前言:本文记录作者在vue项目中使用到wangEditor富文本编辑器复制粘贴功能所遇到的bug,故此把自己所遇到的坑及问题详细的记录下来。如果觉得作者写的不错,希望得到您的点赞/收藏/支持,如果有不同意见,欢迎下方评论区留言。
一、自定义处理粘贴的文本内容
1、配置 自定义处理粘贴的文本内容~~~如下图
const E = window.wangEditor
const editor = new E('#div1')
// 配置粘贴文本的内容处理
editor.config.pasteTextHandle = function (pasteStr) {
// 对粘贴的文本进行处理,然后返回处理后的结果
return pasteStr + '巴拉巴拉'
}
editor.create()
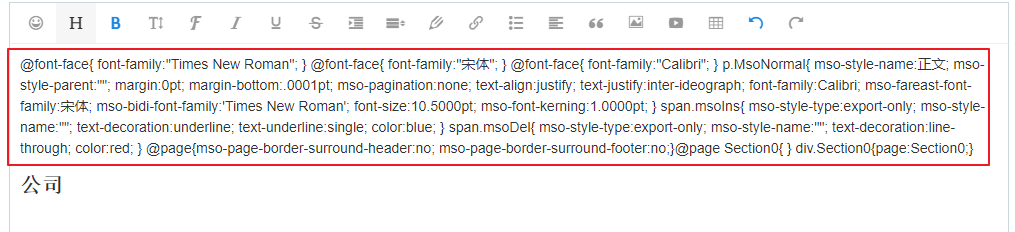
2、到这里以为就OK了?NO!NO!NO!其实不然,到这里去复制word文档再粘贴进富文本,word文档格式样式是有了,但是也会把word文档样式文本也复制进去~~~如下图

是不是很恶心!别急,下面就是解决该问题的方法。请往下看!
二、处理粘贴word文档内容携带样式文本
1、直接上菜!
//配置 自定义处理粘贴的文本内容
config.pasteTextHandle = function (pasteStr) {
var newStr = pasteStr.replace(/@font-face{[^>]*div.Section0{page:Section0;}/g, "");
return newStr
};
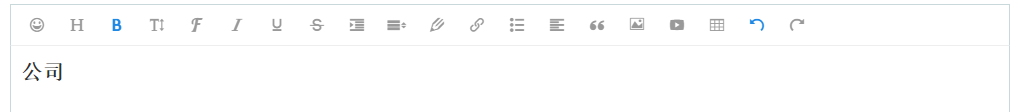
2.效果图

至此,wangEditor复制粘贴word文档的功能就写好了!
参考文章:http://blog.ncmem.com/wordpress/2023/11/10/%e8%a7%a3%e5%86%b3vue%e4%b8%ad%e4%bd%bf%e7%94%a8wangeditor%e5%af%8c%e6%96%87%e6%9c%ac%e7%bc%96%e8%be%91%e5%99%a8%e5%a4%8d%e5%88%b6%e7%b2%98%e8%b4%b4word%e6%96%87%e6%a1%a3%e6%90%ba%e5%b8%a6%e5%86%85/
欢迎入群一起讨论
