前言
为啥要合批
减少DC
什么是自定义顶点参数
通过 几何体实例化 特性(GPU Instancing)可使 GPU 批量绘制模型相同且材质相同的渲染对象。如果我们想在不打破这一特性的情况下单独修改某个对象的显示效果,就需要通过自定义几何体实例化属性。
UI(Sprite) 怎么你了?

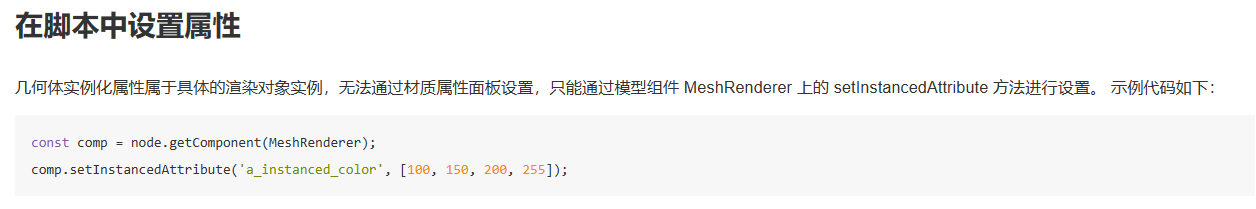
按照文档中的说法,需要用到 MeshRenderer 来设置自定义属性。
但 UI(Sprite) 并没有这个组件,也就无法按照文档来实现自定义 UI shader 的合批。
正文
来源于:https://forum.cocos.org/t/topic/148747/28
用户:homym(tkhoi01281)
3.x 版自定参数我是利用createMesh方法去生成ui,因为createMesh就有自定义顶点参数的方法
这个改动其实是可以弄一个新sprite 来继承老spirte, 然后把引擎里的simple.ts,splice.ts 等assembler 拷一份出来, 放到自己项目, 然后新sprite 复写一下assembler的初始化改为取你魔改的imple.ts,splice.ts就能弄一个新的sprite跟老的sprite一起用又不用改动引擎, 唯一缺点是新sprite和老sprite不能共同一个material
针对提问 “您好, 我也是想在3.x中使用自定义顶点合批。你是使用的 utils.createMesh 方法吗。”
不是,3.x版以sprite为例,需先继续Spritem,然后复写函数requestRenderData,这个父函数可以查看引擎源码的ui-renderer.ts ,其中RenderData.add([添加你想要的参数]) 比如:
RenderData.add([
new gfx.Attribute(gfx.AttributeName.ATTR_POSITION, gfx.Format.RGB32F),
new gfx.Attribute(gfx.AttributeName.ATTR_TEX_COORD, gfx.Format.RG32F),
new gfx.Attribute(gfx.AttributeName.ATTR_COLOR, gfx.Format.RGBA32F)
])
最后就是我上面回复的处理,把需要值塞到buffer里