验证

代码
<template>
<div>
<el-alert
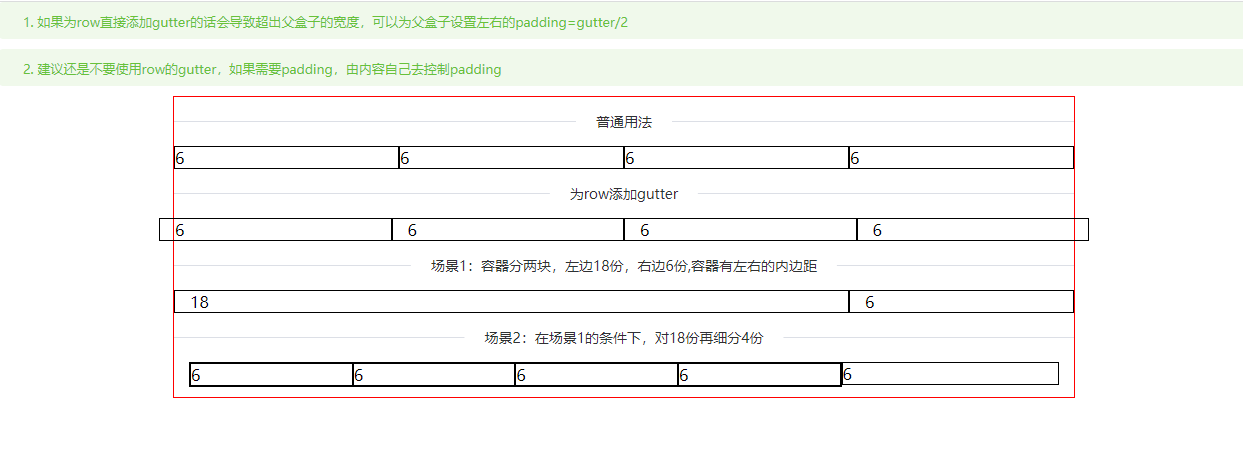
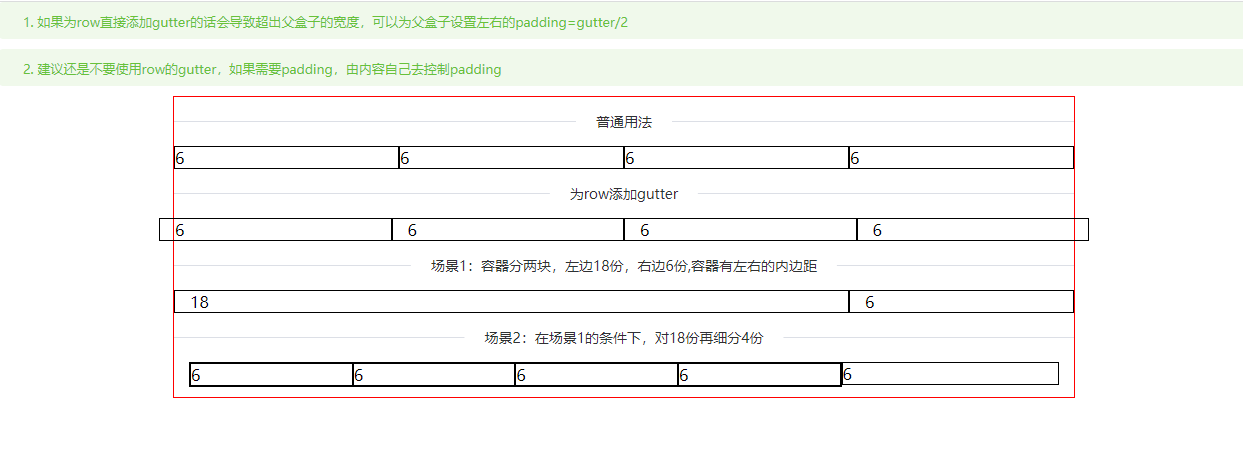
title="1. 如果为row直接添加gutter的话会导致超出父盒子的宽度,可以为父盒子设置左右的padding=gutter/2"
type="success"
:closable="false"
>
</el-alert>
<el-alert
title="2. 建议还是不要使用row的gutter,如果需要padding,由内容自己去控制padding"
type="success"
:closable="false"
>
</el-alert>
<div class="test">
<el-divider>普通用法</el-divider>
<el-row>
<el-col :span="6"> 6 </el-col>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
</el-row>
<el-divider>为row添加gutter</el-divider>
<el-row :gutter="30">
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
</el-row>
<!-- 上面的问题,设置了gutter后,有下面两个变化
1. row的宽度会增加30px(通过margin负值);
2. col会增加15左右的padding
-->
<el-divider
>场景1:容器分两块,左边18份,右边6份,容器有左右的内边距</el-divider
>
<div class="demo">
<el-row :gutter="30">
<el-col :span="18">18</el-col>
<el-col :span="6">6</el-col>
</el-row>
</div>
<el-divider>场景2:在场景1的条件下,对18份再细分4份</el-divider>
<div class="demo">
<el-row>
<el-col :span="18">
<el-row>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
</el-row>
</el-col>
<el-col :span="6">6</el-col>
</el-row>
</div>
</div>
</div>
</template>
<script setup></script>
<style scoped>
.test {
width: 900px;
margin: 0 auto;
height: 300px;
border: 1px solid #f00;
}
[class*="el-col"] {
border: 1px solid #000;
}
.demo {
padding: 0 15px;
}
.el-alert {
margin-bottom: 10px;
}
</style>