lib-flexible是淘宝项目组开发出来的一个小插件,属于开源项目。一般而言,lib-flexible并不独立出现,而是搭配px2rem-loader一起做适配方案,目的是自动将css中的px转换成rem。
lib-flexible:根元素html的font-size为此时屏幕宽度/10,也就有1rem=html的font-size大小。
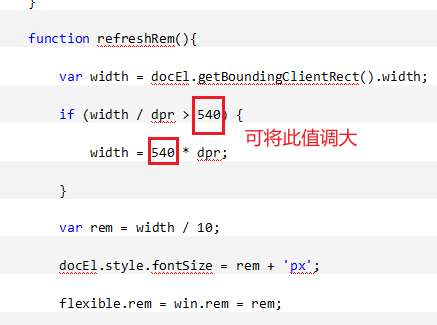
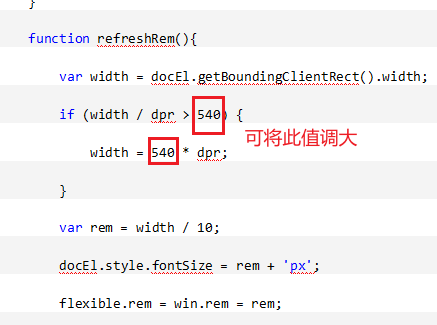
1. 但是当分辨率(屏幕宽度)大于某个特定值(插件中默认540)时,它便不再生效。此时可修改lib-flexible插件的源码,将范围扩大。


2. 如果不希望让部分属性不转换成 rem,可以将 px 写成 Px或PX或pX。(需要注意:不要格式化文件,不然会恢复为px,最后还是会转化为rem)