DevTools
谷歌浏览器 DevTools 不能粘贴内容了?
DevTools粘贴文本/代码提示Warnning 必须手动输入 "allow pasting" 才能继续执行操作,输入之后就不会再提醒了。 此项禁止原因是因为Self-XSS。自我XSS攻击,属于社会工程学的一种,看来浏览器禁止也是为了安全出发,正式环境粘贴不明代码确实可能会被XSS攻击。 ......
Selenium 4使用getDevTools() 和 executeCdpCommand()访问Chrome DevTools
Selenium - 用这个力量做任何你想做的事情 - 知乎 (zhihu.com) 检查 DOM 中的元素即时编辑元素和 CSS检查和监控网站的性能模拟用户的地理位置模拟更快/更慢的网络速度执行和调试 JavaScript查看控制台日志 捕获HTTP请求拦截HTTP响应 ......
02vue之调试工具vue-devtools
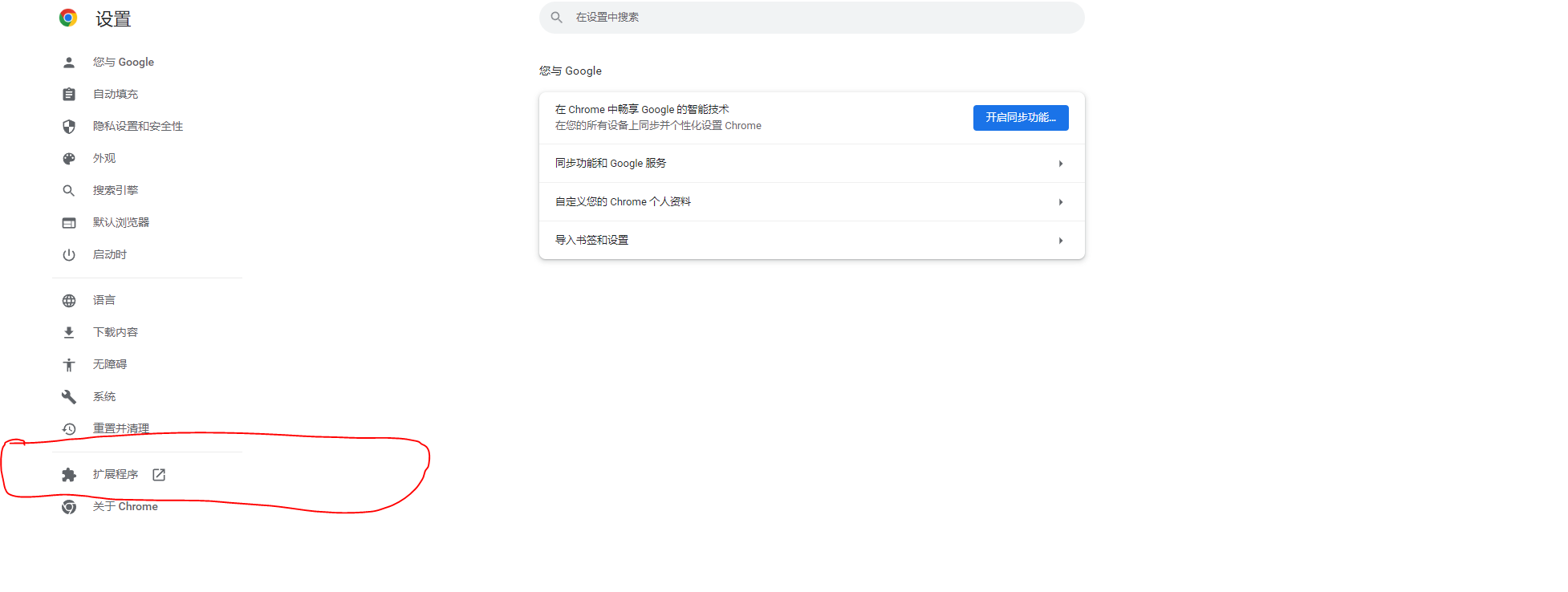
1 下载插件 可以在 https://chrome.zzzmh.cn/#/index 这里直接下载,然后直接拖入 扩展程序即可 2 下载包 2.1 从github克隆项目 git clone https://github.com/vuejs/vue-devtools 2.2 在vue-devtool ......
Go每日一库之178:chromedp(一个基于Chrome DevTools协议的库,支持数据采集、截取网页长图)
该库提供了一种简单、高效、可靠的方式来控制Chrome浏览器进行自动化测试和爬取数据。 项目地址:[https://github.com/chromedp/chromedp](https://github.com/chromedp/chromedp) **它可以模拟用户在浏览器中执行各种操作**,* ......
SpringBoot 整合 Devtools 热部署工具
什么是热部署 实际开发过程中,修改应用的业务逻辑代码时常常需要重启应用,这显得非常繁琐,降低了开发效率,所以热部署对于开发来说显得十分必要。 应用启动后会把编译好的 Class 文件加载到虚拟机中,正常情况下载项目修改了 Java 源文件是需要全部重新编译并加载(需要重启应用),而热部署就是监听 C ......
vue vue-devtools调试工具神器安装
目录vue vue-devtools调试工具神器安装前言chrome商店直接安装手动安装第一步:找到vue-devtools的github项目,并将其clone到本地. vue-devtools第二步:安装项目所需要的npm包第三步:编译项目文件第四步:添加至chrome游览器vue-devtool ......
vue-devtools-简介、下载、安装、配置、使用
一、安装方法(推荐) 1、克隆:git clone -b v5.1.1 https://github.com/vuejs/vue-devtools.git2、修改 mainifest.json 中的 persistant 为 true 3、执行命令 npm i 4、执行安装命令 npm run bu ......
浏览器安装vue.js-devtools插件
1.火狐浏览器在——扩展和主题搜索vue,如下图所示,直接安装插件 2.Google Chrome和360浏览器 由于打不开google商店只能采取离线下载安装插件的方式 ......
disconnected: unable to send message to renderer (failed to check if window was closed: disconnected: not connected to DevTools) (Session info: chrome=115.0.5790.110)
用的 selenium/standalone-chrome 镜像没有做任何的更改,一访问 http://127.0.0.1:4444/wd/hub 提示如下: disconnected: unable to send message to renderer (failed to check if w ......
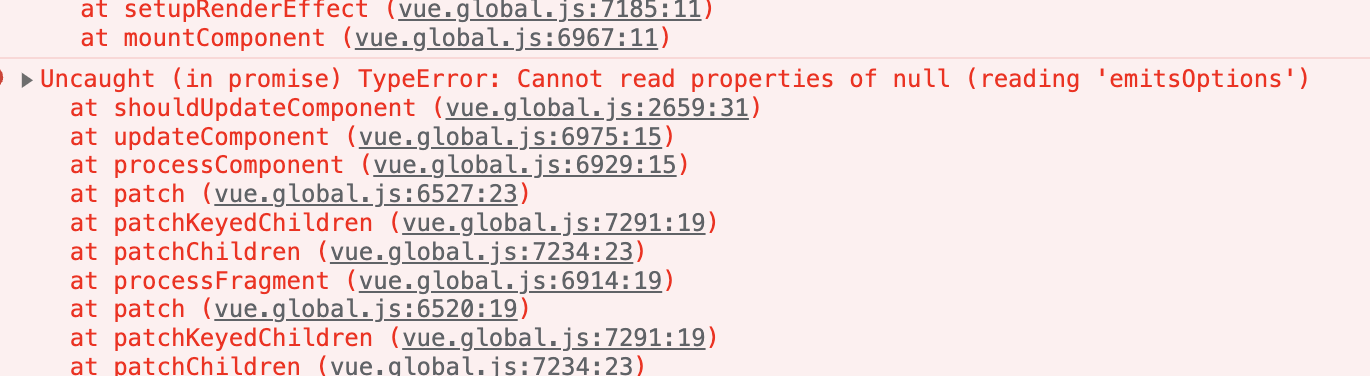
devTools 浏览器控制台常见错误集锦
##1、template 缺少必要参数、接口数据缺失  chrome商店下载 进入浏览器的设置:  directly inside chrome devtool, but not inside application code. You can use monitorEvents(button, 'keydown'), no ......
devtools
1、devtools简介 Spring Boot 提供了一组开发工具 spring-boot-devtools 可以提高开发者的工作效率,开发者可以将该模块包含在任何项目中,spring-boot-devtools 最方便的地方莫过于热部署了。 2、devtools 实战2.1 基本用法要想在项目中 ......
Chrome devTools--animations 和 event listeners
animations 动画检查器 1.开启 打开开发工具打开后,转到右上角由三个垂直点表示的菜单,然后选择 More tools > Animations 首次打开“动画”选项卡时,看不到任何与动画相关的内容,只有一条 Waiting for animations... 添加动画侦听器后,需要刷新一 ......
spring-boot-devtools在idea中热部署
maven依赖 maven依赖文件 <dependencies> <!-- 热部署 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> < ......
DevTools failed to load source map: Could not load content for https://xxxxx/bootstrap-theme.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
DevTools failed to load source map: Could not load content for https://xxxxx/bootstrap-theme.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPO ......
Chrome devTools--节点监听
节点监听 dom breakpoints:子节点修改/属性修改/节点移除 子节点修改 适用场景:当鼠标移入下拉框时,下拉选项出现,想要选中下拉选项dom,修改下拉选项的dom时,却又消失了 解决方案:选中body节点,监听dom字节点的修改,Break on 》subtree modificatio ......
js报错:devtools failed to load source map : could no load content for
报错:DevTools failed to load source map: Could not load content for http://localhost:8000/css/bootstrap.min.css.map: HTTP error: status code 404, net::E ......
禁用 DevTools 源映射功能, 隐藏 "DevTools failed to load SourceMap" 报错
这个问题可能是因为浏览器的版本不同,所以设置的位置也会略有不同。以下是几个常见浏览器中启用 JavaScript 源映射的方法: Chrome 点击 DevTools 工具栏(或按 F12 键)打开开发者工具窗口,然后在右上角点击“设置”按钮(齿轮图标),选择“Preferences”(偏好设置)选 ......
Chrome DevTools Performance 功能详解
简介 本文整理介绍 Chrome DevTools Performance 面板的所有功能,以便使用其分析页面加载时/运行时性能,找出性能瓶颈。 本人通常每周都会写文章,但直接粘贴搬运到这里总有很多错乱,逐一检查调整很是繁琐,若文章对你有所帮助,劳烦点赞关注支持一下,我也有动力更新更多内容。若内容存 ......
性能测量工具-DevTools/PageSpeed/LightHouse
前端的性能优化有诸多有迹可循的理论和方法,比如 Yahoo!性能军规(Best Practices for Speeding Up Your Web Site)、Google Pa ......
spring-boot-devtools 热部署造成的类加载问题
如果你的项目在IDE中出现了像下面这些奇怪的错误 object is not an instance of declaring class // 对象不是声明类的实例 java.lang.ClassCastException: com.example.A cannot be cast to com. ......
vue-devtools的安装与使用
vue-devtools的安装与使用 https://blog.csdn.net/weixin_43843572/article/details/124980771 ......
从 B 站出发,用 Chrome devTools performance 分析页面如何渲染
页面是如何渲染的?通常会得到“解析 HTML、css 合成 Render Tree,就可以渲染了”的回答。但是具体都做了些什么,却很少有人细说,我们今天就从 Chrome 的性能工具开始,具体看看一个页面是如何进行渲染的,以及进行页面优化时需要关注哪些指标。 以“老二次元”网站 bilibili 为 ......
浏览器DevTools使用技巧
我们是袋鼠云数栈 UED 团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。 本文作者:正则 作为一名前端开发人员,平时开发中使用最多的就是 Chrome devtools,但可能很多同学像我一样平时用的最多也就 Console、Elements ......