事项vue cli 01
Vue-快速入门
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input v-model="username"> <!-- 插值表达 ......
Cisco Catalyst 9800-CL Wireless Controller for Cloud, Release Dublin-17.11.01 ED
Cisco Catalyst 9800-CL Wireless Controller for Cloud, Release Dublin-17.11.01 ED 面向云的思科 Catalyst 9800-CL 无线控制器,专为基于意图的网络全新打造 请访问原文链接:,查看最新版。原创作品,转载请保留 ......
Cisco Catalyst 8000 Series Edge Platforms, IOS XE Release Dublin-17.11.01a ED
Cisco Catalyst 8000 Series Edge Platforms, IOS XE Release Dublin-17.11.01a ED Cisco Catalyst 8000 边缘平台系列 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysin.org] ......
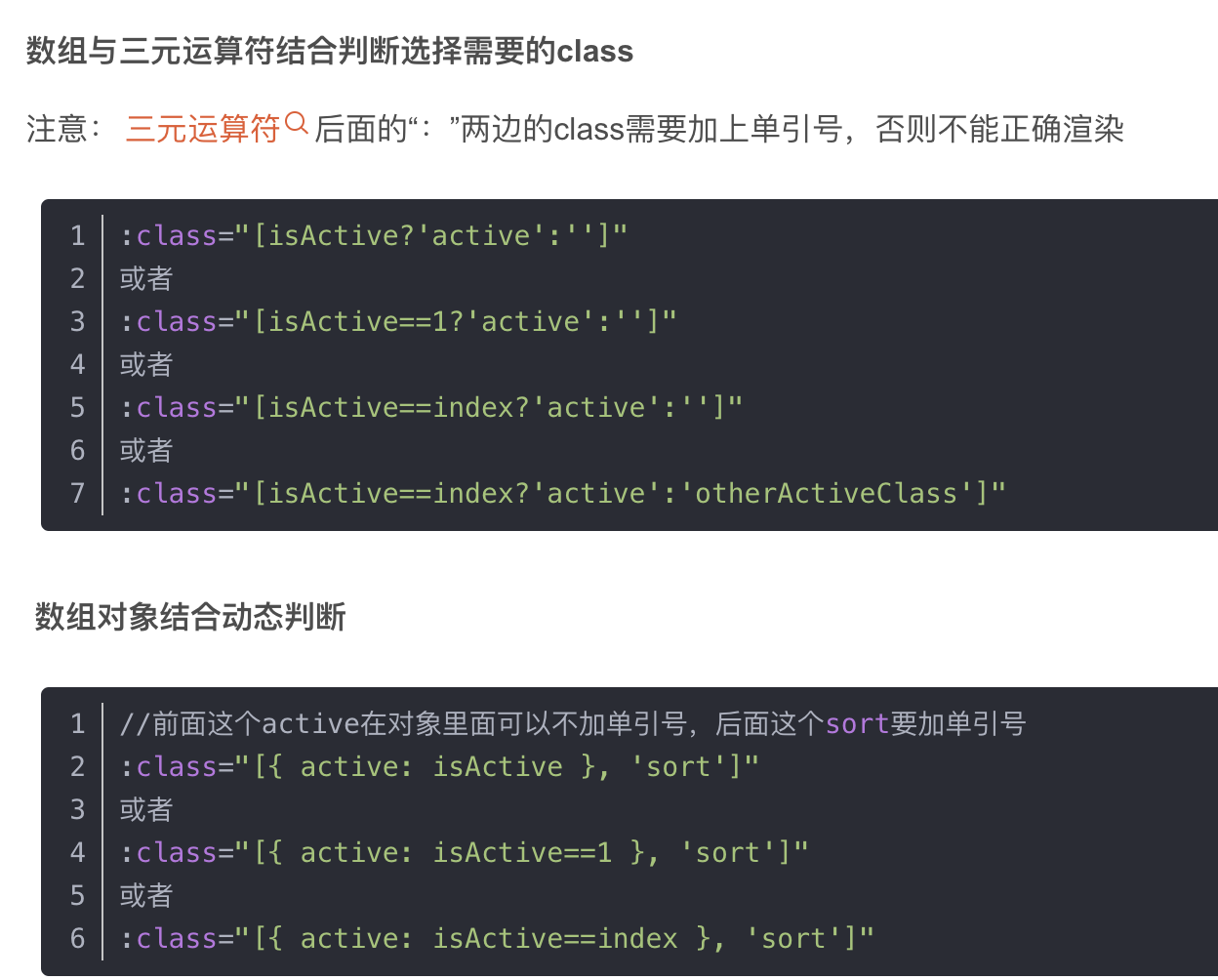
vue 中动态class的写法
 * https://blog.csdn.net/u012320487/article/details/121806 ......
vue 兼容 展开语法
js 的展开语法最低兼容到 chrome 的 60 版本,客户端的chrome版本如果低于这个版本就需要做兼容 项目根目录找到 .browserslistrcn 文件(有的项目是在package.json中配置browserslistrcn,配置内容是一样的),其后添加 chrome 最低兼容至哪个 ......
Django01
# 初识Django - Python知识点:函数、面向对象。 - 前端开发:HTML、CSS、JavaScript、jQuery、BootStrap。 - MySQL数据库。 - Python的Web框架: - Flask,自身短小精悍 + 第三方组件。 - Django,内部已集成了很多组件 + ......
tinymce vue2.0集成 并解决响应式丢失问题 文件引入问题(若依版本)、自定义上传图片、视频、样式被el-dialog遮挡问题
1.安装tinymce、tinymce-vue npm install tinymce@5.0.11 -S npm install @tinymce/tinymce-vue@3.0.1 -S 2.下载中文语言包 tinymce提供了很多的语言包 语言包地址 3.配置中文包、配置skins 下载完后放 ......
vue+axios+ts封装
1.结构目录 2.新建request目录 type.ts import type { AxiosRequestConfig, AxiosResponse } from 'axios'; // 拦截器的类型 export interface InRequestInterceptors<T = Axio ......
VUE实现一个简单的登录注册页面
# VUE|实现一个简单的登录注册页面 ## 页面效果 ## 页面代码 在我的GitHub上:https://github.com/weltme/frontend/blob/master/src/views/LoginView.vue ......
vue3别名联想提示设置
可以在vue3的根目录下的jsconfig.json文件里进行一个设置,如果 没有该文件就自己新建一个 在该文件里写入 { "compilerOptions": { "baseUrl": "./", "paths": { "@/*":[ "src/*" ] } } } ......
vue3的useRoute和useRouter的区别,主要是查看区别的思路
###useRoute(): 返回当前的路由地址。相当于在模板中使用 $route。 ###useRouter(): 返回路由器实例。相当于在模板中使用 $router。 ``` import { useRouter, useRoute } from "vue-router"; const rout ......
vue+element-ui 实现可编辑表格、动态渲染表头和表格数据、列向数据合计(每行末尾合计功能)
HTML部分代码 <template> <div> <el-container> <el-header>Header</el-header> <el-main> <div> // 表格数据在这里: :data="tableData" <el-table border :data="tableData ......
MYSQL数据库转DM达梦数据库函数替换及注意事项
1、调整 IF函数为 case 函数 MYSQL: IF(condition, value_if_true, value_if_false) if(a.class_sort_code = '0301',(select group_concat(sku_attr_id) sku_Attr from a ......
vue项目打包上线时报错‘Failed to load resource: net::ERR_FILE_NOT_FOUND‘
vue项目打包上线时报错’Failed to load resource: net::ERR_FILE_NOT_FOUND’ 原因:这里的确是css以及js文件的路径问题 解决方案: 解决时并不需要手动改路径或者加一段判断去修改 最方便的办法时在项目打包前的 vue.config.js 里面将pub ......
vue的渐进式是什么意思
Vue 只关注视图层, 采用自底向上增量开发的设计。渐进式开发的关键是逐步增加功能,并按需引入。 下面是一个更好的示例来展示渐进式的代码: 首先,我们创建一个组件 `TodoItem` 来表示待办事项列表的每一项。此组件只包含一个标题属性和一个序号属性,用于渲染待办事项的标题和序号。 ```html ......
create-vue 创建vue项目
1.前提环境 已经安装16.0或者更高版本的node.js 2.创建一个vue项目 npm init vue@latest //将会安装并且执行create-vue 注意 :npm run dev ......
vue学习记录 10
项目目录……改一点 “src/view/learn-bussiness-catch”: | bsns0628 |--| components |--|--| additem.vue //组件 添加事件 表单 |--|--| eidtitem.vue //组件 编辑 项事件 表单 |--|--| se ......
vue 插槽透传
vue2: <template v-for="(_, name) in $scopedSlots" v-slot:[name]="data"> <slot :name="name" v-bind="data"/> </template> vue3: <template v-for="name in ......
vue+elementui实现树形结构表格且合并同一个children的单元格
1、实现效果 2、结构代码(给table添加classname) 3、通过设置css实现合并同一个children的单元格 .nonRelationalDatabase{ // 去除横向边框 ::v-deep .el-table__row { td { border-bottom: none !im ......
Oracle Case 用法及注意事项
#### Oracle Case 两种用法: *** ##### 注意事项: 在条件中一定要增加其他条件的处理或者默认值,否则遇到未包含条件会抛异常>在条件中一定要增加其他条件的处理或者默认值,否则遇到未包含条件会抛异常 ##### 1. 查询语句 * 语法: `select case` **fie ......
【技术积累】编程技术项目报告【编号:网页01号】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
# Day01 Markdown学习 ##
Day01 Markdown学习 标题 对应于Ctrl+1234,或者对应数量的#+" "+标题名 字体 哈哈 哈哈 哈哈 用对应数量的* Ctrl+u=下划线 +b=粗体 +i=斜体 哈哈 ~~表示划线 引用 不乱于心,不困于情。不畏将来,不念过往。如此,安好。 用>+" "+话语 分割线 用三个 ......
前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色,
#### 前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13313 #### 效果图如下: #### ![](https://p3-juejin.byt ......
前端Vue腾讯地图SDK Api经纬度解析为地址信息Geocoding 可用于定位经纬度信息解析为地址
#### 前端Vue腾讯地图SDK Api经纬度解析为地址信息Geocoding 可用于定位经纬度信息解析为地址, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13311 #### 效果图如下: ![](https://p3- ......
Vue学习-组件
组件也相当于一个自定义标签,下面是一个自定义标签的一个例子: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <dait ......
vue element admin 环境搭建
# 安装node.js及npm 参考官网 ``` node -v npm -v ``` # 项目下载 ``` # 克隆项目 git clone https://github.com/PanJiaChen/vue-element-admin.git # 安装依赖 npm install #设置淘宝仓库 ......
node脚手架下Vue2从前端代码解决跨域问题
## 解决办法 vue.config.js ~~~js module.exports = defineConfig({ devServer: { proxy: { '/cross-domain': { target: '你要访问的目标服务器domain', changeOrigin: true, p ......
vue2-样式冲突-了解scoped的使用和底层实现原理
# 组件之间的样式冲突问题 默认情况下,`写在.vue组件中的样式会全局生效`,因此很容易`多个组件之间的样式冲突问题`。 导致组件之间样式冲突的根本原因是: 1. 单页面应用程序中,所有组件的DOM结构,都是基于`唯一的index.html页面`进行呈现的。 1. 每个组件中的样式,都会`影响整个 ......
【项目报告】编程技术刷题报告【编号:刷题01号】
摘要: 博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......