Responsive Table 是 SAP Fiori 中的默认表控件。 它包含一组 Line item 并且完全响应(fully responsive)。 根据具体情况,用户还可以从行项目导航到更多详细信息页面。
一个行项目包含多个数据点(data point),这些数据点被分类到列中。 数据点是指一个信息单位(unit of information),如数字、文本、度量单位等,可以用来构成表格、窗体或其他控件的内容。
一个数据点通常由控件显示,例如文本、对象状态或输入字段。 一个控件可以显示多个数据点,例如,通过连接文本。
与传统表格相比,响应式表格的“单元格(cell)”不限于只显示一个控件,因此单个单元格可以呈现远不止一个数据点。

responsive table 的使用场景
-
应用程序有使用 Table 显示数据的需求。响应表是 SAP Fiori 中的默认表。
-
您需要在行项目内使用各种控件,例如微型图表。 相比之下,分析表仅支持一组非常有限的控件。
-
重点是 Line item 即行项目,而不是单元格。 响应表针对在所有设备上查看完整项目进行了优化。
-
选择一个或多个项目是一个主要用例,详细信息在行项目被选择后才显示。
-
行项相互独立,不需要跨列操作。
-
希望所有设备只有一种表格实现,不需要为不同的设备进行不同的表格内容呈现方式开发。
响应式表格针对一次查看一个行项目进行了优化,无需滚动或仅垂直滚动,无论显示宽度如何。
在智能手机上,只有最重要的数据保留在一列或两列的表格中,而所有其他数据都移动到两个项目行之间的空间,称为 “pop-in area.
在此区域中,相应单元格的数据以标签/值对的形式提供。 标签由列标题定义,值取自相应的单元格。 标签可以显示在值旁边或值上方。
在弹出区域内,标签/值对可以通过以下方式显示(sap.m.Table,属性:PopinLayout):
-
block:标签/值垂直方向一个接一个显示。
-
GridSmall:标签/值对在等间距的网格单元格中彼此相邻显示。 每 13 rem 可用宽度显示一个附加列(默认浏览器设置为 208 像素)。 如果网格单元的数量超过可用宽度,则网格单元会换行。 在 S 尺寸上,此布局会自动转换为块布局。
-
GridLarge:显示逻辑与 GridSmall 相同,但网格列的最小宽度更大(26 rem 而不是 13 rem)。
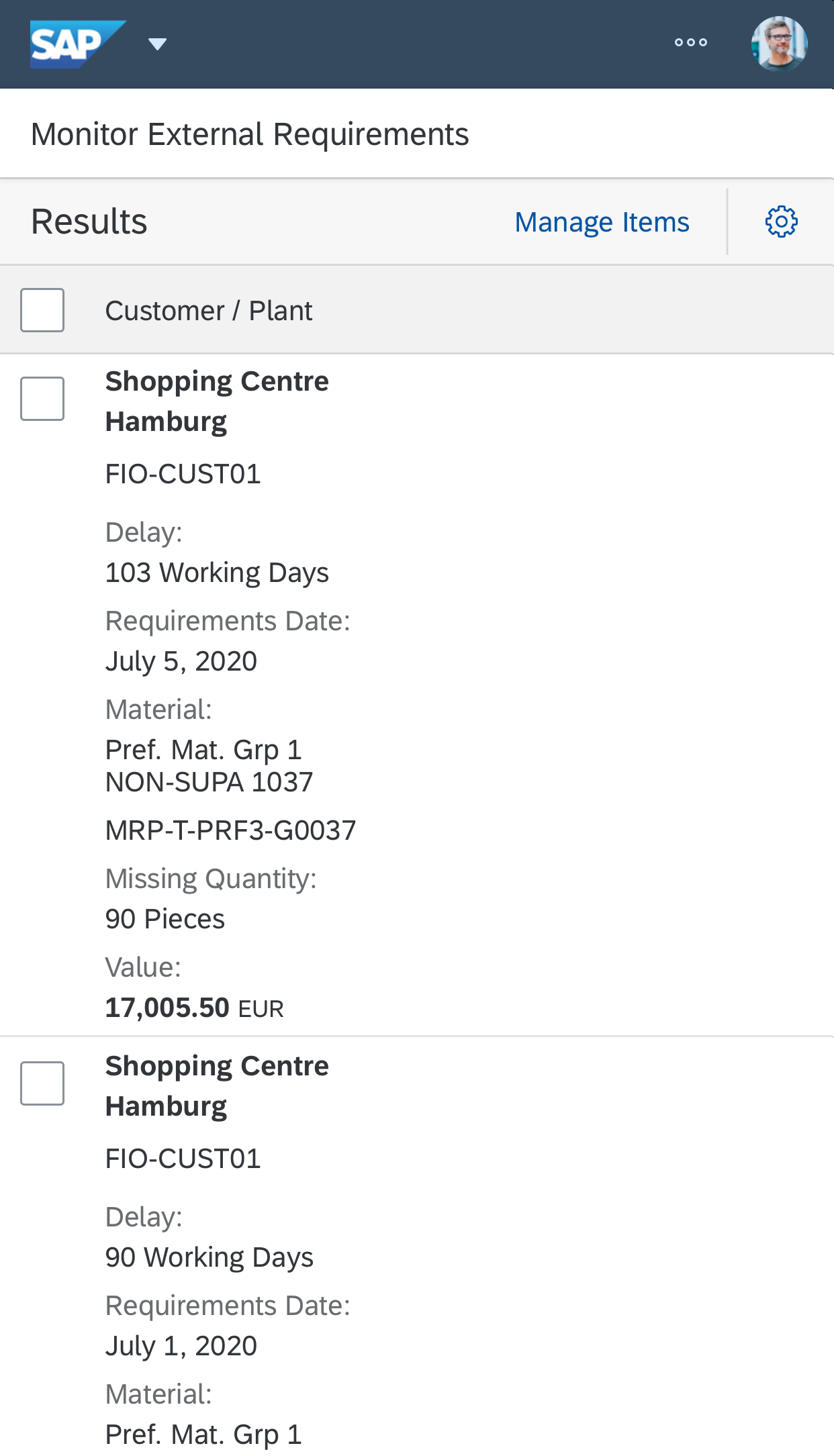
下面是 Responsive Table 在手机上显示的例子:

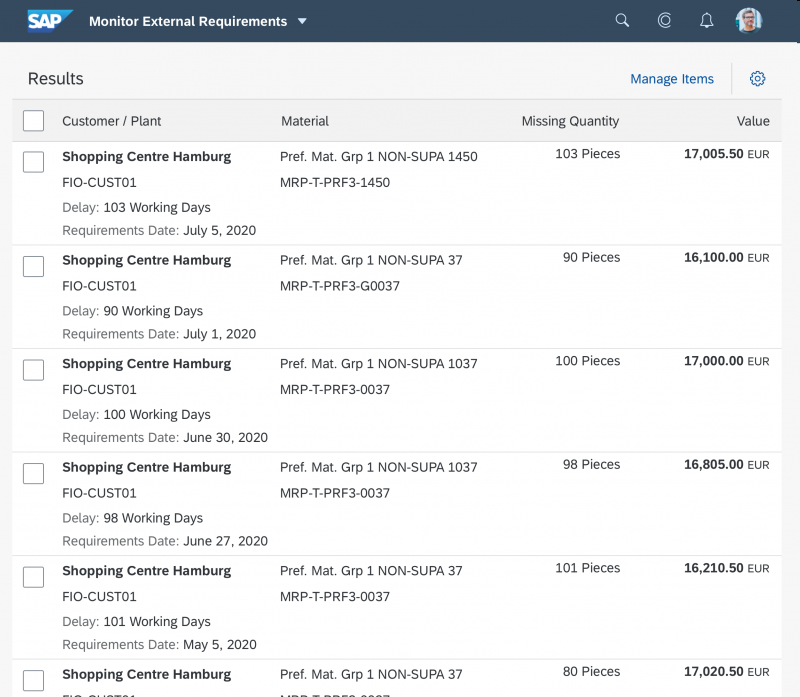
在 Tablet 即 Screen size 为 M 上显示的例子:

Responsive Table 在桌面浏览器及 Size 为 L 的设备上显示的例子:
