今天通过jsp文件实现了前后端交互,从而在后端数据库添加数据。
AddCourse.JSP
<%-- Created by IntelliJ IDEA. User: 20969 Date: 2023/10/12 Time: 21:22 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="utf-8" import="java.sql.*" %> <% request.setCharacterEncoding("UTF-8"); String course_name = request.getParameter("course_name"); String teacher = request.getParameter("teacher"); String location = request.getParameter("location"); try { Class.forName("com.mysql.cj.jdbc.Driver"); String url = "jdbc:mysql://localhost:3306/db?useUnicode=true&characterEncoding=UTF8"; String user = "root"; String password = "123456789"; Connection connection = DriverManager.getConnection(url, user, password); PreparedStatement preparedStatement = connection.prepareStatement("SELECT * FROM course WHERE course_name= ?"); preparedStatement.setString(1, course_name); ResultSet resultSet = preparedStatement.executeQuery(); if (resultSet.next()) { out.println("课程重复,请重新添加"); response.setStatus(409); return; } preparedStatement=connection.prepareStatement("insert into course(course_name, teacher, location) VALUE (?,?,?)"); preparedStatement.setString(1,course_name); preparedStatement.setString(2,teacher); preparedStatement.setString(3,location); int rouAffected=preparedStatement.executeUpdate(); if(rouAffected>0) { out.println("课程添加成功"); } response.setStatus(201); } catch (Exception e) { out.println("数据库连接失败"); out.println("错误信息"+e); } %> <html> <head> <title>添加情况</title> </head> <body> <form action="index.jsp" > <input type="button" value="返回"> </form> </body> </html>
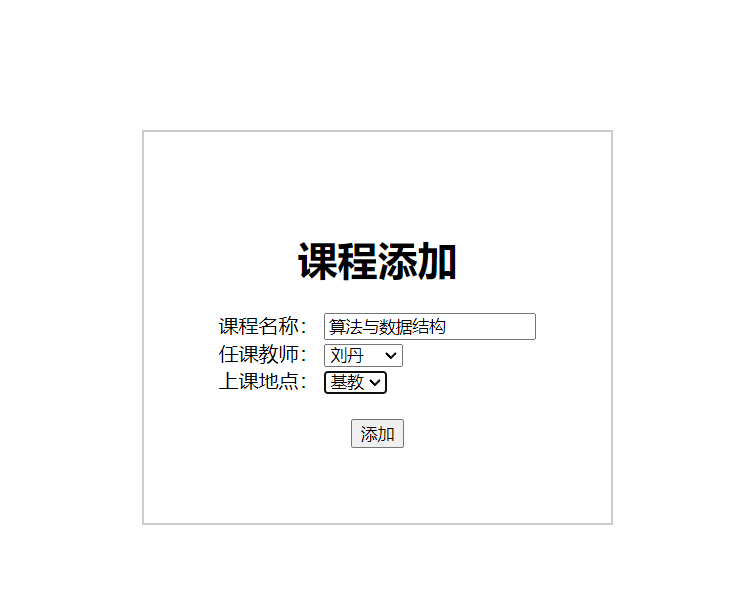
index.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html> <html lang="en"> <head> <title>课程添加</title> <style> body { display: flex; flex-direction: column; align-items: center; justify-content: center; height: 100vh; margin: 0; padding: 0; } #nn { display: flex; flex-direction: column; align-items: center; justify-content: center; border: 2px solid #ccc; padding: 60px; } .container { display: flex; justify-content: center; align-items: center; margin-top: 20px; } </style> </head> <body> <div id="nn"> <form method="post" action="AddCourse.jsp"> <h1 id="h" style="text-align: center">课程添加</h1> <div>课程名称:<label> <input type="text" name="course_name"> </label></div> <div> <lable> <label> 任课教师: <select name="teacher"> <option value="王建民">王建民</option> <option value="刘丹">刘丹</option> <option value="杨子光">杨子光</option> <option value="张云霞">张云霞</option> <option value="武永亮">武永亮</option> <option value="高飞">高飞</option> <option value="孙静">孙静</option> </select> </label> </lable> </div> <div> <lable> 上课地点: <select name="location"> <option value="一教">一教</option> <option value="二教">二教</option> <option value="三教">三教</option> <option value="基教">基教</option> </select> </lable> </div> <div class="container"> <input type="submit" value="添加"> </div> </form> </div> </body> </html>