上文说到,我们完善了数据接入以及对笔记的删除、编辑功能,还有将页面顶部的写一条按钮放到了右下角悬浮。
样式如下:

原有的下拉刷新和上拉加载函数如下:

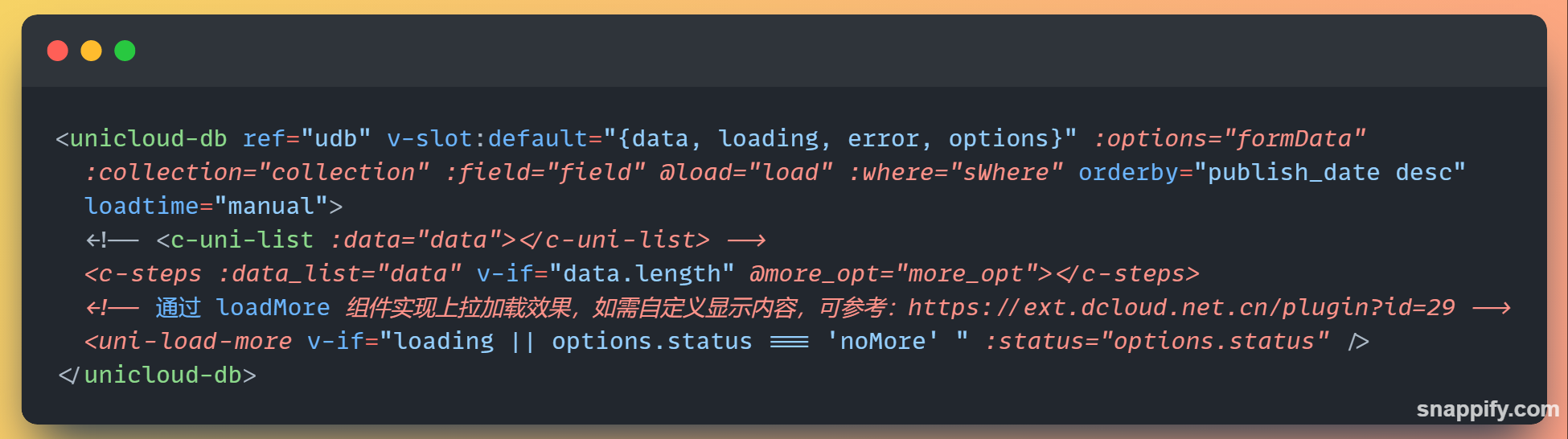
因为刚开始用的是uniapp的unicloud-db组件:

其实自己写一个查询会比用这个更灵活,而且是云函数,这样改动云函数也不需要将小程序重新提审。
也就只有这一个地方用到了unicloud-db组件,其它地方我都是自己写云函数,在云函数里连接db获取数据。
回到正题,继续我们的上滑和下拉刷新加载数据问题。
真机上面的效果是这样的:

超出页面宽度了,看看咋回事,模拟器上好好的。
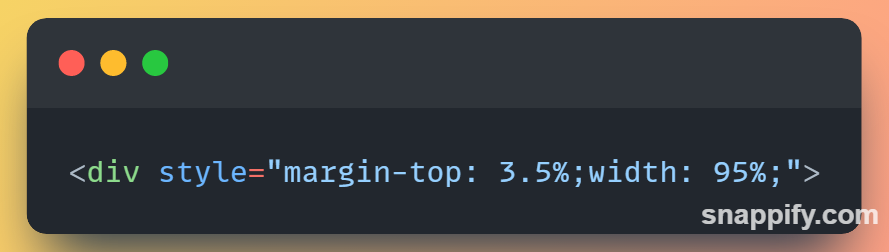
找到问题了,因为子组件的宽度是以vh的形式表示的:

在父组件上设置百分比形式:

搞定!
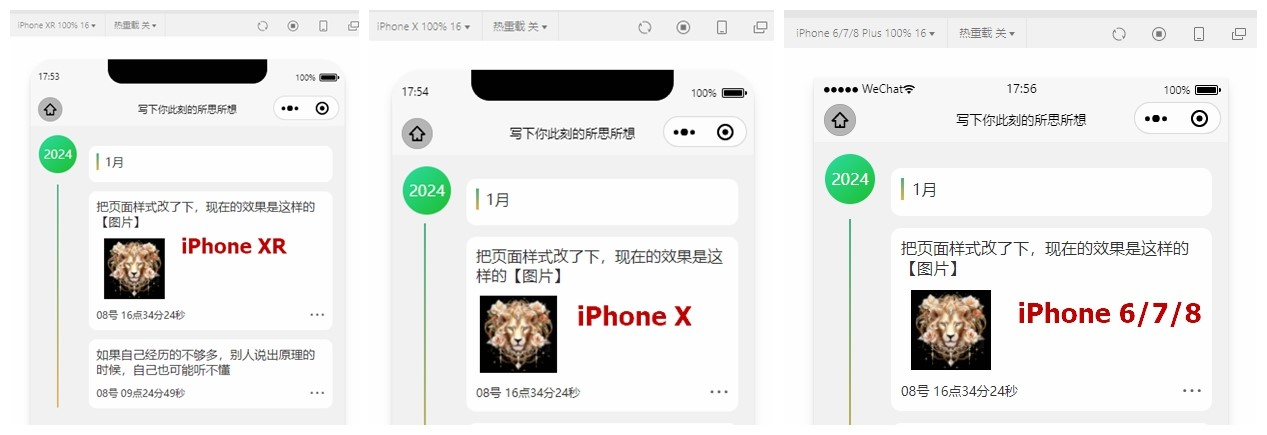
看看在各个机型上的模拟效果:

宽度在几个模拟机型、我的真机上达到了一致的效果~
一个问题解决又有新的问题~
就是点击的时候没有拿到id,导致进到详情页后报错了

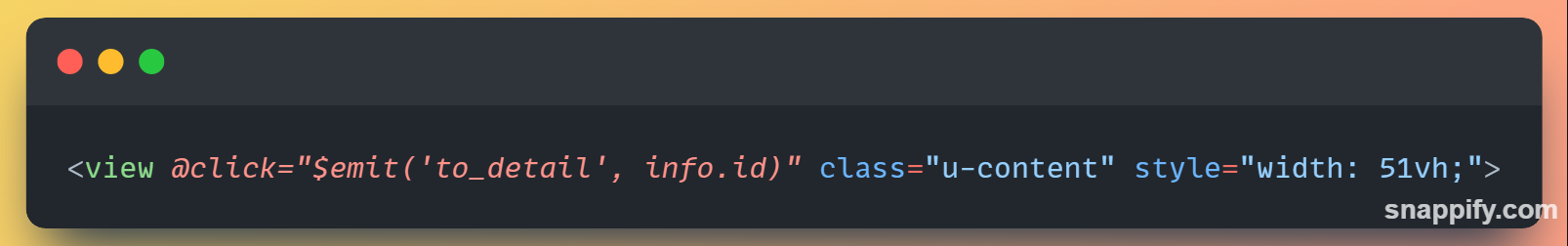
就得在区块设置一个点击事件。
原来是我之前把笔记结构的id改成_id了,我页面又使用的id,所以才取不到真正的id,改成_id即可:
好了:

详情里面的显示没有把图片正确显示未图片,而是url了,还得调整一下,这个等正文搞定先~
下拉刷新搞定~:

上拉刷新:

列表全部加载完成:

到此,笔记首页的所有功能都做完啦~
因为父组件是unicloud-db,所以需要在子组件中监听data的变动:

核心算法在上一章节中有提到~ 点我查看上一章节
今天就先写到这里啦,下一篇文章更新完善详情页的内容,需要改动的地方为:详情页将图片url展示方式改为图片显示,编辑时支持富文本。
关注我期待后续哦~