vConsole
一个轻量、可拓展、针对手机网页的前端开发者调试面板。
vConsole 是框架无关的,可以在 Vue、React 或其他任何框架中使用。
现在 vConsole 是微信小程序的官方调试工具。
https://gitee.com/Tencent/vConsole/
平时在web应用开发过程中,我们可以console.log去输出一些信息,但是在移动端,也就是在手机上,console.log的信息我们是看不到的,这时候就需要移动端调试工具vConsole
1. 依赖安装
npm install vconsole或者
yarn add vconsole或者
pnpm add vconsole
安装成功后在 package.json 中可以看到如下:证明安装成功

2.在Vue项目的入口文件(通常是main.js或main.ts)中导入VConsole
import Vconsole from "vconsole";
new Vconsole();
3.请注意,在生产环境下,你应该避免将VConsole包含在你的项目中。你可以使用条件语句来仅在开发和测试下引入VConsole,例如:
import Vconsole from "vconsole";
if (import.meta.env.VITE_NODE_ENV !== "production") {
// 测试和开发打开,生产不能打开
new Vconsole();
}
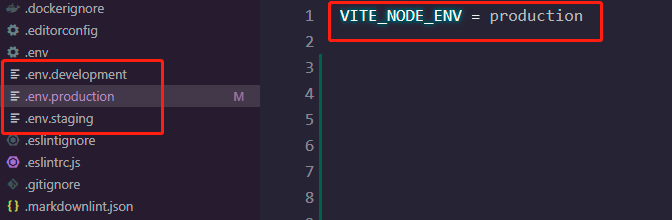
注意:在 .env.production 配置文件中定义环境变量 VITE_NODE_ENV = production,环境变量必须以 VITE_开头,否者用上面 import.meta.env.环境变量 获取不到,如下图: