1.使用cli创建项目
npm create vite@latest 项目名 --template react-ts

2.因为css功底偏弱,所以必须也是完全有必要的,在这里必须集成一下tailwind css,
npm install tailwindcss autoprefixer postcss-cli # 额外的安装2个配套的插件 # autoprefixer 自动添加样式的前缀,很有必要,类似 --webkit这种, # postcss-cli 它可以加载不同的插件并对CSS进行各种转换、优化和处理。
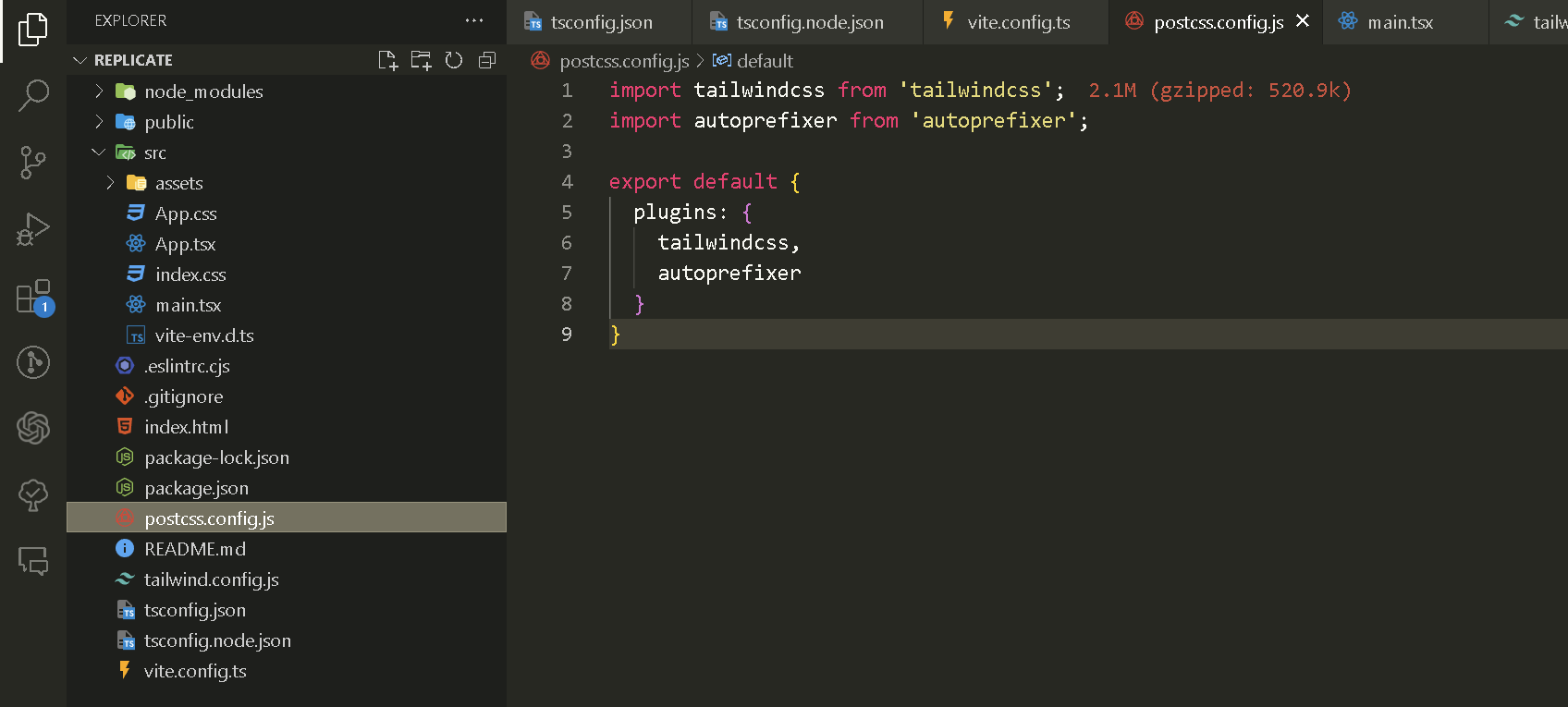
安装完之后,在根目录下新建一个postcss.config.js,内容如下

3.接下来根据tailwind的官网链接 的操作,初始化tailwind
npx tailwindcss init

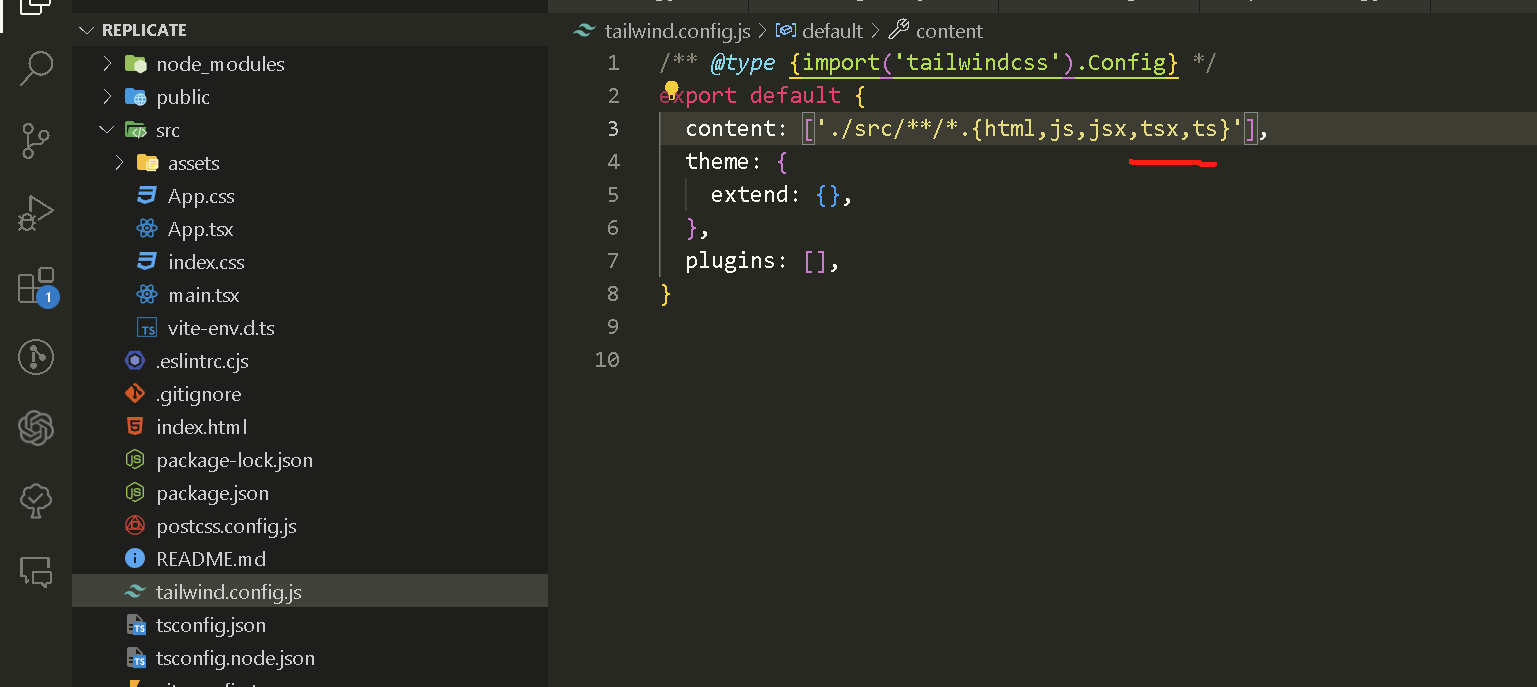
执行之后发现多了一个tailwind.config.js 文件,这还没结束,配置下规则,支持我们的tsx文件

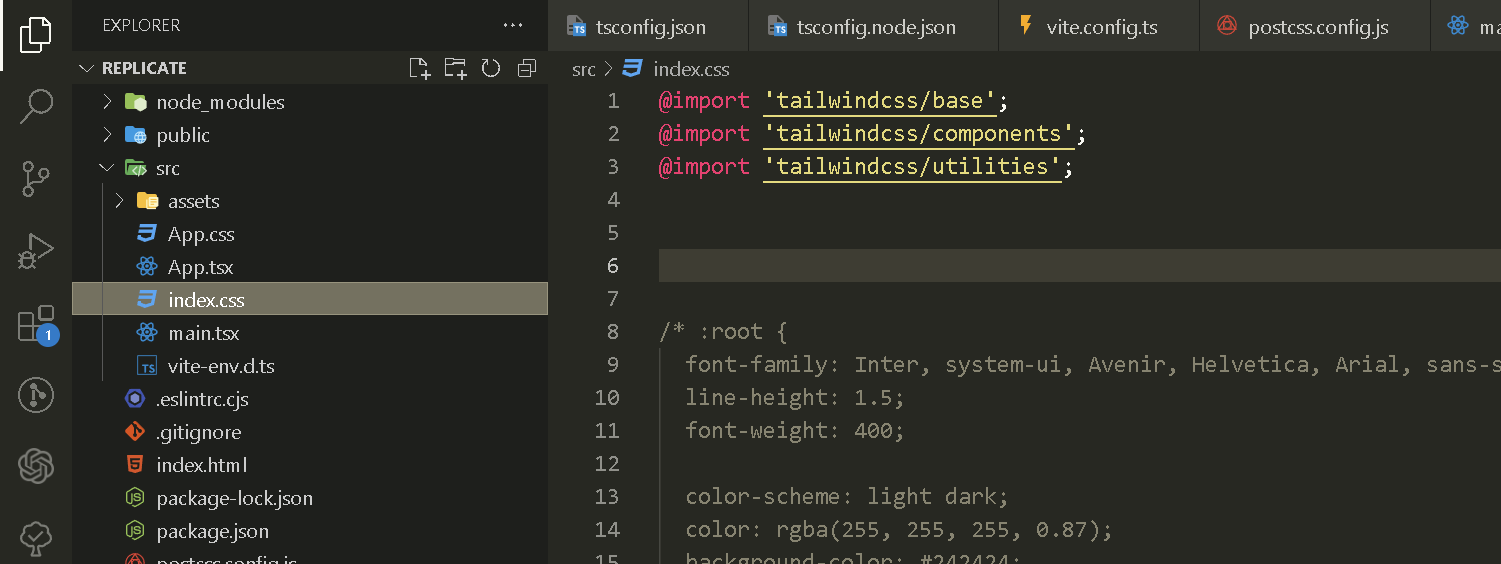
这里偷个懒,直接放到index.css里,规范点应该提出去,后续再优化,已经迫不及待的要尝鲜


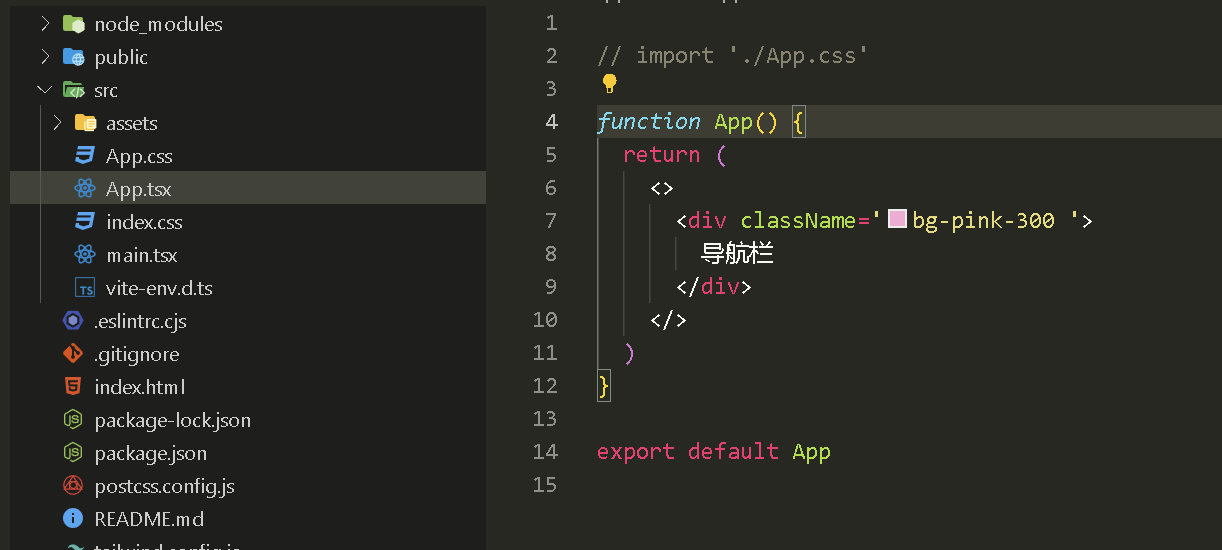
最后效果如下
