这个问题可能是因为浏览器的版本不同,所以设置的位置也会略有不同。以下是几个常见浏览器中启用 JavaScript 源映射的方法:
Chrome
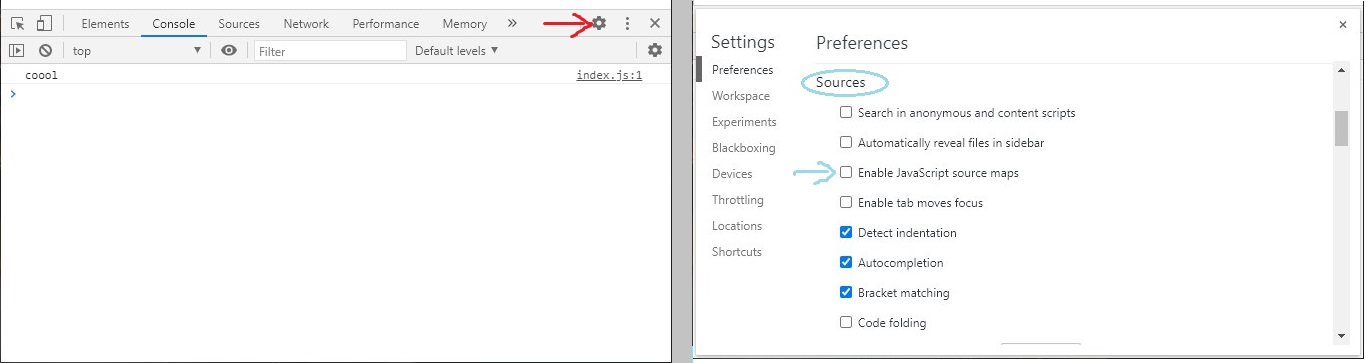
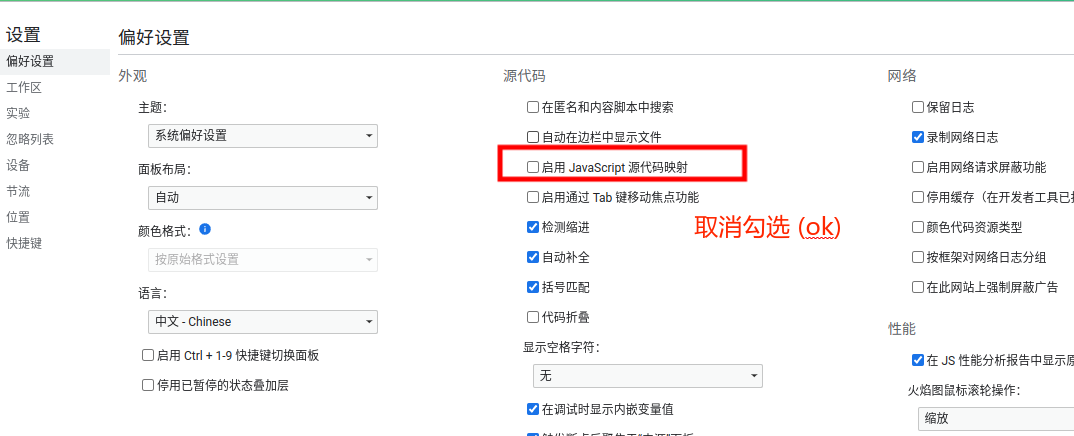
点击 DevTools 工具栏(或按 F12 键)打开开发者工具窗口,然后在右上角点击“设置”按钮(齿轮图标),选择“Preferences”(偏好设置)选项卡。在左侧菜单中,选择“Sources”(源文件),然后确保“Enable JavaScript source maps”(启用 JavaScript 源映射)已选中。
英文界面:

中文界面:

Firefox
点击工具栏中的菜单按钮,选择“Web 开发者”选项,然后选择“工具箱”选项。在工具箱中选择“设置”图标,然后在“高级设置”下勾选“显示原始源”和“启用源映射”复选框。
Safari
点击“Safari”菜单,选择“偏好设置”,然后选择“高级”选项卡。在“开发者”部分中勾选“显示开发菜单”选项。在菜单栏中选择“开发”菜单,然后勾选“启用源映射”选项。
- DevTools quot SourceMap 功能 faileddevtools quot sourcemap功能 load devtools content failed performance devtools功能chrome quot failed nerdctl bridge err_proxy_connection_failed quot connection nginx quot directory failed quot packaging failed export quot parameter request failed quot failed find to quot android resolve failed