事项vue cli 01
python第一次cli程序的坑
错误一:appache error记录到错误:AH01215: (13)Permission denied: exec of '/var/www/cgi-bin/cli_test.py' failed 1.对应程序加上执行权限 2.selinux = disable 3.指定安全上下文 chcon ......
vue报错Invalid VNode type: undefined
# 报错 项目启动后,部分内容没有显示出来。打开console后,显示` [Vue warn]: Invalid VNode type: undefined (undefined) `  提供的域名来访问本地 ## 2.问题 > 在通过内网穿透访问时出现`Invalid Host header`提示信息 ## 3.解决方法 > 在vue.config.js文件 ......
作业01飘
课堂练习01题目:计算最长英语单词链。 2023.6.10 一、题目内容: 大家经常玩成语接龙游戏,我们试一试英语的接龙吧:一个文本文件中有N 个不同的英语单词, 我们能否写一个程序,快速找出最长的能首尾相连的英语单词链,每个单词最多只能用一次。 最长的定义是:最多单词数量,和单词中字母的数量无关。 ......
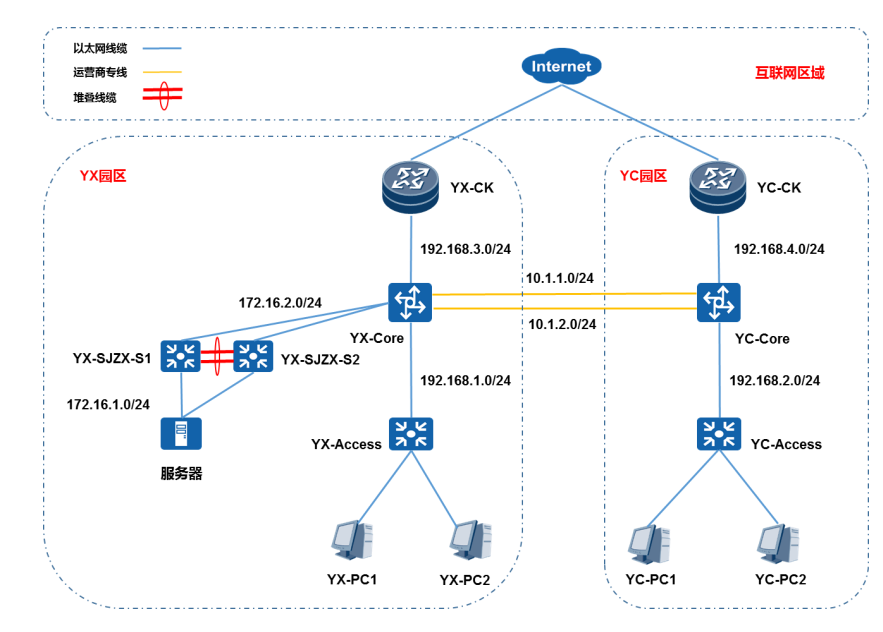
ICT应用解决方案实验01-园区网项目
# ICT应用解决方案实验01-园区网项目 # 1 项目背景  上图 ......
Vue 中const,var,let区别与用法
区别:1.const定义的变量不可以修改,而且必须初始化。2.var定义的变量可以修改,如果不初始化会输出undefined,不会报错。3.let是块级作用域,函数内部使用let定义后,对函数外部无影响。 ......
切片有哪些注意事项是一定要知道的呢
# 1. 引言 在之前我写了一篇 [切片比数组好用在哪](https://juejin.cn/post/7242623687122583613) 的文章,仔细介绍了切片相比于数组的优点。但切片事实上也隐藏着一些潜在的陷阱和需要注意的细节,了解和掌握切片的使用注意事项,可以避免意外的程序行为。本文将深 ......
使用 Vue 和 Swiper 实现中间大两边小的轮播图效果
以下是使用 Vue 和 Swiper 实现中间大两边小的轮播图效果的代码: 1. 安装 Swiper: npm install swiper --save 2. 在 Vue 组件中引入 Swiper: import Swiper from 'swiper'; import 'swiper/css/s ......
前端vue基于原生check增强单选多选插件
前端vue基于原生check增强单选多选插件, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12979 效果图如下: #### 使用方法 ```使用方法 <!-- 多选组件 checkData:多选数据 @change:多选事 ......
第一个vue程序
一,JS常用框架 1, Jquery 2, Vue(★★★) 3, React (Meta) 4, Angular (google) 二、第一个vue程序 1、引入cdn ``` ``` 2, Vue对象 ``` // 创建vue对象, 增加他的Vue参数 var vm = new Vue({ // ......
vue解决后端返回的图片路径名和原图片路径名相同时,浏览器缓存只会加载首次缓存的图片问题
方法一:让后端更改返回的路径名字。 方法二:前端自己处理。 在图片路径后拼接随机数或者时间戳 我用的是时间戳 this.$refs.rotate.src = res.data.url + "?" + new Date().getTime() :src="formData.indexUrl + '?' ......
uniapp-黑马优选学习01
01. IDE使用 HBuilderX 02. scss/sass 插件安装:为了方便 样式的编写 地址: https://ext.dcloud.net.cn/plugin?name=compile-node-sass 03. 快捷键方案的设置、IDE主题色的设置、基本设置(ctlr 加 alt 加 ......
Jmeter接口自动化01_Jmeter简介与环境安装
## 1 JMeter简介 越来越多的测试人员选择JMeter主要有以下几点原因: - JMeter是基于Java的开源工具,扩展性强,可自定义开发插件; - JMeter社区活跃,会定期更新、修改bug、优化功能; - JMeter学习成本低,提供了方便的图形界面来编辑和开发测试脚本,上手快; - ......
Day01
Markdown 标题 三级标题 字体 hello,world hello,world hello,world hello,world hello,world 引用 速学Java 分割线 图片 超链接 点击跳转到英雄联盟官网 列表 A B c a 表格 名字性别生日 张三 男 1997.1.1 代码 ......
ChatGPT教我用200行代码写一个简版Vue框架 - OpenTiny
AI 是未来最好的老师。最近,我正在准备一份关于 Vue 基础的学习材料。期间我突发奇想:能否利用现在热门的 ChatGPT 帮我创建学习内容?其实 Vue 本身不难学,特别是基础用法,但是,如果你想 ......
Vue启动报错:This usually happens because your environment has changed since running `npm install`
This usually happens because your environment has changed since running `npm install` 问题根本:这通常是因为运行NPM安装后环境发生了变化。 运行“NPM重建节点SASS——强制”来为当前环境构建绑定。 如何解决: ......
JAVA的springboot+vue家政服务管理平台,家政预约管理系统,附源码+数据库+论文+PPT
**1、项目介绍** 随着家政服务行业的不断发展,家政服务在现实生活中的使用和普及,家政服务行业成为近年内出现的一个新行业,并且能够成为大众广为认可和接受的行为和选择。设计家政服务管理平台的目的就是借助计算机让复杂的销售操作变简单,变高效。 家政服务管理平台采用了B/S结构,JAVA作为开发语言,数 ......
前端vue地图定位并测算当前定位离目标位置距离可用于签到打卡
前端vue地图定位并测算当前定位离目标位置距离可用于签到打卡, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12974 效果图如下: # #### 使用方法 ```使用方法 <!-- // 腾讯地图key注册地址(针对H5端 ......
前端vue基于echart实现散点图
前端vue基于echart实现散点图, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12866 效果图如下: 参考代码如下: # #### 使用方法 ```使用方法 import echarts from '../../st ......
前端vue实现页面加水印文字 单个页面所有页面加水印 水印颜色
前端vue实现页面加水印文字, 可以实现系统所有页面加水印,也可以单个页面加水印, 可更改水印颜色, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12889 效果图如下: #### 使用方法 ```使用方法 /* 给系统所有 ......
前端vue echart自定义图表(柱形图 折线图 饼图 树形结构图 关系图谱 )
快速实现echart自定义图表(柱形图 折线图 饼图 树形结构图 关系图谱 ); 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12735 效果图如下: ......
前端vue简单好用的上拉加载下拉刷新组件,支持列表分页 本地分页
前端vue简单好用的上拉加载下拉刷新组件,支持列表分页 本地分页, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12942 效果图如下: #### 使用方法 ```使用方法 <!-- pullDown:下拉刷新 back-t ......
前端vue uni-app多图片上传组件,支持单个文件,多个文件上传 步骤条step使用
快速实现多图片上传组件,支持单个文件,多个文件上传 步骤条step使用; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12747 效果图如下: 代码如下: # 多图片上传组件,支持单个文件,多个文件上传 支持图片压缩 #### ......
前端vue自定义table 表格 表格组件 Excel组件
快速实现vue uni-app自定义table 表格 表格组件 Excel组件,扩充性好,可切换四宫格 九宫格 十二宫格; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12705 效果图如下: 代码如下: # 自定义table ......