上传下载 组件 源码
前端Vue自定义手机号文本格式化组件手机号码文本转星号
#### 前端Vue自定义手机号文本格式化组件, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13231 #### 效果图如下: 
无论您在WPF项目中是需要Outlook样式的调度程序,还是需要时间表或议程视图来向最终用户展示信息,DevExpress WPF Scheduler都提供了数十个选项,如集成的日程对话框等,因此用户可以快速构建下一个伟大的调度管理器。 DevExpress WPF拥有120+个控件和库,将帮助您交 ......
国家中小学智慧教育平台电子教材下载方法(2023-06-28)
平台的电子教材网址: https://basic.smartedu.cn/elecEdu 选择对应的教材后,默认情况下只能在线浏览。如想下载该pdf文件,可以用下列方法: 1、使用Chrome(或Chrome内核的Edge浏览器),在教材预览页面按F12(或者在页面右键菜单中选择“检查”),调出开发 ......
ugui的Toggle组件小改造
主要改动以下几个地方: 1) 考虑下面的几个使用场景: a) 有多个功能页签,某个页签要玩家等级10级才可以切换过去,不满10级的时候,点击该页签提示:10级后开启 不可ToggleOn b) 合成道具的时候,最多勾选4个道具,选择第5个时,不能勾选上,且提示:最多选择4个道具 不可ToggleOn ......
ugui源码阅读 - 准备环境
官方的ugui源代码地址:GitHub - Unity-Technologies/uGUI at 2018.4 我的加了注释辅助自己理解的仓库:https://gitee.com/CodeRead/ugui-2018-src 这边是在Unity2018.4.35下阅读调试UGUI代码 1) 屏蔽内置 ......
【服务治理】基于SpringCloudAlibaba微服务组件的灰度发布设计(三)
一.背景 本文主要介绍在文章一和文章二的基础上,通过自定义灰度标记请求头的方式实现灰度标记的传递,以及基于指定用户id的服务端灰度发布设计 二.解决方案 1. 自定义灰度标记请求头方案 //TODO 2.基于用户指定用户id的服务端灰度发布方案 //TODO ......
vue组件-使用Vue.component全局注册组件
# 通过components注册的时`私有子组件` 例如: 在`组件A`的components节点下,注册了`组件F`。 则组件F只能用在组件A中;不能被用在`组件C`中。 # 注册`全局组件` 在vue项目的`main.js`入口文件中,通过`Vue.component()`方法,可以注册全局组件 ......
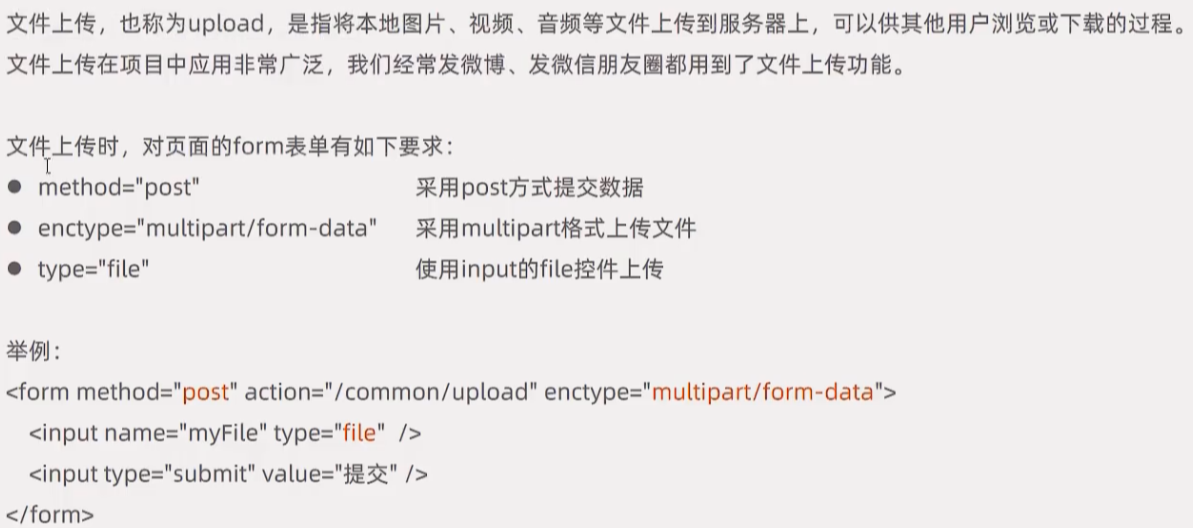
04 CRUD 菜品 + 文件上传下载
# 文件上传下载 ## 预准备   # 使用组件的`三个步骤`  上传及微调模型
接下来, 我们就要上传我们的数据, 来训练我们自己的模型了 ```bash openai api fine_tunes.create -t XXXX_jsonl-m davinci ``` 这行命令的含义是, 我们调用openAI的api 通过微调的方式来创建一个模型, `-t`的含义是指定要使用的 ......
vue组件动态缓存与动态刷新
## 动态缓存 ### 前言 在项目中,为了减少性能消耗,有时我们需要使用keep-alive把组件缓存起来,但是并不是所有组件都需要被缓存,那么如何控制那些组件需要缓存呢?主要使用到路由meta,路由前置守卫,vux,动态组件。 ### 实现 **APP.vue** ``` home test ` ......
SpringCloud常用组件总结
## SpringCloud 什么是SpringCloud? SpringCloud是基于Spring Framework的一套开源工具集,用于构建**分布式系统和微服务架构**的解决方案。它提供了一系列的开发工具和组件,简化了分布式系统中常见的开发、配置、服务注册和发现、负载均衡、断路器、路由、配 ......
Canal组件
Canal [kə'næl],译意为水道/管道/沟渠,canal是阿里巴巴旗下的一款开源项目,基于Java开发。基于数据库增量日志解析,提供增量数据订阅&消费。GitHub的地址:https://github.com/alibaba/canal Canal是基于mysql的主从同步来实现的,MySQ ......
python之gevent模拟minio文件上传/下载高并发
import gevent from gevent import monkey monkey.patch_all() from minio import Minio import time, random import uuid def get_client(): """ 连接minio :retu ......
2023-06-27 上传微信小程序报错:{"errcode":80082,"errmsg":"get plugin(id: wxxxxxxxxxxxxx, version: 6.6.6) failed, permission deny rid: 1111-2222-3333"}
首先80082原因是你使用的一个id为wxxxxxxxxxxxxx的插件没有授权,所以就禁止你上传了,解决方案也很简单,只需在微信小程序后台==》设置==》第三方设置==》插件管理里面重新添加该插件即可。 但是。如果这个id为wxxxxxxxxxxxxx的插件你搜索不到,嘿嘿,那就蛋疼了。你需要在代 ......
前端文件上传的几种交互造轮子
前端文件上传本来是一个常规交互操作,没什么特殊性可言,但是最近在做文件上传,需要实现截图粘贴上传,去找了下有没有什么好用的组件,网上提供的方法有,但是没找完整的组件来支持cv上传,经过了解发现可以用剪贴板功能让自己的cv实现文件上传,于是自己就整合了目前几种文件上传的交互方式,码了一个支持cv的vu... ......
庆军之blazor动态组件的研究与总结
只上代码: rootcontrol.ControlParams = new Dictionary<string, object>(); rootcontrol.ControlParams["a"] = "ssss"; rootcontrol.Children.Add(new MControlPara ......
VUE框架组件中通信方式(3)
## useAttrs 使用方式类似于props传值,useAttrs既可以传数据,也可以传事件。 如果父组件给子组件传递的参数,在子组件中同时使用props和useAttrs获取,那么参数只在props中生效,也就是说props的优先级高于useAttrs。 示例代码如下: ``` // temp ......
java23种设计模式源码配套源代码实例
java23种设计模式源码配套源代码实例 https://blog.csdn.net/lqs_user/article/details/120135351 ......
elementUI中upload自定义上传行为 http-request属性
需求是上传一个xlsx后台处理完再返回xlsx流upload 请求需要添加responseType: 'blob' 属性所有要扩展一下 若依项目扩展elementUI中upload自定义上传行为 http-request属性 ``` 将文件拖到此处,或点击上传 仅允许导入xls、xlsx格式文件。 ......
UI自动化 判断文件是否下载成功-Part 2
3、 # -*- coding:UTF-8 -*- import os from time import sleep import hashlib import glob DOWNLOAD_PATH = 'D:\\download_file' # 获取文件MD5值 def get_file_md5( ......
Vue实现可自定义时间倒计时功能组件
一,创建countDown.vue(倒计时组件) let time = parseInt(new Date().getTime() / 1000) + '';//获取10位时间戳 let time = new Date().getTime();//获取13位的时间戳 使用说明: 1)endTime是 ......
FUXA源码安装错误处理
FUXA安装时,下载node-v18.16.0-headers.tar.gz失败,报连接超时错误,导致安装失败。 详细错误信息如下: 1024 error gyp ERR! configure error 1024 error gyp ERR! stack FetchError: request t ......
Vue2 自动注册组件
Vue 的组件要在其他地方使用得通过这三步 ```js ... ... import vuexxx from '@components/vuexxx' export default{ ... components:[ vuexxx ] } ``` 注册起来比较的繁琐。 这里记录一种自动注册的方式,把 ......