526互联
首页
Ai
Java
Python
Android
Mysql
JavaScript
Html
CSS
gutter
el-row设置gutter时,超出容器宽度的解决办法
原因 el-row是通过设置padding-left和padding-right腾出的空间,然后通过margin-left、margin-right设置负值保持位置不变 解决办法 上述el-row的设计逻辑理论是可行的,但结果是我把margin去掉(即设置为0:margin: 0)反而正常了,原因暂 ......
宽度
容器
办法
el-row
gutter
更新时间 2023-11-14
el-row使用非零 gutter 时宽度溢出出现水平滚动条
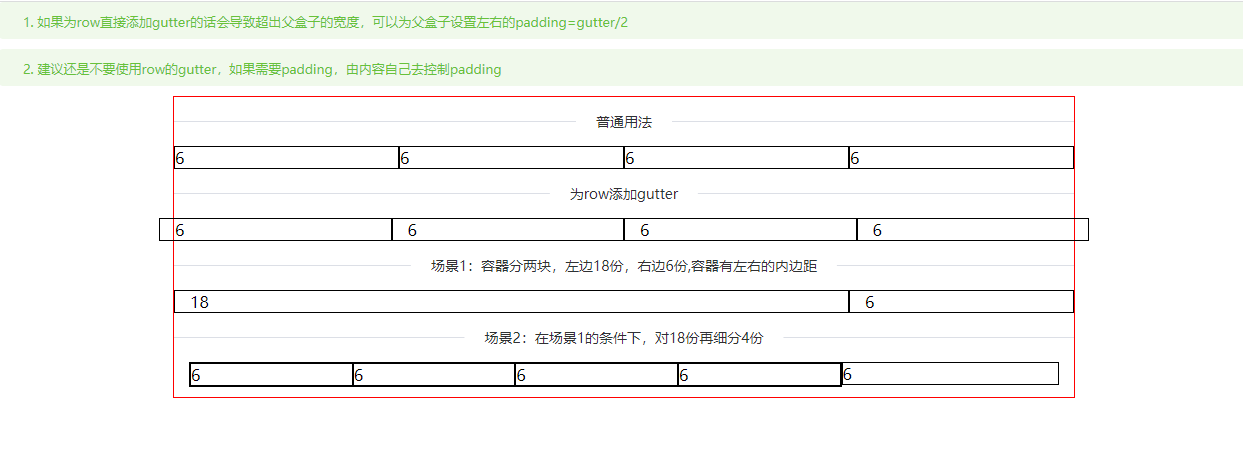
# 验证  # 代码 ```html 普通用法 6 6 6 6 为row添加gutter 6 6 6 6 场景1:容器分 ......
宽度
水平
el-row
gutter
row
更新时间 2023-06-06
共2篇 :1/1页
首页
上一页
1
下一页
尾页