事故 隐私 政策 项目
项目终于上了这个数据单位转换工具类,金额转换太优雅了!
来源:blog.csdn.net/qq_35387940/article/details/129167329 ## **前言** 平时做一些统计数据,经常从数据库或者是从接口获取出来的数据,单位是跟业务需求不一致的。 - 比如, 我们拿出来的 分, 实际上要是元 - 又比如,我们拿到的数据需要 乘以 ......
前端项目开发
前端项目开发流程通常包括以下几个步骤: 1. 需求分析和规划:与项目团队一起明确项目的需求和目标,确定项目的功能和设计要求。 2. UI/UX设计:根据需求分析和规划的结果,进行用户界面和用户体验设计。这包括设计页面布局、色彩搭配、图标等。 3. 前端开发:根据UI/UX设计,使用HTML、CSS和 ......
没人愿意做,却很暴利的项目
1.小A的赚钱方式很简单 她是做什么的,是卖奶茶配方的。 配方从哪里来? 某多上来的买来各种各样的配方后 打印成册,然后把部分内容发到自己的自媒体账号上去。 简介上留下自己的卖点,粉丝咨询就引到私域,卖完整的配方。 这样枯燥的生活持续了大半年,小A卖了2000+ 份资料。 在此之前,她只是一个月工资 ......
uniapp项目嵌入微信公众号,授权登录
1.创建公众号 2.配置公众号信息 =>公众号设置 =>账号详情 =>功能设置 =>配置业务、js接口安全、网页授权域名 =>人员设置:绑定开发者微信号 3.基本配置 =>appid,appsecret,配置白名单(服务器ip地址) 4.web开发者工具菜单:绑定开发者微信号 5.自定义菜单:菜单内 ......
记录一个在写项目中遇到的Maven依赖无法导入的问题
# 记录一个在写项目中遇到的Maven依赖无法导入的问题 项目是一个父项目做依赖管理,三个子项目,今天遇到一个问题: 子项目中导入的依赖,怎么都导入不进去,maven仓库中已经有了,idea提示也没有问题,如图: 这里才算是基本完善。 本文分享自华为云社区《强化学习从基础到进阶-案例与实践[4.1]:深度Q网络-DQN项目实战CartP ......
vue项目在IE内核下打开显示白屏(亲测可用!!!)
一.安装babel-polyfill库 npm install --save babel-polyfill 如图 二.在main.js中引入(放在最上面,一定要在第一行) import 'babel-polyfill' 三.在vue.config.js中加入 transpileDependencie ......
前后端分离,前端和后端是并行开发吗?还是前端先开发?后端在开发时能不能先看到项目前端的页面?
前后端分离并不只是开发模式,而是web应用的一种架构模式。 在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试; 在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。 并行开发: 1. 开发前,前后端定义接口规范 2. 定义好接口后,后端 ......
提升项目水平的5个React库
长话短说 在本文中,我们将介绍 5 个库,它们可以解决 React 开发中一些最常见的痛点(例如数据获取、样式、可访问性和状态管理),从而对您的 React 开发体验产生积极影响。 (更|多优质内|容:java567 点 c0m) 介绍 掌握 React 的基础知识很重要。事实上,无需大量额外的库, ......
线上分支合并 ,远程仓库回滚, 为开源项目贡献代码,git工作流,git pull和git fetch,变基,pycharm操作git
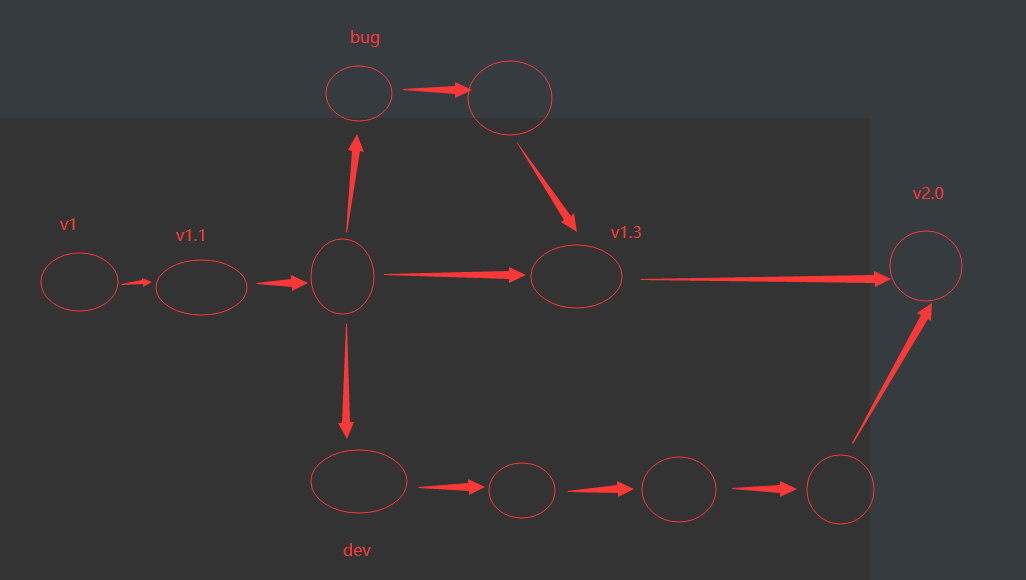
[toc] # 一、线上分支合并  ``` # 本地分支合并 》git merge dev # 有主分支 ......
springboot项目里的包spring-boot-dependencies依赖介绍
springboot项目里的包’spring-boot-dependencies‘依赖 我们一般是在项目的pom dependencyManagement标签里引入spring-boot-dependencies,或者根spring-boot-starter-parent里也是继承了它,也正是因为继 ......
前端项目规范化:手把手教你使用prettier和pre-commit(git hook或者husky)优化规范项目代码
## 如何在提交代码之前,进行代码格式化检查,保证每个成员的代码都是同一个风格呢? 最简单的两种方式: - 1. 使用 prettier + git pre-commit - 2. 使用 prettier + husky(原理和第一种一模一样哦) ## 名词简介 #### git hooks 下图为 ......
智能客服的挑战与解决方案:数据隐私和安全
[toc] 智能客服的挑战与解决方案:数据隐私和安全 摘要 随着人工智能技术的快速发展,智能客服成为了企业数字化转型的重要方向之一。然而,智能客服的数据隐私和安全问题也引起了广泛的关注。本文将介绍智能客服的挑战与解决方案,包括数据隐私和安全方面的知识和技术手段。同时,本文还将通过实际案例分析,探讨智 ......
强化学习从基础到进阶-案例与实践[4.1]:深度Q网络-DQN项目实战CartPole-v0
# 强化学习从基础到进阶-案例与实践[4.1]:深度Q网络-DQN项目实战CartPole-v0 ## 1、定义算法 相比于Q learning,DQN本质上是为了适应更为复杂的环境,并且经过不断的改良迭代,到了Nature DQN(即Volodymyr Mnih发表的Nature论文)这里才算是基 ......
新建VUE项目
#####**1.下载node.js** #####2.检查是否安装成功  #####3.搭建全局vue环境 ## ......
基于.NetCore开发博客项目 StarBlog - (29) 开发RSS订阅功能
## 前言 最近忙中偷闲把博客的评论功能给做完了,我可以说这个评论功能已经达到「精致」的程度了😃 但在正式发布之前,先卖个关子,来介绍一下另一个新功能——RSS订阅🔊 ## RSS是啥 来自hk gov新闻网的介绍~ > RSS 是簡易資訊聚合(Really Simple Syndication ......
springcloud项目启动后立即停止
刚学完springcloud,只看了一遍课没有动手实践,现在第一次自己动手操作的时候不知道该选哪些依赖该怎么配置。 依赖全选上后因为各自配置问题运行不起来,只能先从最简单的开始慢慢加依赖。 这次只选了nacos和feign,成功运行,项目也没有报错,但是运行后项目立马停止。 百度了一下 原因是没有添 ......
狂刷项目
## 001 瑞吉外卖 1. 2023年6月23日 day3配置CategoryController时候,导入资料中的实体类会莫名其妙报错,查看控制到得知, 有一个is_deleted的属性在数据表中不存在,而按照视频的进度来说,应该先注释掉这个属性 2. 2023年6月24日 还是Category ......
Springboot web 项目开发流程梳理总结
项目开发流程梳理总结 1.环境准备 1.准备数据库表(user,order); 2.创建springboot 工程,引入对应的起步依赖(web,mybatis,mybatisx,mysql驱动,lombok); 3.配置文件application.properties中引入mybatis的配置信息, ......
人工智能语音交互技术在智能安全和隐私保护中的应用
[toc] 1. 引言 随着人工智能技术的不断发展,语音交互技术也逐渐成为了人工智能领域的一个热点话题。语音交互技术不仅可以实现自然的人机交互,还可以实现语音控制智能家居、智能音响等设备,从而方便人们的生活。然而,语音交互技术也面临着一些问题,如语音识别准确率不高、语音输入容易受到干扰、语音交互数据 ......
Vue 基本认识二:使用 Vue CLI 的 Vue 项目
注意 Vue CLI(手脚架)创建项目需要安装Node.js,没安装的看这里。 使用 Vue CLI 创建与运行项目,看这里。 Vue CLI 创建的项目文件夹和文件说明,看这里。 ......
Chat GPT Web开源项目合集
本文转载自:Chat GPT Web开源项目合集 更多内容请访问钻芒博客:https://www.zuanmang.net 1.chatgpt-web 项目地址: 隐藏内容,请登录后查看 2.chatgpt-web 项目地址: 隐藏内容,请登录后查看 3.ChatGPT-Next-Web 项目地址、 ......
Vue CLI 创建的 Vue 项目解释
src\assets 目录 这个目录存放静态文件 src\main.js 文件 /* 该文件是整个项目的入口文件 */ // 引入 Vue import Vue from 'vue' // 引入 App 组件,它是所以组件的父组件 import App from './App.vue' // 关闭生 ......
Vue CLI 安装与创建 Vue 项目
官网地址 前提:已经安装过Node 第一步:全局安装手脚架 npm install -g @vue/cli # OR yarn global add @vue/cli 第二步:创建 Vue 项目(注意要切换到想创建项目的目录) vue create xxx 第三步:启动项目 npm run serv ......