HTML:

1 <!DOCTYPE html> 2 <head> 3 <meta charset="utf-8"/> 4 <title>demo03</title> 5 <link type="text/css" href="E:\htmltest1\demo1\demo03.css" rel="stylesheet" 6 </head> 7 <body> 8 <div class="zfx"> 9 <ul> 10 <li>1</li> 11 <li>2</li> 12 <li>3</li> 13 <li>4</li> 14 <li>5</li> 15 <li>6</li> 16 </ul> 17 </div> 18 </body>
CSS:

1 *{margin:0;padding:0;} 2 @keyframes move{ 3 from{transform:rotateY(0deg);} 4 to{transform:rotateY(360deg);} 5 } 6 .zfx{ 7 width:400px; 8 height:400px; 9 border:4px solid red; 10 margin:100px auto; 11 } 12 .zfx ul { 13 width:300px; 14 height:300px; 15 border:1px solid black; 16 margin:50px; 17 position:relative; 18 transform-style:preserve-3d; 19 perspective:1200px; 20 animation:move 10s infinite linear; 21 transform-origin:center center 150px; 22 clear:both; 23 } 24 .zfx ul li{ 25 width:300px; 26 height:300px; 27 text-align:center; 28 line-height:300px; 29 font-size:50px; 30 list-style:none; 31 color:#fff; 32 position:absolute; 33 } 34 .zfx ul li:nth-of-type(1){background:red; opacity:0.4;transform:translateX(300px) rotateY(-90deg);transform-origin:left;} 35 .zfx ul li:nth-of-type(2){background:aqua; opacity:0.4;transform:translateX(-300px) rotateY(90deg);transform-origin:right;} 36 .zfx ul li:nth-of-type(3){background:green; opacity:0.4;transform:translateY(300px) rotateX(90deg);transform-origin:top;} 37 .zfx ul li:nth-of-type(4){background:blue; opacity:0.4;transform:translateY(-300px) rotateX(-90deg);transform-origin:bottom;} 38 .zfx ul li:nth-of-type(5){background:maroon; opacity:0.4;transform:translateZ(300px);} 39 .zfx ul li:nth-of-type(6){background:yellow; opacity:0.4}
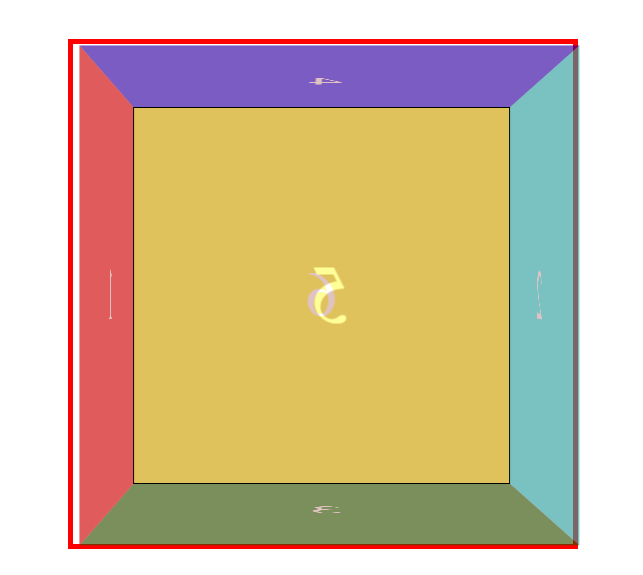
效果: