css的度量单位
-
px,像素数量,适用于比较固定的场景,比如边框宽度,分割线宽度
-
em
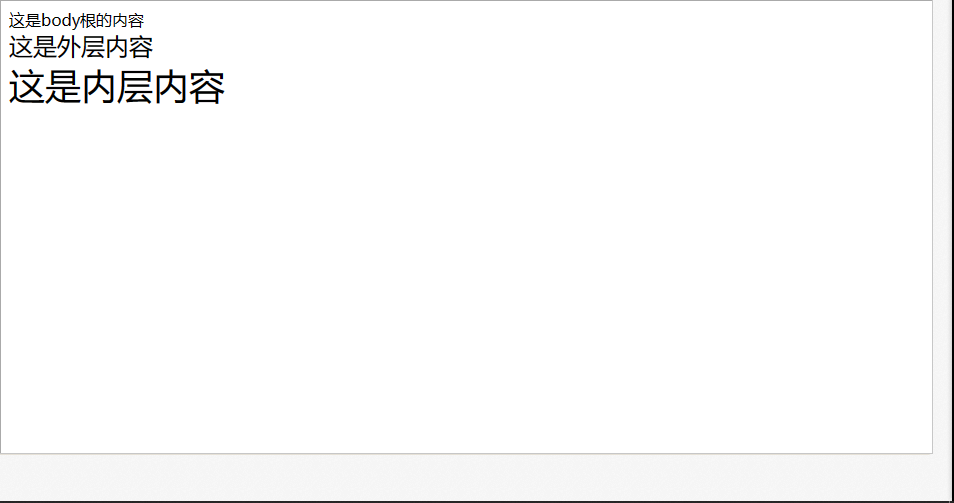
em:是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为16px,则2em == 32px;它相对的是父元素的字体大小,如果父元素是根的1.5,当前元素是父元素1.5,则当前元素字体大小是16 * 1.5 *1.5 = 36px
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文档标题</title> <style> .outer{ font-size:1.5em; } .inner{ font-size:1.5em; } </style> </head> <body> <span>这是body根的内容</span> <div class="outer"> <span>这是外层内容</span> <div class="inner"> <span>这是内层内容</span> </div> </div> </body> </html>
-
rem
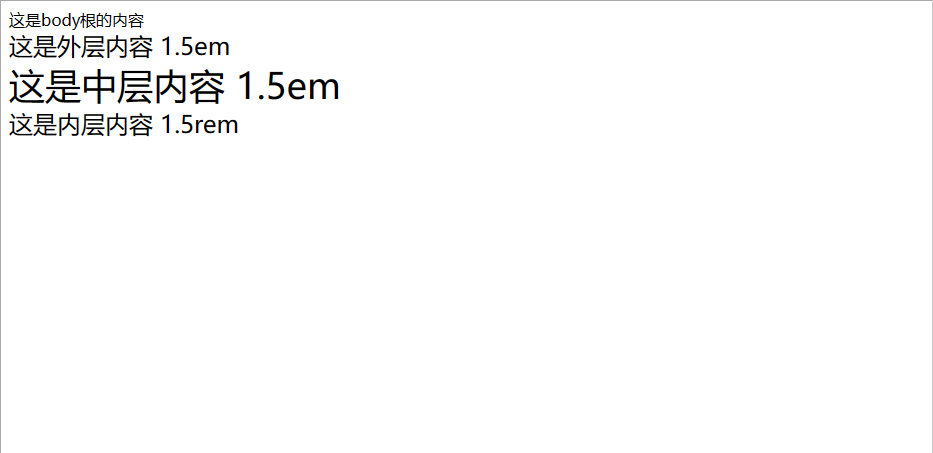
em 是根 em(root em)的缩写,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文档标题</title> <style> .outer{ font-size:1.5em; } .middle{ font-size:1.5em; } .inner{ font-size:1.5rem; } </style> </head> <body> <span>这是body根的内容</span> <div class="outer"> <span>这是外层内容 1.5em</span> <div class="middle"> <span>这是中层内容 1.5em</span> <div class="inner"> <span>这是内层内容 1.5rem</span> </div> </div> </div> </body> </html>
-
vh/vw
这个似乎是相对于viewport的东西,这个viewport应该是
这里的viewport
1vh相当于1%的viewport高度,1vw相当于1%的viewport宽度
-
%(百分比)
% 是相对于父元素的
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文档标题</title> <style> .outer{ display: flex; justify-content: center; align-items: center; width: 500px; height: 330px; background-color: #F1A0E1; } .inner{ width: 80%; height: 80%; background-color: #77A0E1 } </style> </head> <body> <div class="outer"> <div class="inner" /> </div> </body> </html>
-
vmin
vw和vh中较小的那个。
-
vmax
vw和vh中较大的那个。