事项vue cli 01
vue2-props-required必填项
# props的`required`必填项 ```JS Count 组件 count的值是:{{ count }} +1 ``` ......
基于vue-router的matched实现面包屑功能
如上图所示,就是常见的面包屑效果,面包屑的内容一般来说,具有一定的层级关系,就以上图为例,首先是进入首页,然后点击左侧导航,进入活动管理下的活动列表页面,然后点击某一条数据,进入活动详情页面 这正好与vue-router的mached属性所获取的结果有着相似的原理,所以可以基于此来实现面包屑效果! ......
vue2-props-type值类型
在声明自定义属性时,可以通过`type`来`定义属性的值类型`。示例代码如下: ```JS Count 组件 count的值是:{{ count }} +1 ``` ......
vue2-props-default默认值
# props的`default`默认值 在声明自定义属性时,可以通过`default`来`定义属性的默认值`。示例代码如下: ```JS Count 组件 count的值是:{{ count }} +1 ``` ......
01-变量
为什么需要变量? 变量是程序的基本组成单位(不论使用哪种高级程序语言编写程序,变量都是其程序的基本组成单位) 变量的概念 变量相当于内存中一个数据存储空间的表示,你可以把变量看做是一个房间的门牌号,通过门牌号我们可以找到房间,而通过变量名可以访问到变量(值) 变量三要素:变量 = 变量名 + 值 + ......
使用vue3创建项目
## 1.创建项目 ``` npm create vite@latest edu-vue –- --template vue ``` ## 2.安装antd ``` npm install ant-design-vue ``` ## 3.安装路由 ``` npm install vue-router ......
《vue短爬》生命周期
# 生命周期 Vue.js 是一个JavaScript框架,通过使用Vue实例来创建和管理Web应用程序。Vue实例具有一系列的生命周期钩子函数,它们在Vue实例的不同阶段被调用,允许您在不同阶段执行特定的操作。 以下是Vue生命周期的不同阶段和对应的钩子函数: - 创建阶段(Creation) b ......
vue的虚拟DOM
1、作用 提高性能(直接操作DOM性能低,js层操作效率高) 跨平台 2、虚拟DOM如何生成 1、为组件编写模版-template 2、模版被编译器编译渲染为函数-render 3、挂载中调用render函数,返回对象就是虚拟DOM 4、后续patch过程中进一步转化成真实DOM 3、VDOM如何d ......
vue的理解
vue是一个渐进式框架 声明式渲染 -> 组件系统 -> 客户端路由 -> 大规模状态管理 -> 构建工具 1、声明式框架 命令式与声明式区别 命令式关注过程 声明式关注结构 // 命令式 let number = [1,2,3]; let total = 0; for (let i = 0; i ......
Snap算法学习01-03Snap中的类及其定义
//graph.h定义的基本类型 无向图 /// Undirected graph. ##TUNGraph::Classclass TUNGraph 有向图 /// Directed graph. ##TNGraph::Classclass TNGraph 二部图 /// Bipartite gra ......
vue2+cesium加载3dtile导致卡顿内存溢出
# 问题 vue2中在cesium上做倾斜摄影模型加载后页面会非常卡顿,排查模型加载代码后发现都没有问题。 但是在vue3框架搭建的项目中就没有问题。 具体表现为 CPU和内存爆满,内存持续不断大幅度上涨。页面表现为卡顿异常 vue2开发的运行情况(异常情况): 的javascript 的框架 ......
名人名言_2023.07.01-
日常学习名人名言,激励自己💪。 - ## 💡_20230701 - 1️⃣ 质胜文则野,文胜质则史,是文质彬彬,然后君子。 - 2️⃣ 君子泰而不骄,小人骄而不泰。 - 3️⃣ 夫人不言,言必有中。 - 4️⃣ 不迁怒,不贰过。 - 5️⃣ 内省不疚,夫何忧何惧。 - 6️⃣ 求仁而得仁,又何怨 ......
Web安全-渗透测试-权限提升01
# 权限提升 >权限提升对我们在深度渗透过程中起着重要作用,接下来我将介绍网站后台,漏洞,第三方,数据库,服务类,第三方接口,服务器系统几方面进行提权介绍 
6/25 从今天起,我爸我妈要上班(明明是周日),我弟要上学(万恶且该死的调休政策),所以今天一个人在家(中午也没一个人回来) 早上8点,在太阳光的催促下我睁开了双眼,妈妈应该是刚走没多久,弟弟是五点钟起的床,不到六点就到了学校,现在学生真苦,初一就这么紧张。 我起来进行洗漱,肚子饿了,在厨房里找了 ......
2023-07-01:redis过期策略都有哪些?LRU 算法知道吗?
2023-07-01:redis过期策略都有哪些?LRU 算法知道吗? 答案2023-07-01: ### 缓存淘汰算法(过期策略) 当Redis的内存超出物理内存限制时,内存中的数据就会频繁地与磁盘进行交换,这个过程叫做交换(swap)。由于交换的高开销,Redis的性能会急剧下降。对于访问频率较 ......
Vue:组件拖拽
##vue-drag-resize组件拖拽库 [vue-drag-resize](https://github.com/kirillmurashov/vue-drag-resize.git) 支持拖拽和缩放两个大动作,轻量级,无依赖,功能扎实,适合需要缩放的应用场景。 无依赖,轻量级 操作可联动 支 ......
Vue:$parent
##什么是$parent 在 Vue.js 中,`this.$parent` 是组件实例的一个属性,用于访问当前组件的直接父组件实例。它提供了一种在子组件中与父组件进行通信和交互的方式。 当一个组件被创建时,Vue.js 会在内部为该组件创建一个组件实例,并建立组件之间的父子关系。每个组件实例都具有 ......
Vue封装组件并发布到npm仓库
# 前言 使用Vue框架进行开发,组件封装是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件来进行使用,比如iview、element-ui这一类的组件库。但是每个公司的业务场景可能不同,开发人员还是得必须封装自己得组件,如果换了一个项目, ......
6.25-7.01 第一周总结
6.25 周日 阅读了大道至简编程的精义,会或者不会写程序,程序=算法+结构,语言,在没有工程的时代。 6.26 周一 找到选好了自己暑假要学习的Java资料与讲解视频,明确了自己每天基本上要做的事情,听完了Java学习介绍、人机交互-图形化界面、打开cmd、常见的cmd命令、练习用cmd打开qq并 ......
JMeter性能测试-01
一、使用JMeter工具发送get请求 (1)不带参数的get请求 (2)路径上带参数的get请求 (3)带参数的get请求 二、使用JMeter工具发送post请求 (1)不带参数的post请求 (2)表单数据类型的post请求 (3)form数据类型的post请求,要添加http信息管理头,申明 ......
02_MyBatis01
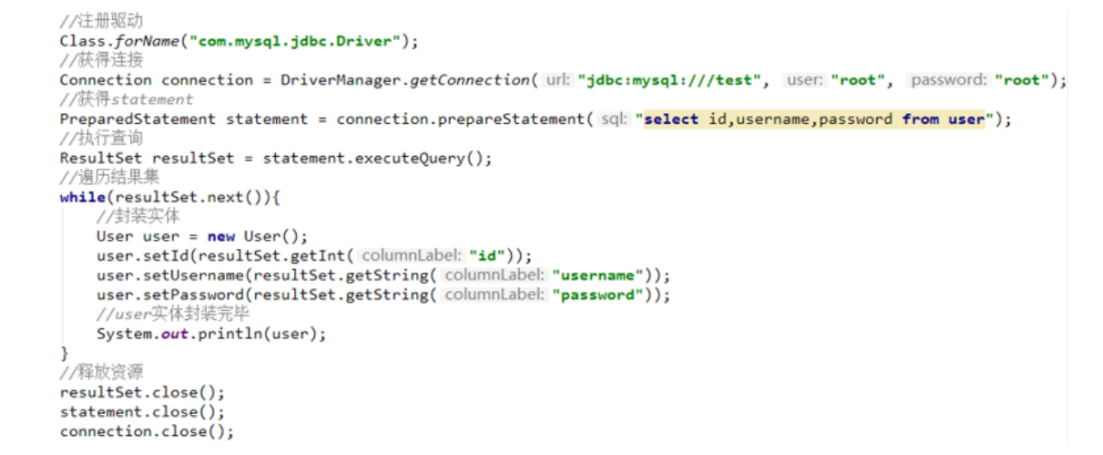
# 1. JDBC操作的缺陷 **JDBC查询数据代码**  **JDBC添加数据代码** ![imag ......