事项vue cli 01
Vue3中的defineProps方法
1.什么是defineProps defineProps是Vue3中的一种新的组件数据传递方式,可以用于在子组件中定义接收哪些父组件的props。当父组件的props发生变化时,子组件也会随之响应。 2.如何使用defineProps? 在子组件中可以使用defineProps声明该组件需要接收的p ......
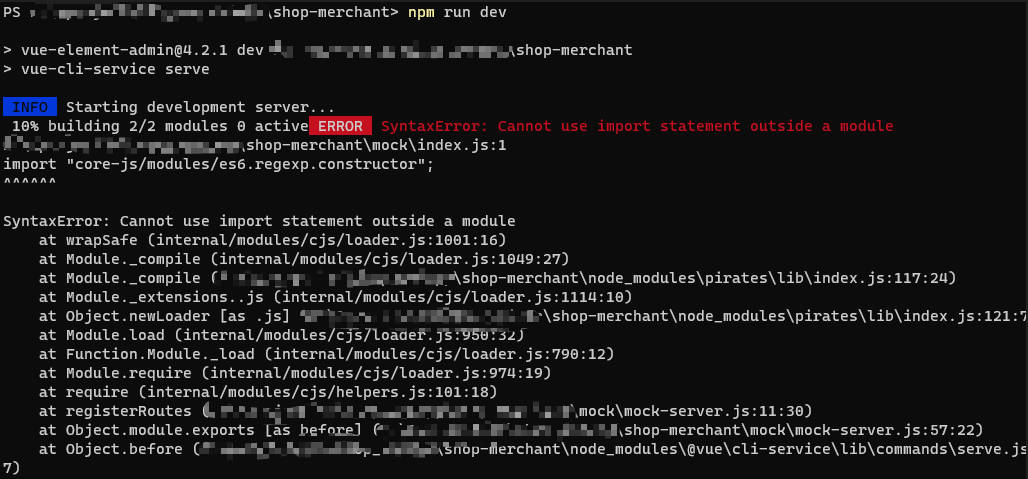
解决vue2+vue-cli中遇到的Must use import to load ES Module
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
使用vue+openLayers开发离线地图以及离线点位的展示
1 .下载 引入到需要的组件中 npm install ol 2. 需要用到的api... (根据开发需求以及实际情况进行引入) import ol from "ol"; import "ol/ol.css"; import Map from "ol/Map"; import View from " ......
Vue 自定义组件
下面有一个例子。 ```html ``` ### 自定义事件 该组件定义了 select 事件和 clear 事件: ```javascript methods: { clear(){ // 使用 $emit 方法触发 clear 事件 this.$emit('clear', '') }, sele ......
day01
## 数组理论基础 ● 思维不难,主要是考察对代码的掌控能力 ● 内存中的存储方式:存放在连续内存空间上的相同类型数据的集合 ● 数组可以通过下标索引获取到下标对应的数据 ● 数组下标从0开始 ● 因为内存空间地址连续,因此删除或增加元素的时候,难免移动其他元素地址 ● Java中的二维数组,每一行 ......
vue+django跨域问题
解决办法: MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', 'yshop.middleware.AuthorizeMiddleware', 'django.middleware.security.SecurityMiddleware', ......
log-08-01
- Batfish最新版需要JDK>=11:系统**默认命令java的版本需>=11**,这样bazel build之后,再运行bazel脚本才能成功 > 更换系统Java默认版本的方法: 修改下面两个文件的JAVA_HOME 1. sudo update-alternatives --config ......
关于串口USART使用时相关注意事项
1、关于串口波特率的计算 波特率计算公式如下: TX/RX波特率=FCLK/(16*USARTDIV) USARTDIV=DIV_Mantissa+(DIVFraction/16) 以USART1波特率115200为例,FCLK为72M,则USARTDIV值为39.0625,即 39.0625=DI ......
在Vue中可以使用方括号法获得想要的对象数据吗?
#1.问题 Document {{message}} {{school.name}}{{school[mobile]}} 在这里 {{school.name}}{{school[mobile]}}不可以使用方括号法获得想要的对象数据吗? #2.解决 在Vue.js中,使用双花括号({{}})来插值数 ......
vue3 使用 pinia 并持久化存储数据
## 1. 官方文档 [pinia官方文档地址](https://pinia.web3doc.top/introduction.html "pinia官方文档地址") [pinia-plugin-persistedstate数据持久化插件](https://www.npmjs.com/package ......
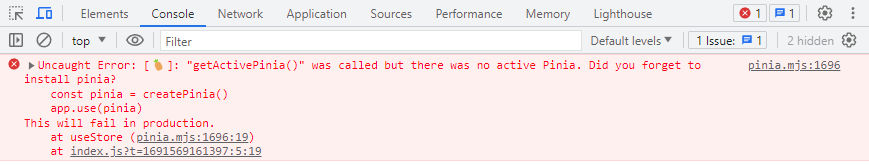
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
vue启用https服务及nginx启用https配置
1.vue开发环境中主要是configjs配置 启用https服务 devServer: { https: true, //启用https } 2.nginx 申请一个ssl证书 ,自行申请。 下面是一个nginx例子 需要修改的配置https主要是红色标出来部分。蓝色加粗部分主要是history模 ......
day01 - 数组
704. 二分查找 class Solution { public: int search(vector<int>& nums, int target) { int left = 0; int right = nums.size() - 1; int middle = 0; while(left < ......
Day01
# MarkDown 学习 ## 二级标题 ### 三级标题 #### 四级标题 ## 字体 **Hello World!** *Hello World!* ***Hello World!*** ~~Hello World!~~ ## 引用 > 人生有梦,各自精彩 ## 分割线 *** ## 图片 ......
01-[Linux][regmap]regmap模块介绍
### 1、什么是regmap? Linux引入regmap是为了统一管理内核的i2c,spi等总线,将i2c、spi驱动做了一次重构,把I/O读写的重复逻辑在regmap中实现。只需初始化时指定**总线类型、寄存器位宽等**关键参数,即可通过regmap模型接口来操作器件寄存器。 将i2c、spi ......
在vue2 v-bind中使用console.log
<el-submenu v-for="(item, index) in menuList" :key="index" :index="console.log(item.name) || item.name" > main.js Vue.prototype.console = console 参考: ......
算法刷题过程中有关包装类和基本类型的注意事项
包装类型和基本数据类型 int <->Integer Integer a = Integer.valueOf(10); int b = a.intValue(); "123" -> 123 int val = Integer.parseInt("123"); Array转化为List List<In ......
vue+el-tree 通过下拉框选中节点,定位到当前节点,并高亮
此处为下拉选择器: <el-select ref="searchSelect" v-model="filter" filterable remote size="mini" clearable placeholder="请输入关键词" :remote-method="remoteMethod" @i ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。 原文链接:https://www.yzktw.com.cn ......
vue3 + ElementPlus 封装函数式弹窗组件
> 需求场景:弹窗组件需要支持自定义的插槽内容,删除的弹窗也要使用这个组件,只是样式不一样而已,希望在父组件使用删除弹窗的时候直接调用某个方法就可以显示弹窗 ### 组件模拟 `cuDialog` 假设我的弹窗组件有以下的props和事件 + dialogVisible:控制弹窗显示和隐藏 + ti ......
使用 Vue 实现页面访问拦截
在现代的 Web 应用程序中,页面访问拦截是非常重要的一个方面。它可以用于确保用户只能访问他们有权限的页面,提高应用程序的安全性和用户体验。本篇博文将介绍如何使用 Vue 框架来实现页面访问拦截的功能。 ......
uniapp自动引入 vue3(ref, toRefs, reactive...), uni-app
1. 装包 npm i unplugin-auto-import --save-dev 2. 在项目的 vue.config.js 中引入并使用 import { defineConfig } from 'vite' import uni from '@dcloudio/vite-plugin-un ......
vue sortablejs elementplus的虚拟表格进行列拖动问题
遇到的问题是,在对列进行拖动之后,data数据交换成功,但是列名称没有交换;如果使用Table 表格就不会有这种问题; 初始页面如下: 拖动列交换之后如下: 数据列已经交换了,但是表头没有交换; 解决方法如下: 初始化代码如下: <template> <el-table-v2 :columns="c ......
vue-element-admin的安装以及安装报错处理
一、vue-element-admin git地址 https://github.com/PanJiaChen/vue-element-admin 二、分支 master:主分支,(纯英文) il8n:中英文切换分支 三、npm install 安装报错原因: tui-editor 已更新,故造成错 ......
Vue3+ElementPlus,Module parse failed: Unexpected token (3:27)
一、环境 vue3,ElementPlus,@vue/cli 5.0.8,npm 9.6.7。 我在复制element plus官网的一些代码到vue3框架里测试时出现的问题。 二、不报错方法 图片位置删除lang=“ts”就不报错了 ......
Vue3+ElementPlus,Cannot read properties of null (reading 'isCE')
一、环境 vue3,ElementPlus,@vue/cli 5.0.8,npm 9.6.7。 二、报错内容 在vue3框架,views文件夹下的AboutView.vue文件里,执行<el-button>Default</el-button>语句就会报错如下: Uncaught runtime e ......