





/// <summary> /// GridView及其RepositoryItem编辑控件的扩展类 /// </summary> public static class Grid_Extension { /// <summary> /// 设置BandedGridView的样式 /// </summary> /// <param name="view"></param> public static void SetBandedViewStyle(this BandedGridView view) { view.BeginUpdate(); //开始视图的编辑,防止触发其他事件 view.Bands.Clear(); //修改附加选项 view.OptionsView.ShowColumnHeaders = false; //因为有Band列了,所以把ColumnHeader隐藏 view.OptionsView.ShowGroupPanel = false; //如果没必要分组,就把它去掉 view.OptionsView.EnableAppearanceEvenRow = false; //是否启用偶数行外观 view.OptionsView.EnableAppearanceOddRow = true; //是否启用奇数行外观 view.OptionsView.ShowFilterPanelMode = ShowFilterPanelMode.Never; //是否显示过滤面板 view.OptionsCustomization.AllowColumnMoving = false; //是否允许移动列 view.OptionsCustomization.AllowColumnResizing = false; //是否允许调整列宽 view.OptionsCustomization.AllowGroup = false; //是否允许分组 view.OptionsCustomization.AllowFilter = false; //是否允许过滤 view.OptionsCustomization.AllowSort = true; //是否允许排序 view.OptionsSelection.EnableAppearanceFocusedCell = true; //是否焦点显示选中的单元格 view.EndUpdate(); //结束视图的编辑 } /// <summary> /// 创建绑定Banded列 /// </summary> /// <param name="view"></param> /// <param name="caption"></param> /// <param name="width"></param> /// <param name="fixedStyle"></param> /// <param name="visible">是否可见</param> /// <returns></returns> public static GridBand CreateBand(this BandedGridView view, string caption, int width = 80, FixedStyle fixedStyle = FixedStyle.None, bool visible = true) { //使用多语言处理标题 //caption = JsonLanguage.Default.GetString(caption); var band = new GridBand { Caption = caption, Width = width, Fixed = fixedStyle, Visible = visible, }; view.Bands.Add(band); //band.VisibleIndex = view.Bands.Count; band.AppearanceHeader.TextOptions.HAlignment = HorzAlignment.Center; return band; } /// <summary> /// 根据指定的GridBand父级对象,构建BandedGridColumn列对象 /// </summary> /// <param name="view"></param> /// <param name="band"></param> /// <param name="fieldName"></param> /// <param name="caption"></param> /// <param name="allowEdit"></param> /// <param name="allowMerge"></param> /// <returns></returns> public static BandedGridColumn CreateBandColumn(this BandedGridView view, GridBand band, string fieldName, string caption, bool allowEdit = true, DefaultBoolean allowMerge = DefaultBoolean.False) { //使用多语言处理标题 //caption = JsonLanguage.Default.GetString(caption); var gridColumn = new BandedGridColumn() { FieldName = fieldName, Caption = caption, UnboundType = UnboundColumnType.Bound, Visible = true }; band.AppearanceHeader.BackColor = Color.LightGreen; var newBand = band.Children.AddBand(caption); newBand.AppearanceHeader.TextOptions.HAlignment = HorzAlignment.Center; //文本居中 newBand.Columns.Add(gridColumn); gridColumn.AppearanceHeader.TextOptions.HAlignment = HorzAlignment.Center; gridColumn.AppearanceCell.TextOptions.VAlignment = VertAlignment.Center; gridColumn.OptionsColumn.AllowEdit = allowEdit; if (!allowEdit) { gridColumn.AppearanceHeader.ForeColor = Color.Gray; } bool allowCellMerge = !view.OptionsView.AllowCellMerge && allowMerge == DefaultBoolean.True; if (allowCellMerge) { view.OptionsView.AllowCellMerge = true; } gridColumn.OptionsColumn.AllowMerge = allowMerge; return gridColumn; } /// <summary> /// 根据字段信息,构建BandedGridColumn列对象 /// </summary> /// <param name="view">视图对象</param> /// <param name="fieldName">字段名称</param> /// <param name="caption">显示名称</param> /// <param name="width">列宽度</param> /// <param name="fixedStyle">固定显示模式</param> /// <param name="visible">是否可见</param> /// <param name="allowEdit">是否可编辑</param> /// <param name="allowMerge">是否可合并</param> /// <param name="unboundColumnType">绑定类型,默认为UnboundColumnType.Bound</param> /// <returns></returns> public static BandedGridColumn CreateBandColumn(this BandedGridView view, string fieldName, string caption, int width = 80, FixedStyle fixedStyle = FixedStyle.None, bool visible = true, bool allowEdit = true, DefaultBoolean allowMerge = DefaultBoolean.False, UnboundColumnType unboundColumnType = UnboundColumnType.Bound) { //使用多语言处理标题 //caption = JsonLanguage.Default.GetString(caption); var gridColumn = new BandedGridColumn() { FieldName = fieldName, Caption = caption, Width = width, UnboundType = unboundColumnType, }; var band = view.CreateBand(caption, width, fixedStyle); band.Visible = visible; band.Columns.Add(gridColumn); //view.Columns[fieldName].OwnerBand = band; gridColumn.AbsoluteIndex = view.Columns.Count; gridColumn.Visible = visible;//是否可见 if (visible) { gridColumn.VisibleIndex = view.Columns.Count; } gridColumn.AppearanceHeader.TextOptions.HAlignment = HorzAlignment.Center; gridColumn.AppearanceCell.TextOptions.VAlignment = VertAlignment.Center; gridColumn.OptionsColumn.AllowEdit = allowEdit; if (!allowEdit) { gridColumn.AppearanceHeader.ForeColor = Color.Gray; } bool allowCellMerge = !view.OptionsView.AllowCellMerge && allowMerge == DefaultBoolean.True; if (allowCellMerge) { view.OptionsView.AllowCellMerge = true; } gridColumn.OptionsColumn.AllowMerge = allowMerge; gridColumn.Fixed = fixedStyle; return gridColumn; } }
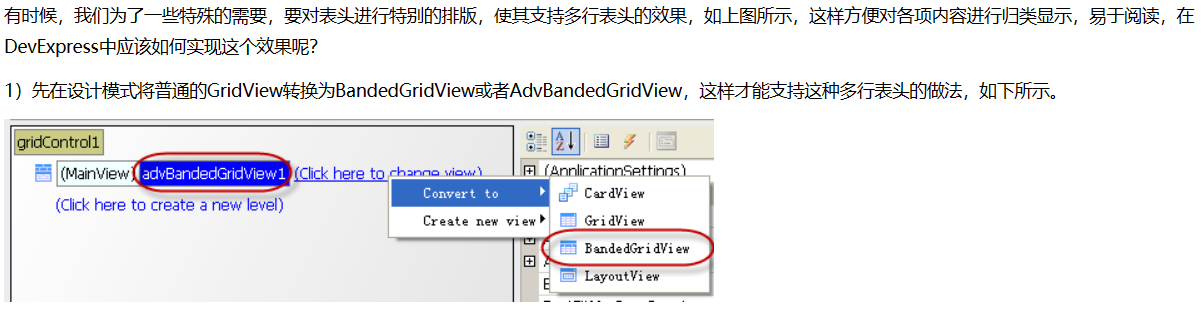
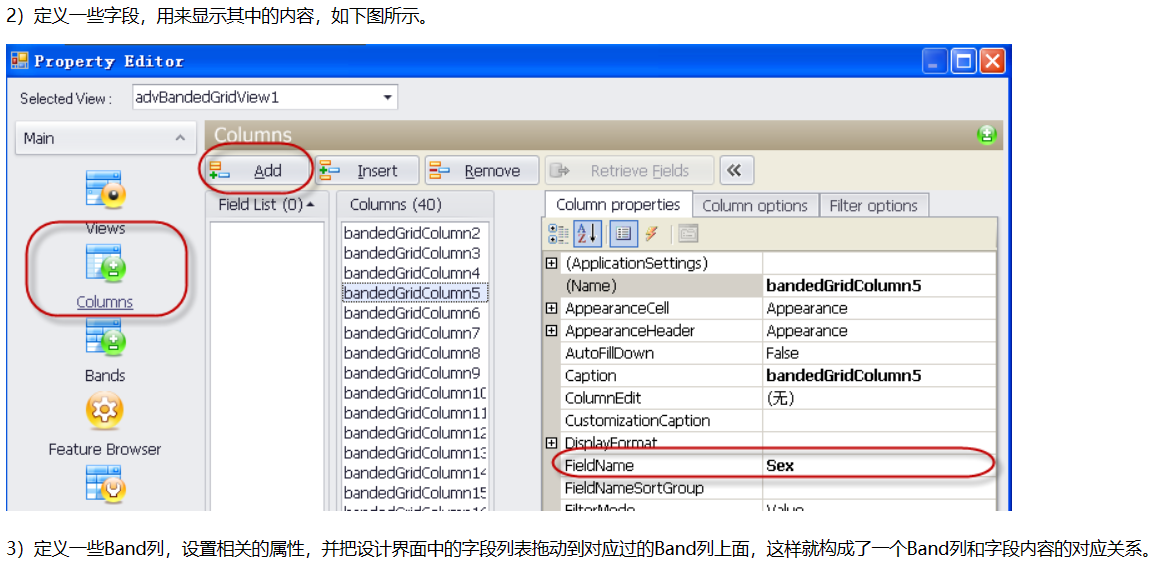
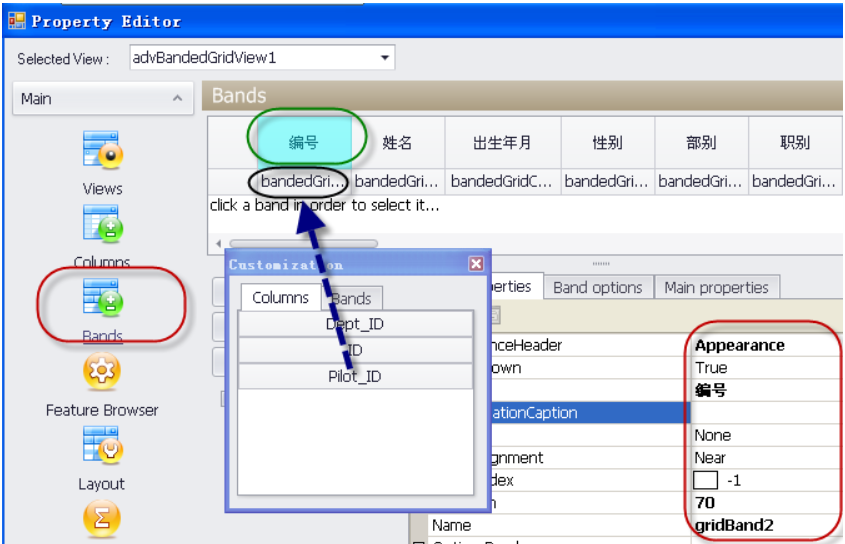
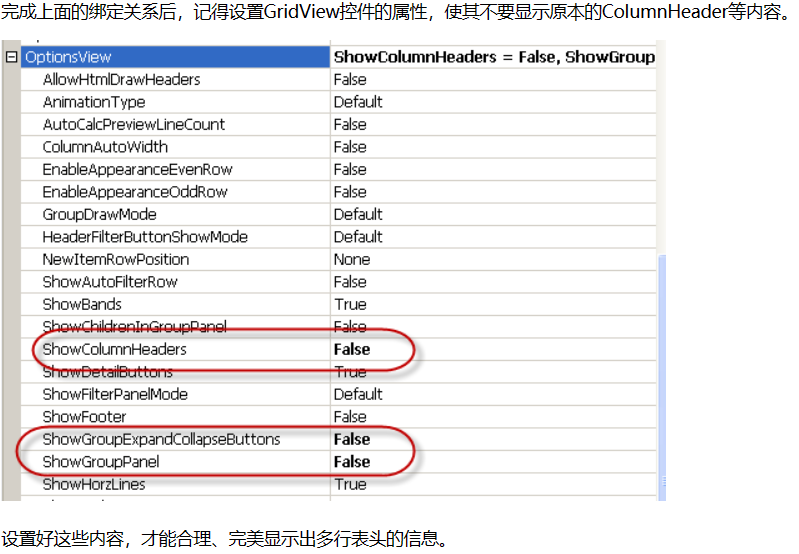
public partial class Form26 : Form { public Form26() { InitializeComponent(); } private void Form26_Load(object sender, EventArgs e) { InitGridView(); BindData(); } /// <summary> /// 初始化列表 /// </summary> private void InitGridView() { var grid = this.gridControl2; var grv = this.gridControl2.MainView as BandedGridView; grid.ContextMenuStrip = this.contextMenuStrip1;//右键菜单 //初始化GridView样式,并设置相关的BandedGridView样式 //grv.InitGridView(GridType.EditOnly, false, EditorShowMode.MouseDownFocused, ""); grv.SetBandedViewStyle(); //创建显示的列: //Id,姓名,外科皮肤科_诊断,外科皮肤科_结论,神经精神科_诊断,神经精神科_结论,内科_诊断,内科_结论,眼科_诊断,眼科_结论,检查时间,备注 grv.Columns.Clear(); grv.CreateBandColumn("Id", "Id", 80, FixedStyle.Left, true, false); grv.CreateBandColumn("姓名", "客户名称", 80, FixedStyle.Left, true, false); var band1 = grv.CreateBand("外科皮肤科", 120); grv.CreateBandColumn(band1, "外科皮肤科_诊断", "诊断"); grv.CreateBandColumn(band1, "外科皮肤科_结论", "结论"); var band2 = grv.CreateBand("神经精神科", 120); grv.CreateBandColumn(band2, "神经精神科_诊断", "诊断"); grv.CreateBandColumn(band2, "神经精神科_结论", "结论"); var band3 = grv.CreateBand("内科", 120); grv.CreateBandColumn(band3, "内科_诊断", "诊断"); grv.CreateBandColumn(band3, "内科_结论", "结论"); var band4 = grv.CreateBand("眼科", 120); grv.CreateBandColumn(band4, "眼科_诊断", "诊断"); grv.CreateBandColumn(band4, "眼科_结论", "结论"); //var colCheckTime = grv.CreateBandColumn("检查时间", "检查时间").d; //var colCheckTime = grv.CreateBandColumn("检查时间", "检查时间").CreateDateEdit();//可修改 //colCheckTime.EditMask = "yyyy-MM-dd"; //colCheckTime.DisplayFormat.FormatString = "yyyy-MM-dd"; //colCheckTime.EditFormat.FormatString = "yyyy-MM-dd"; //colCheckTime.CustomDisplayText += (s, e) => //{ // if (e.Value != null && e.Value.ToString() != "") // { // if (Convert.ToDateTime(e.Value) <= Convert.ToDateTime("1900-1-1")) // { // e.DisplayText = ""; // } // else // { // e.DisplayText = Convert.ToDateTime(e.Value).ToString("yyyy-MM-dd"); // } // } //}; //可修改 grv.CreateBandColumn("备注", "备注", 200); //设置部分字段不可修改 var editFields = "外科皮肤科_诊断,外科皮肤科_结论,神经精神科_诊断,神经精神科_结论,内科_诊断,内科_结论,眼科_诊断,眼科_结论,检查时间,备注"; //grv.SetColumnsReadOnly("*", false); //grv.SetColumnsReadOnly(editFields, true); //检查输入 grv.ValidateRow += (s, e) => { //校验一些不能为空的字段 //var result = grid.ValidateRowNull(e, new string[] //{ // "产品编码", // "产品名称" //}); }; //值更改触发 grv.CellValueChanged += (s, e) => { //根据数量计算金额 //if (e.Column.FieldName == "Quantity" && e.Value != null) //{ // var Price = string.Concat(grv.GetFocusedRowCellValue("Price")).ToDecimal(); // var Quantity = string.Concat(e.Value).ToDecimal(); // grv.SetFocusedRowCellValue("Amount", Price * Quantity); //} }; //单元格样式 grv.RowCellStyle += (s, e) => { //设置特殊颜色标志 if (editFields.Contains(e.Column.FieldName)) { e.Appearance.BackColor = Color.Azure; e.Appearance.ForeColor = Color.Blue; } }; } /// <summary> /// 绑定数据列表 /// </summary> private void BindData() { DataTable table = new DataTable(); table.Columns.Add("Id"); table.Columns.Add("姓名"); table.Columns.Add("外科皮肤科_诊断"); table.Columns.Add("外科皮肤科_结论"); table.Columns.Add("神经精神科_诊断"); table.Columns.Add("神经精神科_结论"); table.Columns.Add("内科_诊断"); table.Columns.Add("内科_结论"); table.Columns.Add("眼科_诊断"); table.Columns.Add("眼科_结论"); table.Columns.Add("检查时间"); table.Columns.Add("备注"); //准备飞行员体检测试数据 for (int i = 1; i <= 50; i++) { var dr = table.NewRow(); dr["Id"] = i; dr["姓名"] = $"某某{i}"; dr["外科皮肤科_诊断"] = "健康"; dr["外科皮肤科_结论"] = "合格"; dr["神经精神科_诊断"] = "健康"; dr["神经精神科_结论"] = "合格"; dr["内科_诊断"] = "健康"; dr["内科_结论"] = "合格"; dr["眼科_诊断"] = "健康"; dr["眼科_结论"] = "合格"; dr["检查时间"] = DateTime.Now; dr["备注"] = ""; table.Rows.Add(dr); } //绑定数据源 var grv = this.bandedGridView2; grv.GridControl.DataSource = table; grv.RefreshData(); } }
显示如下图

来源:https://www.cnblogs.com/wuhuacong/p/17420281.html