ps基本操作
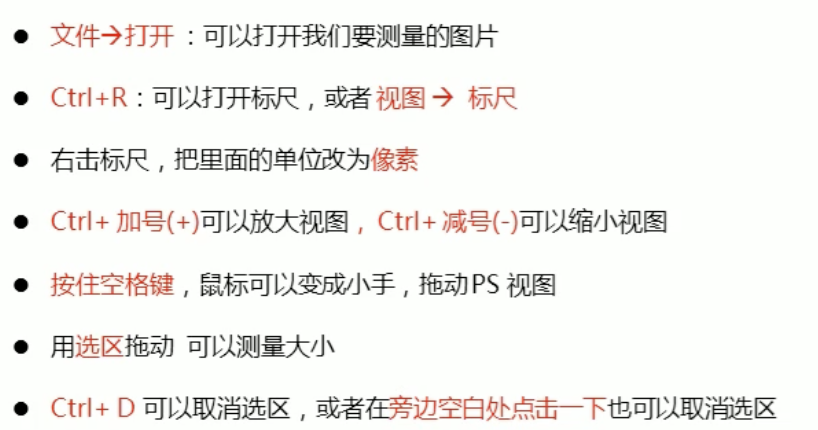
1、ps的基本操作

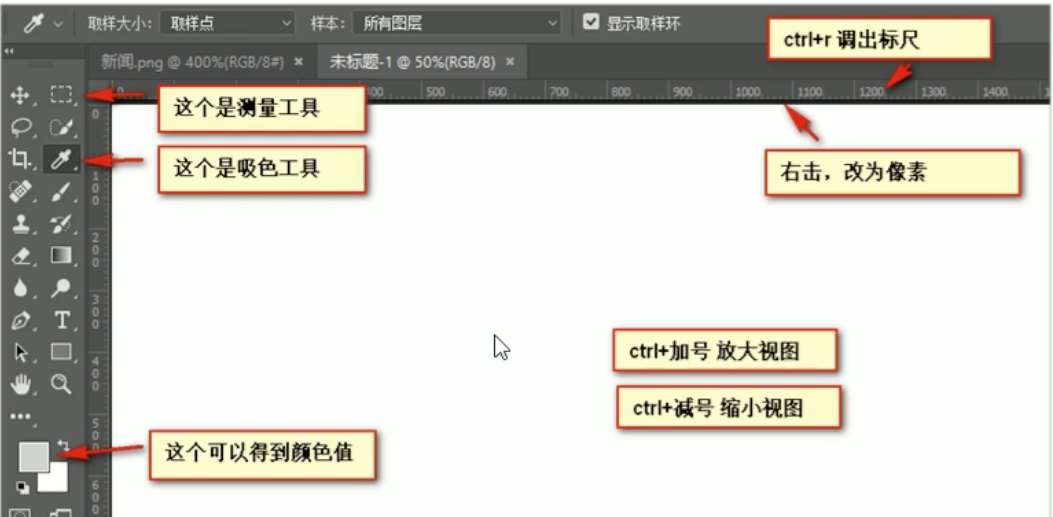
2、ps快捷操作的位置

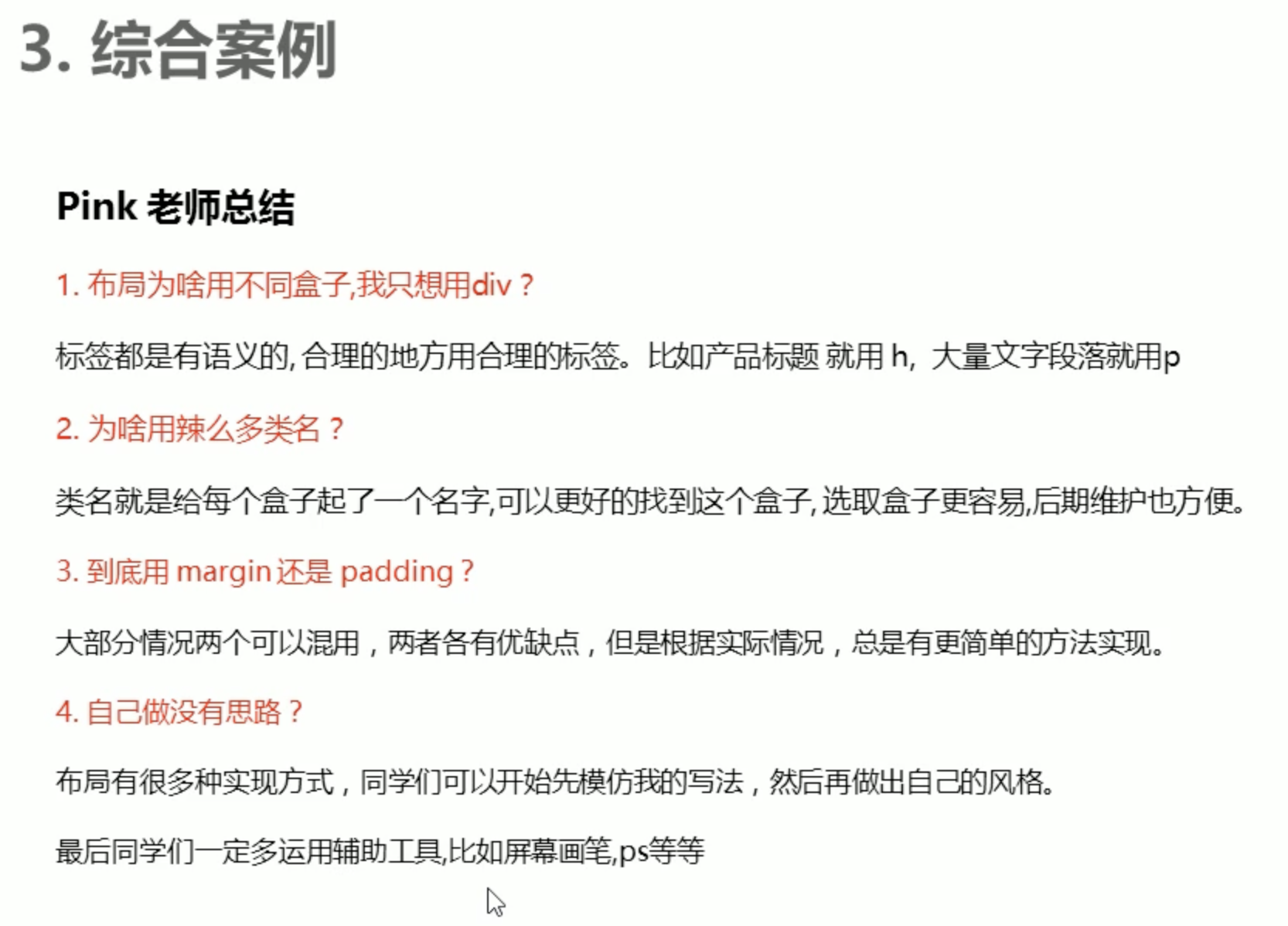
3、样式书写习惯

4、样式设置的小细节(注意)
1、图片设置width: 100% 这样图片的宽度就不会超过父容器的宽度。
2、块元素没有设置宽度,给margin左右是没有效果的。
3、块级元素独占一行,将块级元素改为行内块元素就可以与其他行内元素共在一行。 display: inline-block;
4、ul -> li 去掉小圆点 li { list-style: none; }
圆角边框 border-radius
*** 圆角边框样式是CSS3中新增的 ***
1、作用:border-radius 属性用于设置元素的外边框圆角。
2、语法: border-radius:length; 案例: border-radius: 10px;
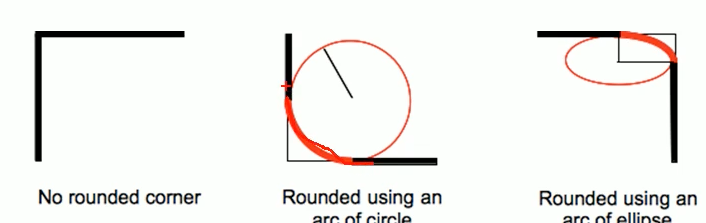
3、radius半径(圆的半径)原理:(椭)圆与边框的交集形成圆角效果。

4、边框的设置的单位可以是像素,也可以是百分比。
5、border-radius: 可以一个值(四个角),两个值(对角是),三个值(左下角的值是第二个),四个值(顺时针四个角)

盒子阴影
CSS3中新增了盒子阴影, box-shadow属性为盒子添加阴影。
1、语法: box-shadow: h-shadow v-shadow blur spread color inset;
1)h-shadow: 阴影在水平方向的位置。
2) v-shadow: 阴影在垂直方向的位置。
3)blur: 阴影的模糊程度
4)spread: 阴影的大小
5)color: 阴影的颜色
6)inset: 将外阴影改为内阴影。
注意
a、默认是外阴影(outset),但如果使用外部阴影应不写内容,如果写了outset会导致阴影无效。
b、盒子阴影不占用空间,不会影响其他盒子排列。

文字阴影
CSS3中,text-shadow属性将阴影用于文本。
1、语法: text-shadow: h-shadow v-shadow blur color;
1)h-shadow: 阴影在水平方向的位置。
2)v-shadow: 阴影在垂直方向的位置。
3) blur: 阴影的模糊程度
4)color: 阴影的颜色。
