Box
Box是css布局的基本单位和单元,也就是我们常说的 盒子模型,一个HTML 页面通常就是由这一个个盒子组成的。
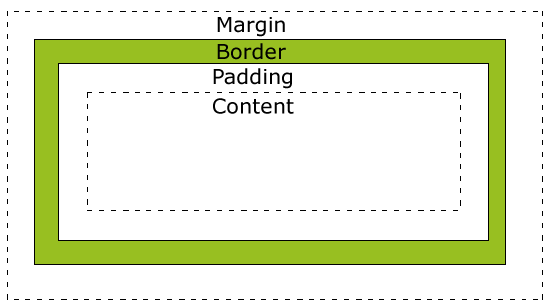
盒子模型:它包括:边距[margging],边框[border],填充[padding],和实际内容[width、height]

元素的类型 和 display 属性 会决定这 Box 的类型。不同类型的 Box 会参与 不同的 Formatting Context,所以 Box 内的元素会以不同的方式渲染
我们总结一下有哪些类型的 盒子模型:
block-level box: 块状盒子模型。display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block fomatting context;
inline-level box:行内盒子模型。display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context;
run-in box:css3加的之后讲
Formatting context
Formatting context 即格式化上下文,是 W3C CSS2.1 规范中的一个概念:
它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用
CSS2.1 中只有 BFC 和 IFC,CSS3 增加了 GFC 和 FFC。
IFC:Inline Formatting Context(内联格式化上下文)
BFC:Block Formatting Context(块级格式化上下文)
GFC:Grids Formatting Context(网格格式化上下文)
FFC:Flexible Formatting Context(弹性盒格式化上下文)
通俗的理解就是:
通过刚才说的盒模型我们知道 HTML 页面是由一个个盒子组成的,
但那这些盒子该怎么摆放在页面上面呢?--这其实就是格式化上下文的工作;
比如:块元素“自带换行符”、行内元素无法设置上下外边距和高度 等等等
这些我们平时觉得理所应当的规则 其实就是格式化上下文的组成部分,
浏览器就是按照这些规则来将我们写的页面展示给用户看的;
BFC
即块级格式化上下文,它是一个独立的渲染区域,它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算