嵌套表格要实现单次只能展开一行数据的原因在于,子表格的数据源跟父表格的数据存在对应关系,而代码中子表格的数据源只定义了一个 contracts ,所以每次点开新的行,都需要重新渲染页面
如果允许多行同时展开,那么先前展开所呈现的数据都会被覆盖,导致每个展开的子表格的数据一模一样。
实现:
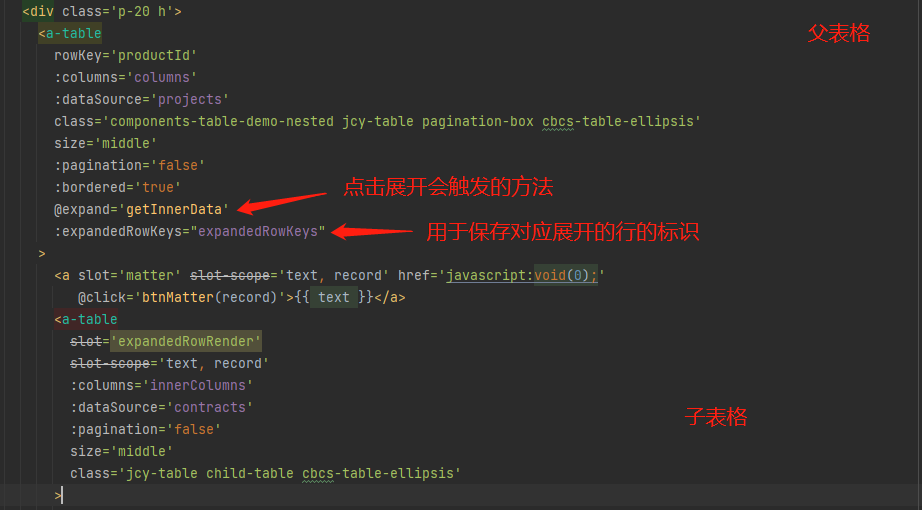
table 套 table
<div class='p-20 h'> <a-table rowKey='productId' :columns='columns' :dataSource='projects' class='components-table-demo-nested jcy-table pagination-box cbcs-table-ellipsis' size='middle' :pagination='false' :bordered='true' @expand='getInnerData' :expandedRowKeys="expandedRowKeys" > <a slot='matter' slot-scope='text, record' href='javascript:void(0);' @click='btnMatter(record)'>{{ text }}</a> <a-table slot='expandedRowRender' slot-scope='text, record' :columns='innerColumns' :dataSource='contracts' :pagination='false' size='middle' class='jcy-table child-table cbcs-table-ellipsis' > <a slot='operation' slot-scope='text, record' @click='btnPreview(record)' v-if="record.url.split('.').at(-1) == 'jpg' || record.url.split('.').at(-1) == 'jpeg' || record.url.split('.').at(-1) == 'png' || record.url.split('.').at(-1) == 'pdf'">详情</a> <a slot='operation' slot-scope='text, record' v-else :href='record.url'>下载</a> </a-table> </a-table> </div>


效果:
单次只能展开一行
