1. 安装插件
npm install vue-print-nb --save
2. main.js中全局引入
import Print from 'vue-print-nb'
Vue.use(Print);
3. 页面中使用
<el-dialog :visible.sync="openCodeCard" width="40%" class="offset-dialog" append-to-body :show-close="false"> <div id="printCodeBox"> <div class="pageCodeDiv" style="page-break-after:always;"> 需要打印的内容部分 </div> </div> <span slot="footer" class="dialog-footer"> <el-button type="primary" v-print="'#printCodeBox'">打 印</el-button> </span> </el-dialog>
(1)打印的内容如果需要分页,则添加分页样式 style="page-break-after:always; (2)打印的内容 id值 需要和按钮 v-print值 一致
4. 打印样式css
.pageCodeDiv {
//页面中显示的样式
}
@media print {
@page {
size: auto;
margin: 0 30px;
}
body, html{
height: auto !important;
}
.pageCodeDiv {
//打印预览中的样式
}
}
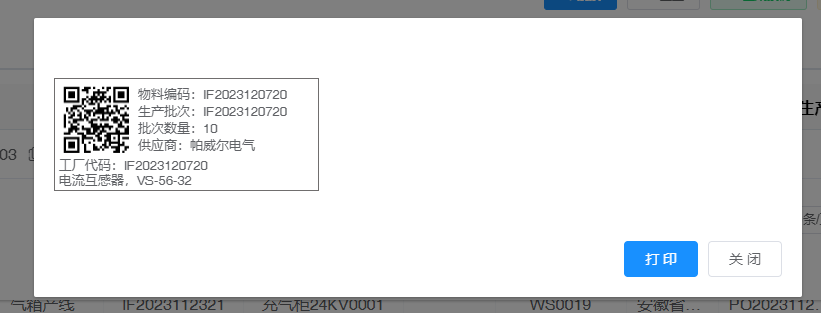
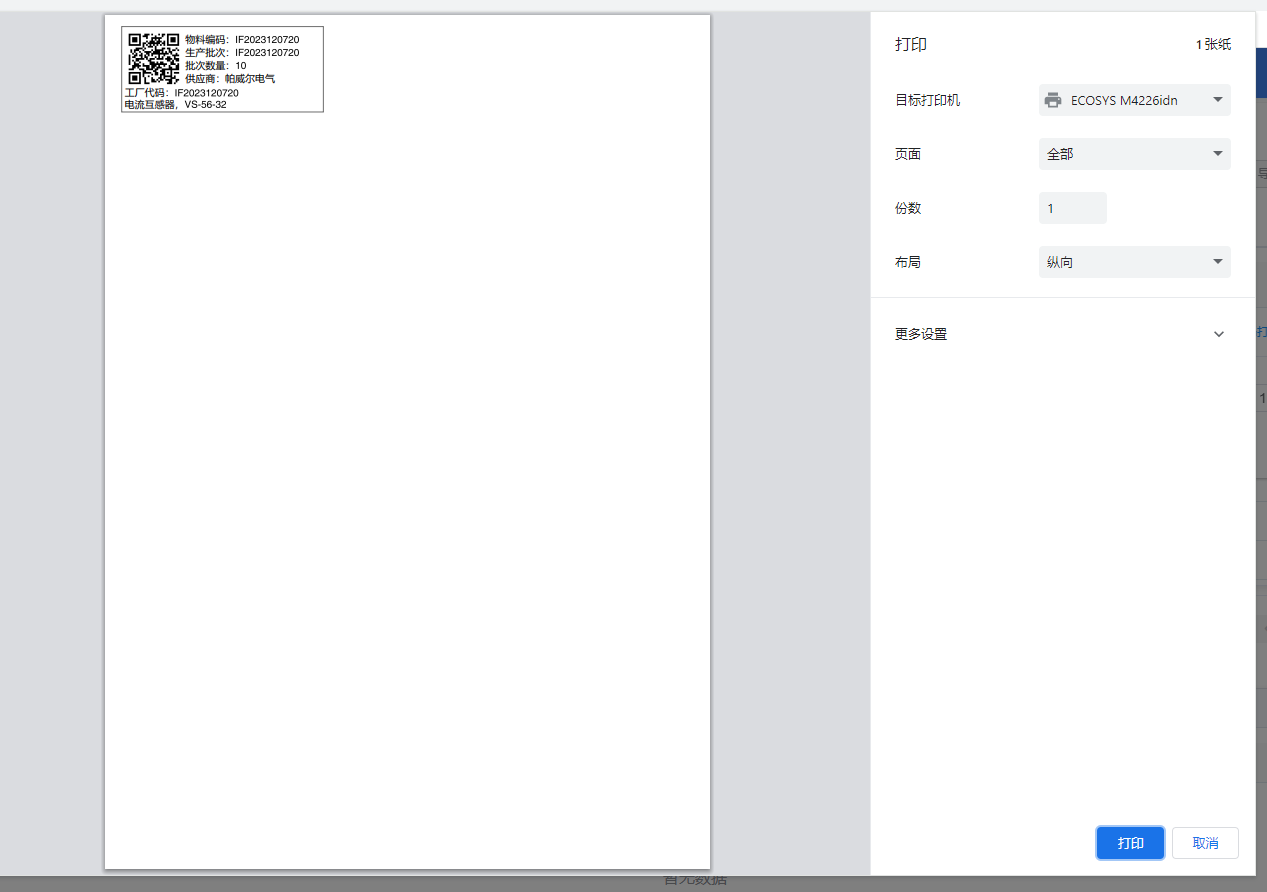
5. 效果展示