在本内容的最后面附上了demo代码
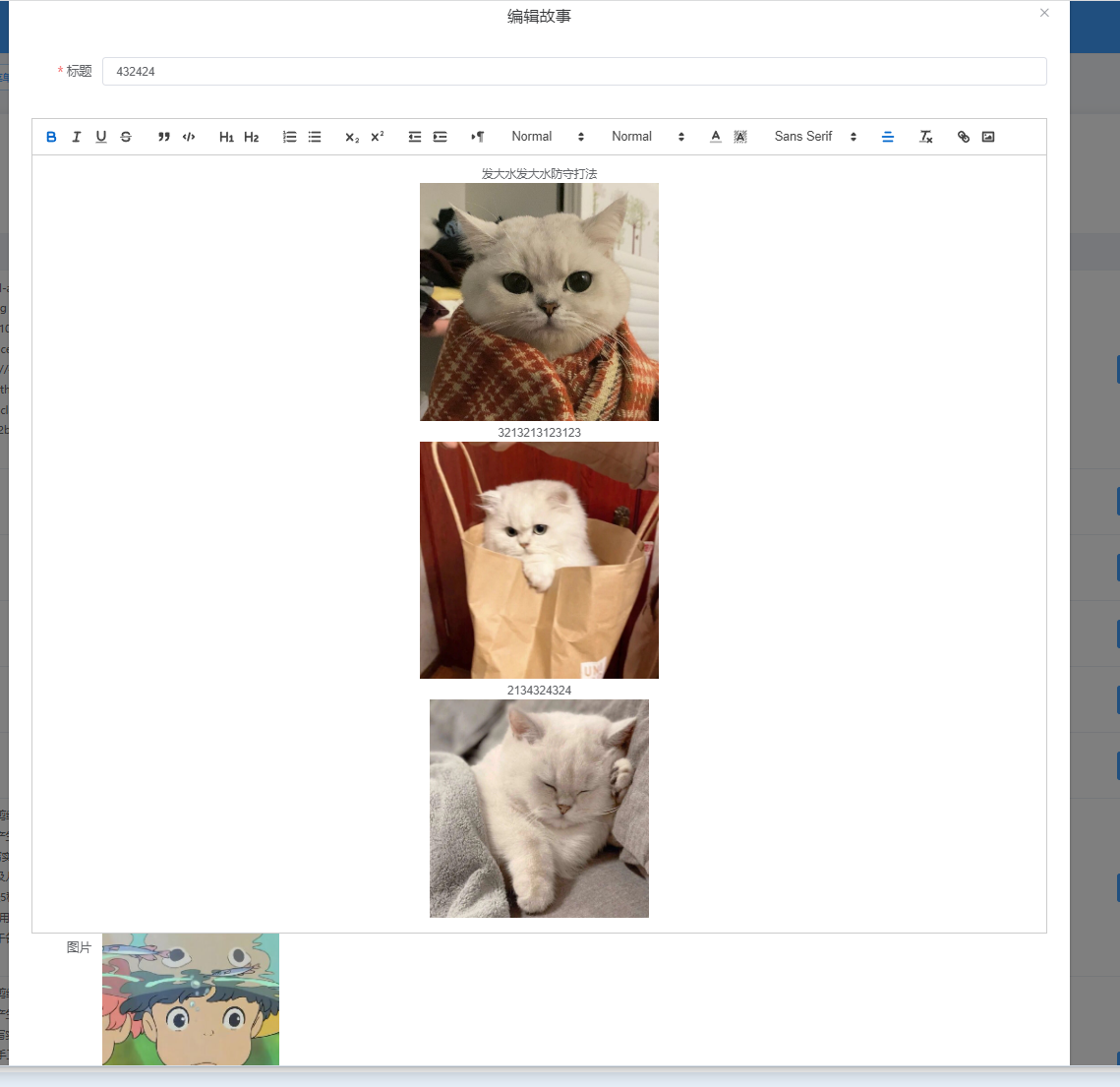
1. 实现的效果图

2. 首先需要先引入依赖
如果引入了下面这两个依赖报错的话,那么请查看当前内容的第8点,哪里有解决这个报错的方案
npm install quill - image - resize - module
npm install quill - image - drop - module
npm install vue - quill - editor
npm install quill - image - resize - module
npm install quill - image - drop - module
3. 在main.js里面引入使用
import VueQuillEditor from 'vue-quill-editor';
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor,)
4. 页面使用
这里搭配了elementUl使用上传图片
<!-- 图片上传组件辅助-->
<el-upload class="avatar-uploader" :action="uploadUrl" name="file" :show-file-list="false" :on-success="uploadSuccess" :before-upload="beforeUpload">
</el-upload>
<!--富文本编辑器组件-->
<quill-editor v-model="form.content" :content="form.content" :options="editorOption" @blur="onEditorBlur($event)" @focus="onEditorFocus($event)" @ready="onEditorReady($event)" ref="QuillEditor">
</quill-editor>
5. 在页面里面引入下面的代码
import { ImageDrop } from 'quill-image-drop-module' // 图片拖动组件引用
import ImageResize from 'quill-image-resize-module' // 图片缩放组件引用
Quill.register('modules/imageDrop', ImageDrop) // 注册
Quill.register('modules/imageResize', ImageResize) // 注册
const toolbarOptions = [
['bold', 'italic', 'underline', 'strike'], // 加粗,斜体,下划线,删除线
['blockquote', 'code-block'], //引用,代码块
[{ 'header': 1 }, { 'header': 2 }], // 几级标题
[{ 'list': 'ordered' }, { 'list': 'bullet' }], // 有序列表,无序列表
[{ 'script': 'sub' }, { 'script': 'super' }], // 下角标,上角标
[{ 'indent': '-1' }, { 'indent': '+1' }], // 缩进
[{ 'direction': 'rtl' }], // 文字输入方向
[{ 'size': ['small', false, 'large', 'huge'] }], // 字体大小
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],// 标题
[{ 'color': [] }, { 'background': [] }], // 颜色选择
[{ 'font': ['SimSun', 'SimHei', 'Microsoft-YaHei', 'KaiTi', 'FangSong', 'Arial'] }],// 字体
[{ 'align': [] }], // 居中
['clean'], // 清除样式,
['link', 'image'], // 上传图片、上传视频
]
6. data里面加上
data () {
return {
editorOption: {
placeholder: '请在这里输入',
theme: 'snow', //主题 snow/bubble
modules: {
history: {
delay: 1000,
maxStack: 50,
userOnly: false
},
imageResize: { //放大缩小
displayStyles: {
backgroundColor: "black",
border: "none",
color: "white"
},
modules: ["Resize", "DisplaySize", "Toolbar"]
},
imageDrop: true, //图片拖拽
toolbar: {
container: toolbarOptions,
handlers: {
image: function (value) {
if (value) {
// 调用element的图片上传组件
document.querySelector('.avatar-uploader input').click()
} else {
this.quill.format('image', false)
}
}
}
}
}
},
uploadUrl: `xxx`, // 服务器上传图片地址
};
},
- method使用
// 失去焦点
onEditorBlur (editor) { },
// 获得焦点
onEditorFocus (editor) { },
// 开始
onEditorReady (editor) { },
// 值发生变化
onEditorChange (editor) {
this.content = editor.html;
},
beforeUpload (file) { },
uploadSuccess (res) {
// 获取富文本组件实例
let quill = this.$refs.QuillEditor.quill;
// 如果上传成功
if (res) {
// 获取光标所在位置
let length = quill.getSelection().index;
// 插入图片,res为服务器返回的图片链接地址
quill.insertEmbed(length, 'image', res); // 直接使用 res
// 调整光标到最后
quill.setSelection(length + 1);
} else {
// 提示信息,需引入Message
this.$message.error('图片插入失败!');
}
},
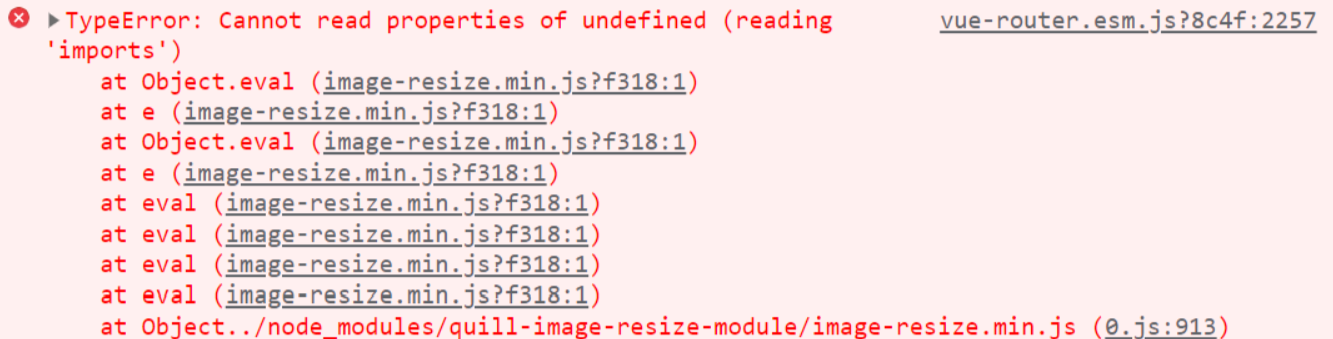
8. 如果遇到下面的错误
vue 引入quill - image - resize - module 插件报错

9. 记得在vue.config.js里面配置一下
这里配置好之后,记住重新npm run serve一下,不然可能还是会出现这个报错
const webpack = require('webpack') //别忘了这个
// vue 引入quill - image - resize - module 插件报错
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
Quill: 'quill/dist/quill.js'
})
]
},
}
10. 完整demo代码
别忘了npm install vue - quill - editor之后在main.js里面引入
import VueQuillEditor from 'vue-quill-editor';
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor,)
然后剩下的就是下面这些了
<template>
<div>
<!-- 图片上传组件辅助-->
<el-upload class="avatar-uploader" :action="uploadUrl" name="file" :show-file-list="false" :on-success="uploadSuccess" :before-upload="beforeUpload">
</el-upload>
<!--富文本编辑器组件-->
<quill-editor v-model="form.synopsis" :content="form.synopsis" :options="editorOption" @blur="onEditorBlur($event)" @focus="onEditorFocus($event)" @ready="onEditorReady($event)" ref="QuillEditor">
</quill-editor>
</div>
</template>
<script>
import { ImageDrop } from 'quill-image-drop-module' // 图片拖动组件引用
import ImageResize from 'quill-image-resize-module' // 图片缩放组件引用
Quill.register('modules/imageDrop', ImageDrop) // 注册
Quill.register('modules/imageResize', ImageResize) // 注册
const toolbarOptions = [
['bold', 'italic', 'underline', 'strike'], // 加粗,斜体,下划线,删除线
['blockquote', 'code-block'], //引用,代码块
[{ 'header': 1 }, { 'header': 2 }], // 几级标题
[{ 'list': 'ordered' }, { 'list': 'bullet' }], // 有序列表,无序列表
[{ 'script': 'sub' }, { 'script': 'super' }], // 下角标,上角标
[{ 'indent': '-1' }, { 'indent': '+1' }], // 缩进
[{ 'direction': 'rtl' }], // 文字输入方向
[{ 'size': ['small', false, 'large', 'huge'] }], // 字体大小
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],// 标题
[{ 'color': [] }, { 'background': [] }], // 颜色选择
[{ 'font': ['SimSun', 'SimHei', 'Microsoft-YaHei', 'KaiTi', 'FangSong', 'Arial'] }],// 字体
[{ 'align': [] }], // 居中
['clean'], // 清除样式,
['link', 'image'], // 上传图片、上传视频
]
export default {
name: 'VueDemo3',
data () {
return {
editorOption: {
placeholder: '请在这里输入',
theme: 'snow', //主题 snow/bubble
modules: {
history: {
delay: 1000,
maxStack: 50,
userOnly: false
},
imageResize: { //放大缩小
displayStyles: {
backgroundColor: "black",
border: "none",
color: "white"
},
modules: ["Resize", "DisplaySize", "Toolbar"]
},
imageDrop: true, //图片拖拽
toolbar: {
container: toolbarOptions,
handlers: {
image: function (value) {
if (value) {
// 调用element的图片上传组件
document.querySelector('.avatar-uploader input').click()
} else {
this.quill.format('image', false)
}
}
}
}
}
},
uploadUrl: `xxx`, // 服务器上传图片地址
};
},
mounted () {
},
methods: {
// 失去焦点
onEditorBlur (editor) { },
// 获得焦点
onEditorFocus (editor) { },
// 开始
onEditorReady (editor) { },
// 值发生变化
onEditorChange (editor) {
this.content = editor.html;
},
beforeUpload (file) { },
uploadSuccess (res) {
// 获取富文本组件实例
let quill = this.$refs.QuillEditor.quill;
// 如果上传成功
if (res) {
// 获取光标所在位置
let length = quill.getSelection().index;
// 插入图片,res为服务器返回的图片链接地址
quill.insertEmbed(length, 'image', res); // 直接使用 res
// 调整光标到最后
quill.setSelection(length + 1);
} else {
// 提示信息,需引入Message
this.$message.error('图片插入失败!');
}
},
},
};
</script>