一、什么是backdrop-filter
backdrop-filterCSS 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。 因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
backdrop-filter与filter非常类似,可以取的值都是一样的,但是一个是作用于整个元素,一个是只作用于元素后面的区域。
backdrop-filter与filter对比
我们使用backdrop-filter与filter同时实现一个毛玻璃效果作为对比,代码如下:
<template> <div style="display: flex;flex-direction: row;"> <div class="bg"> <div>Normal</div> <div class="g-filter">filter</div> <div class="g-backdrop-filter">backdrop-filter</div> </div> <div class="bg1"></div> </div> </template> <script> export default { name: "filter1" } </script> <style lang="less" scoped> .bg { width: 40%; background: url('~@/assets/山水画.png'); & > div { display: flex; align-items: center; justify-content: center; width: 200px; height: 100px; //为了看到效果,必须使元素或其背景至少部分透明 background: rgba(255, 255, 255, .7); } .g-filter { filter: blur(6px); } .g-backdrop-filter { backdrop-filter: blur(6px); } } .bg1 { width: 40%; background: url('~@/assets/山水画.png'); } </style>
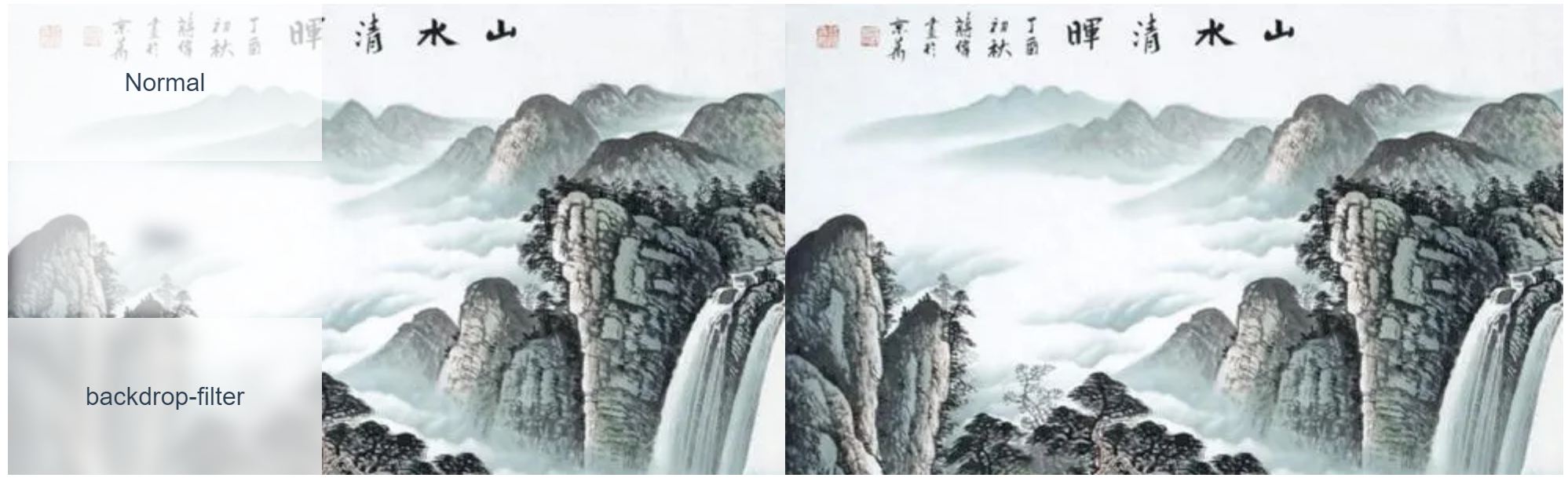
效果如下:

如果元素或其背景没有部分透明,修改上面的代码:
background: rgba(255, 255, 255, 1);
效果如下:

此时没有磨砂效果。