事项vue cli 01
[GPT] vue 的 quasar 框架 在 layout 模版中 如何获取 子页面当前使用的 useMeta
在 Quasar 框架中,您可以使用 $q.page 对象来获取子页面当前使用的 useMeta 。以下是一个示例: vue <template> <q-layout> <q-page-container> <q-page> <!-- 子页面内容 --> </q-page> </q-page-con ......
Vue实现组件间通信的11种方式
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484258&idx=1&sn=058887a4ca52d4327f09d763d618d08c&chksm=ec7cc036db ......
Vue:slot插槽
下面是一个完整的示例,展示如何在Vue中使用插槽: ``` 这是父组件 ``` 在上面的示例中,我们定义了一个名为 `ParentComponent` 的父组件,并在模板中使用了 ` `标签来指定插槽的位置。` `表示插槽的起始和结束。 接下来,我们可以在父组件的使用者中添加内容来填充插槽。例如,假 ......
第一讲 01背包问题
题目 有N件物品和一个容量为V的背包。第i件物品的费用是c[i],价值是w[i]。求解将哪些物品装入背包可使价值总和最大。 基本思路 这是最基础的背包问题,特点是:每种物品仅有一件,可以选择放或不放。 用子问题定义状态:即f[i][v]表示前i件物品恰放入一个容量为v的背包可以获得的最大价值。则其状 ......
@Transactional事务的使用和注意事项及其属性
一、注意事项 不要在接口上声明@Transactional ,而要在具体类的方法上使用 @Transactional 注解,不然注解可能无效。不要将@Transactional放置在类级的声明中,放在类声明,会使得全部方法都有事务。所以@Transactional应该放在方法级别,不需要使用事务的方 ......
vue编程-增加路由模块
1.将vue-router依赖加入到package.json ```json { "name": "practice_novel_site", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service se ......
[vue3-print-nb]vue3中实现打印功能
### vue3 安装 ``` npm install vue3-print-nb --save ``` ### 项目中引入 ``` // 全局引用 import { createApp } from 'vue' import App from './App.vue' import Print fr ......
python使用 flask+vue 制作前后端分离图书信息管理系统
哈喽兄弟们,今天咱们来用Python实现一个前后端分离的图书信息管理系统。 制作前后端分离图书信息管理系统的思路: 1、前端部分 首先,我们可以使用 VueJS 作为前端框架,并通过 Vue CLI 工具进行创建和管理项目。 2、后端部分 后端部分我们可以采用 Python Flask 框架,这个框 ......
Vue3+Element-Plus安装及模拟增删改查
软件安装:nodejs16 https://nodejs.org/download/release/v16.20.0/ 将npm设置为淘宝镜像: npm config set registry https://registry.npm.taobao.org 创建vue3项目: npm init vu ......
tinymce富文本编辑器在vue2使用
参考https://blog.csdn.net/LJJONESEED/article/details/127863020 1.下载 ``` npm i tinymce@5.10.3 @tinymce/tinymce-vue@3.2.8 -S ``` 2.在node_modules中找到tinymce ......
Vue登录流程
知识点:token存储、路由守卫拦截、请求拦截 一、前端存储token 存储到状态管理中==》为了做变量判断 存储到cookie中==》设定过期时间 二、请求拦截 发送请求,获取个人信息,前端需要带有token,后端则返回需要的信息 需要单独的封装一个请求类,将token封装进去 三、路由守卫拦截 ......
什么是hive的高级分组聚合,它的用法和注意事项以及性能分析
hive的高级分组聚合是指在聚合时使用GROUPING SETS、CUBE和ROLLUP的分组聚合。 高级分组聚合在很多数据库类SQL中都有出现,并非hive独有,这里只说明hive中的情况。 使用高级分组聚合不仅可以简化SQL语句,而且通常情况下会提升SQL语句的性能。 ## 1.Grouping ......
【前端教程01】用原生js实现一个轮播,支持自动播放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv ......
vue3+ts 分页hooks封装
import { reactive } from "vue"; export interface IPageInfo { pageNum: number; pageSize: number; totalCount: number; } export interface IUsePageReturn ......
vue富文本编辑器推荐
https://m.geekku.com/spec/vue/1574.html 我项目中用的TinyMCE,如果安装过程遇到报错,可能是版本问题,请看原链接评论区置顶第1条 https://blog.csdn.net/yzding1225/article/details/119561821?ops_ ......
HTML01
## HTML简介 ### 什么是HTML? HTML是用来描述网页的一种语言。 - HTML指的是超文本标记语言(**H**yper **T**ext **M**arkup **L**anguage) - HTML不是一种编程语言,而是一种**标记语言**(markup language) - 标 ......
01-typedef用法详解
[toc] ### 一. typedef作用于函数指针 `可以使得函数指针变量称为一种类型, 可以作为数据类型定义该类型函数指针变量` ```c #include void testCallback(int a, int b) { printf("%d", a + b); } int main() ......
带有 Spring Boot 后端的 Vue.js 前端
1. 概述 在开始本教程中,先推荐1个SpringBoot+Vue前后端分离Java项目,本项目是一个大型互联网金融项目,采用Spring Boot , Dubbo 微服务的架构,包括多个独立的微服务,micr-common个公共服务,micr-web服务,micr-database数据库服务,mi ......
vue3 el-dialog 的底部按钮居中
需要在el-dialog 外前台一层div 代码如下 ``` 这里写具体业务逻辑 取消 保存草稿 保存并提交 ``` css 代码如下 ``` ``` ......
前端面试真题-vue(一)
1.说说对vue的理解 (1) vue.js是一种用于创建用户界面的渐进式的javascript框架 (2)也是用于创建单页面应用的web应用框架。 (3)vue的核心库只关心视图层,使得数据和视图的双向绑定变得快捷 (4)由于vue的核心库只关心视图层,所以不仅可以与其他库和现有项目整合,也可以添 ......
vue高德地图实现播放暂停功能,支持快进快退,播放倍数设置
高德地图实现具体功能如图 具体实现思路如下: <div class="playAnimation"> <table width="100%" style="" border="0"> <tr class="info_play"> <td>{{ currentMileage / 10 }} KM / ......
01 pixi.js入门
写在前面:写该笔记时pixi.js版本为V7.2.4 1. 安装 npm install pixi.js 或者 <script src="https://cdn.jsdelivr.net/npm/pixi.js@7.x/dist/pixi.min.js"></script> 又或者 <script ......
AD域配置迁移注意事项
在DC上运行:netdom query fsmo 可以查询当前主域信息。 运行:repadmin /ReplSum 可以查询复制信息,看是否所有AD都能正常同步 以上表示一切正常,如果有失败,则需要开启松散复制。 在所有DC上修改注册表: Value Path: HKEY_LOCAL_MACHINE ......
vue项目因修改环境变量导致生产包体积过大
前言: 最近接触一个比较大的vue项目,发现打包后的项目文件体积很大,最大的的一个js有17M,于是用 Vue CLI report 分析一下 Vue CLI(@vue/cli)自带的 webpack 包体积优化工具,它可以查看各个模块的 size 大小,方便优化。只需要在 build 后面加上 - ......
学C D01
1.C语言程序框架: 1 #include <stdio.h> 2 int main() 3 { 4 return 0; 5 } 2.第一个C语言程序 1 #include <stdio.h> 2 int main() 3 { 4 printf("Hello World!\n"); // \n不会显 ......
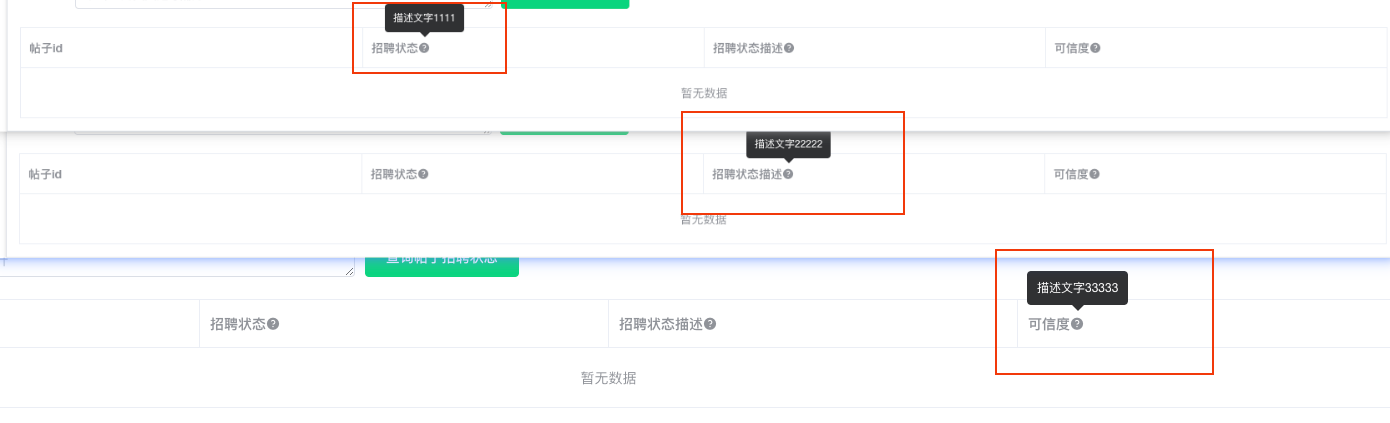
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
Vue2电商实战项目(七)收尾补充
### 表单验证: ```vee-validate```插件 - 安装 ``` - npm i vee-validate@2 --save // 安装'2'版本的 ``` - 插件``` 模块化``` ``` ### plugins.validate.js import Vue from 'vue' ......
教你如何用Vue3搭配Spring Framework
摘要:在本文中,我们将介绍如何使用Vue3和Spring Framework进行开发,并创建一个简单的TodoList应用程序。 本文分享自华为云社区《Vue3搭配Spring Framework开发【Vue3应用程序实战】》,作者:黎燃。 一、介绍 Vue3和Spring Framework都是现 ......
使用vue cli 5.0 在vscode中运行vue命令报错
1、运行 vue -- version 报错 2、在cmd 命令行 执行 vue --version 正常 3、在终端中输入 get-ExecutionPolicy,查看当前权限 4、执行 set-executionpolicy remotesigned 命令设置为可用模式,但是报错 5、使用管理员 ......
AWS Certificate SAA - Course 2.2 IAM & AWS CLI
# AWS Access Keys, CLI and SDK ## How can users access AWS? * To access AWS, you have the 3 optioins: 1. AWS Management Console(password + MFA) 2. AWS ......