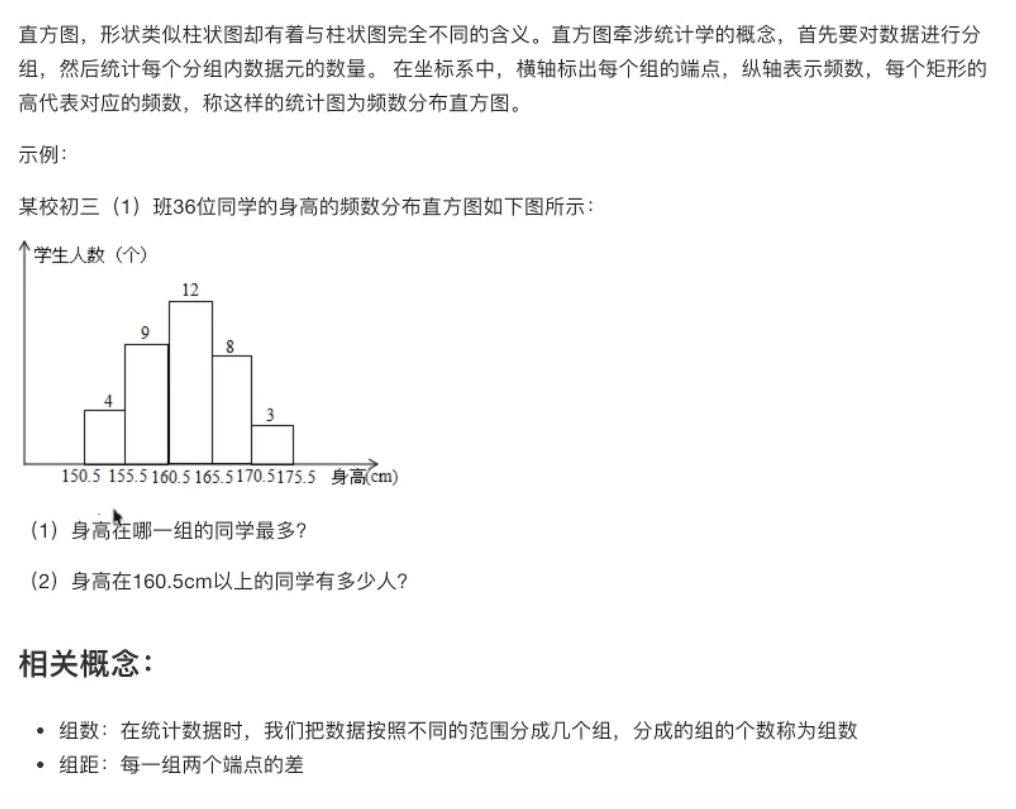
六.直方图
6.1介绍

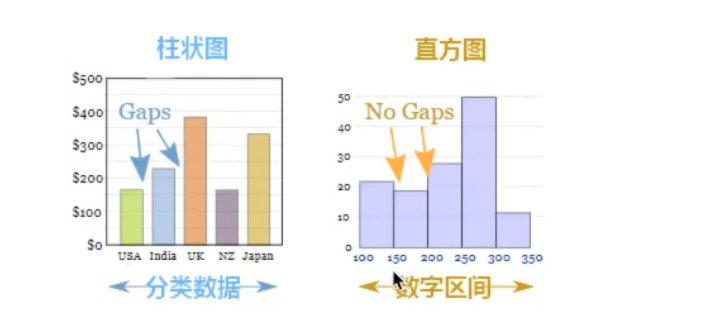
直方图展示数据的分布,柱状图比较数据的大小。
直方图和柱状图的区别,具体自行百度

6.2绘制
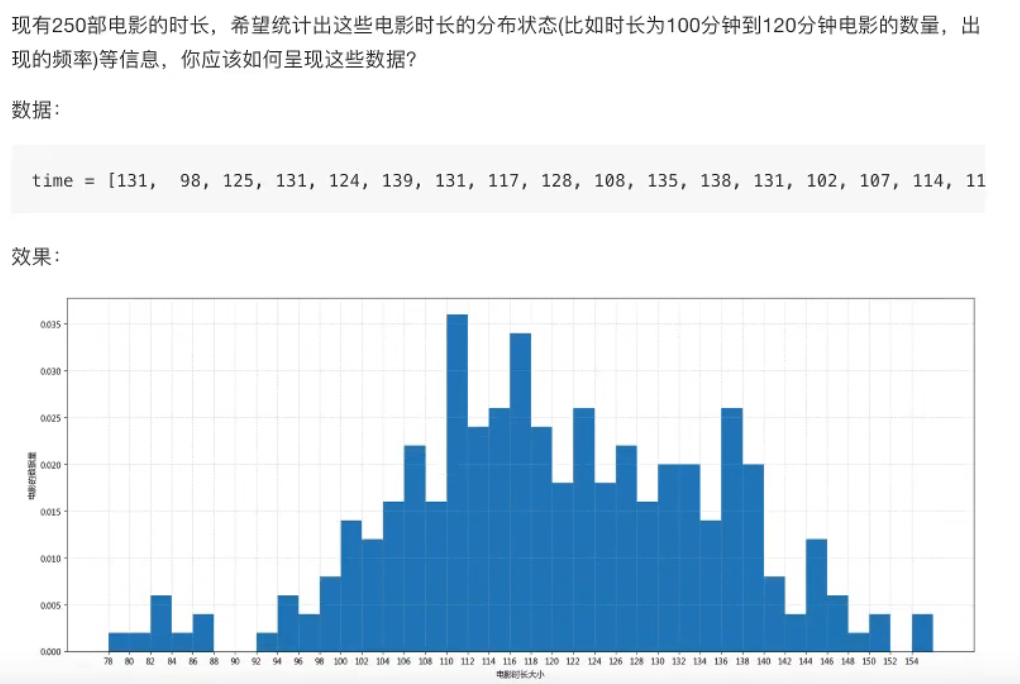
需求:电影时长分布状况

6.3API
直方图绘制api
matplotlib.pyplot.hist(x, bins=None, density=None,**kwargs)
Parameters:
x : (n,) array or sequence of (n,) arrays
bins : integer or sequence or 'auto ' , optional
组数
density=True是指的y轴显示的是频率
6.4绘制
·设置组距
。设置组数(通常对于数据较少的情况,分为5~12组,数据较多,更换图形显示方式)
。通常设置组数会有相应公式:组数=极差/组距=(max-min) // 组距(整除)
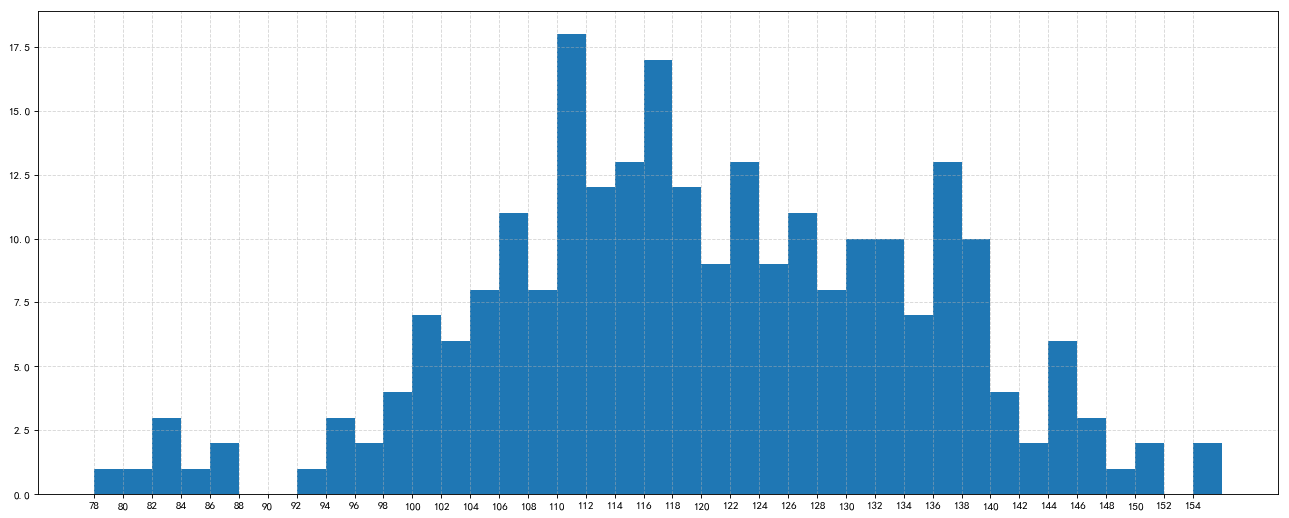
#需求:电影时长分布状况
#1. 准备数据
time = [131, 98, 125, 131, 124, 139, 131, 117, 128, 108, 135, 138, 131, 102, 107, 114, 119, 128, 121, 142, 127, 130, 124, 101, 110, 116, 117, 110, 128, 128, 115, 99, 136, 126, 134, 95, 138, 117, 111,78, 132, 124, 113, 150, 110, 117, 86, 95, 144, 105, 126, 130,126, 130, 126, 116, 123, 106, 112, 138, 123, 86, 101, 99, 136,123, 117, 119, 105, 137, 123, 128, 125, 104, 109, 134, 125, 127,105, 120, 107, 129, 116, 108, 132, 103, 136, 118, 102, 120, 114,105, 115, 132, 145, 119, 121, 112, 139, 125, 138, 109, 132, 134,156, 106, 117, 127, 144, 139, 139, 119, 140, 83, 110, 102,123,107, 143, 115, 136, 118, 139, 123, 112, 118, 125, 109, 119, 133,112, 114, 122, 109, 106, 123, 116, 131, 127, 115, 118, 112, 135,115, 146, 137, 116, 103, 144, 83, 123, 111, 110, 111, 100, 154,136, 100, 118, 119, 133, 134, 106, 129, 126, 110, 111, 109, 141,120, 117, 106, 149, 122, 122, 110, 118, 127, 121, 114, 125, 126,114, 140, 103, 130, 141, 117, 106, 114, 121, 114, 133, 137, 92,121, 112, 146, 97, 137, 105, 98, 117, 112, 81, 97, 139, 113,134, 106, 144, 110, 137, 137, 111, 104, 117, 100, 111, 101, 110,105, 129, 137, 112, 120, 113, 133, 112, 83, 94, 146, 133, 101,131, 116, 111, 84, 137, 115, 122, 106, 144, 109, 123, 116, 111,111, 133, 150]
#2.绘制画布
plt.figure(figsize=(20, 8), dpi=80)
#3.绘制直方图
distance=2
group_num=int((max(time)-min(time))/distance)
plt.hist(time,bins=group_num)
#修改刻度
plt.xticks(range(min(time),max(time),distance))
# 添加网格
plt.grid(linestyle="--", alpha=0.5)
#4.显示图像
plt.show()

画图的时候注意组距,这个要多次调整
七.饼图
占比

饼图api介绍
·注意显示的百分比的位数
.plt.pie(x , labels= ,autopct=,colors)
----x:数量,自动算百分比
----labels:每部分名称
----autopct:占比显示指定%1.2f%%
----colors:每部分颜色
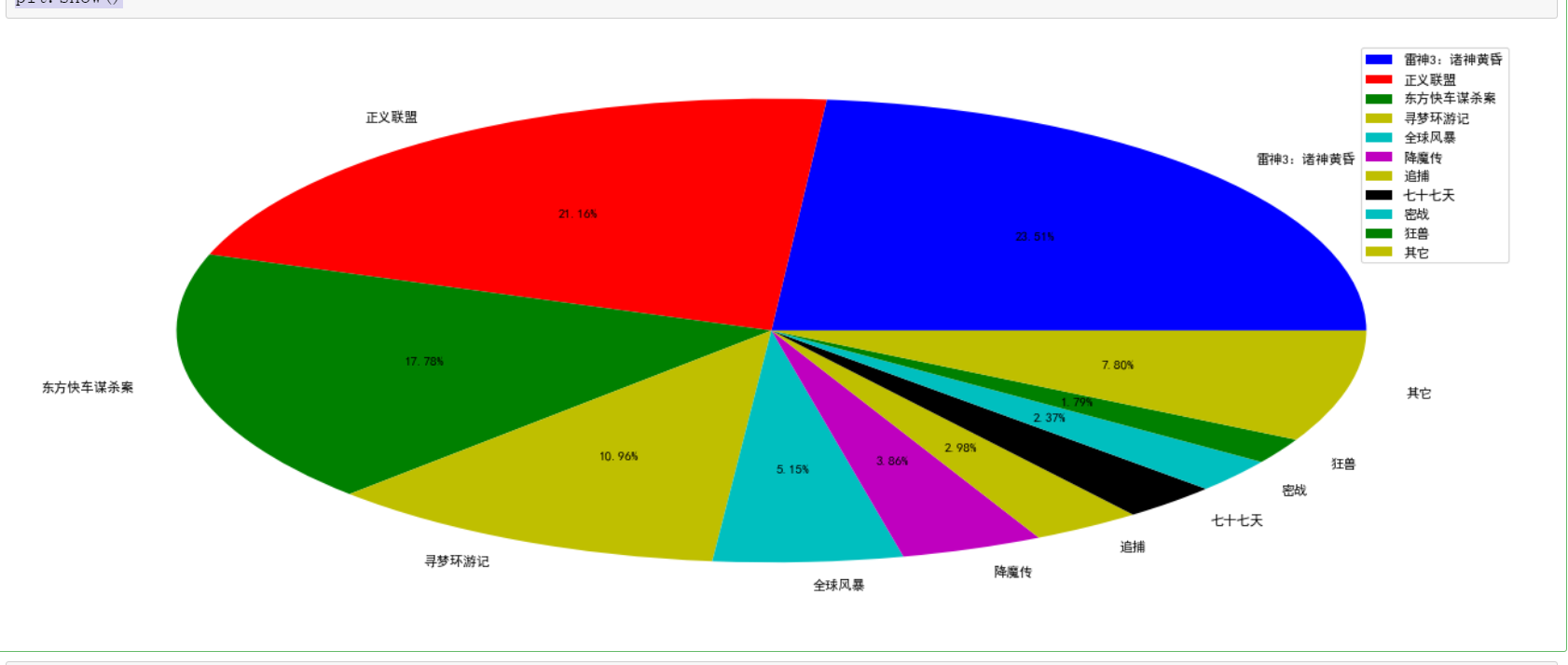
# 1、准备数据
movie_name = ['雷神3:诸神黄昏','正义联盟','东方快车谋杀案','寻梦环游记','全球风暴','降魔传','追捕','七十七天','密战','狂兽','其它']
place_count = [60605,54546,45819,28243,13270,9945,7679,6799,6101,4621,20105]
# 2、创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3、绘制饼图
plt.pie(place_count, labels=movie_name, colors=['b','r','g','y','c','m','y','k','c','g','y'], autopct="%1.2f%%")
# 显示图例
plt.legend()
# 4、显示图像
plt.show()
这样会变成这个

不是正圆
所以要加上这个API
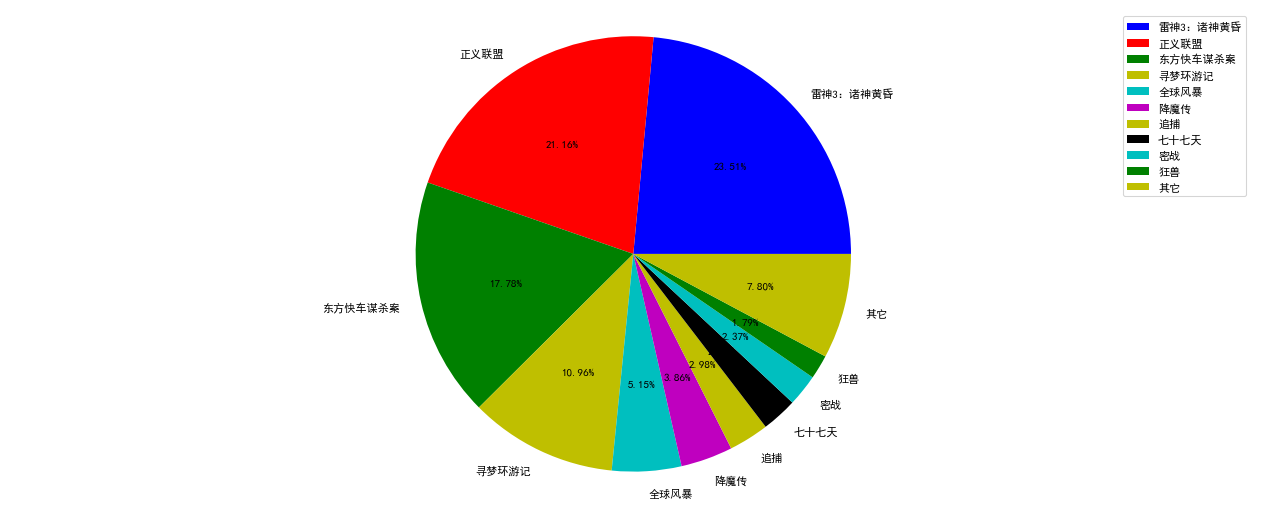
plt.axis('equal')
# 1、准备数据
movie_name = ['雷神3:诸神黄昏','正义联盟','东方快车谋杀案','寻梦环游记','全球风暴','降魔传','追捕','七十七天','密战','狂兽','其它']
place_count = [60605,54546,45819,28243,13270,9945,7679,6799,6101,4621,20105]
# 2、创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3、绘制饼图
plt.pie(place_count, labels=movie_name, colors=['b','r','g','y','c','m','y','k','c','g','y'], autopct="%1.2f%%")
# 显示图例
plt.legend()
plt.axis('equal')
# 4、显示图像
plt.show()

八.总结