事项vue cli 01
vue对kindeditor进行封装以及使用
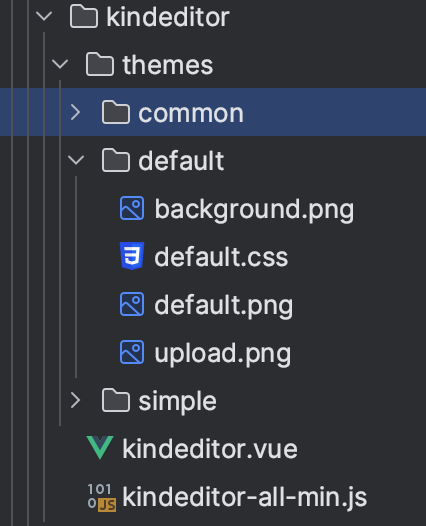
下载kind editor后需要使用的文件如下(其他没用到的可删除)  封装成组件以及自定义上传插件 上传图片后生成i ......
Python使用to_csv导出文件时参数注意事项
使用to_csv导出文件时,一定要指定index参数和encoding参数这两个参数; index参数:默认为True,会添加一列标记数据索引。 encoding参数:如果不指定utf_8_sig,使用默认参数值,则导出的文件可能会有乱码或串列。 cake_data.to_csv(r"C:\E\da ......
vue this.$route.query 和this.$route.params的使用与区别
一:this.$route.query的使用 #1、传参数: this.$router.push({ path: '/index/detail', query:{itemId: item.id} }); #2、获取参数 this.$route.query.itemId #3、url的表现形式 htt ......
直播app开发搭建,Vue Element UI Upload 上传多张图片
直播app开发搭建,Vue Element UI Upload 上传多张图片 <template> <div> <el-card> <h1>轮播图 - 图片上传管理</h1> <el-divider></el-divider> <!--注意:使用 :model="uploadImgForm" 不要使 ......
51.使用vue3+vite+typescript+element_plus的setup语法糖实现发送axios的get请求http://localhost:3000/users接口数据,将获取到的json数据显示在页面上
<template> <div> <ul> <li v-for="user in users" :key="user.id">{{ user.name }}</li> </ul> </div> </template> <script setup lang="ts"> import { ref, on ......
vue-封装组件-超出部分限制...,并且提示
显示效果 代码: <template> <div class="tip"> <el-tooltip :content="content" placement="top" width="400" :disabled="!isShowTooltip"> <span class="member-label ......
vue3学习中使用vue-router@4的问题Invalid VNode type: undefined (undefined)
首先是按照常规的箭头函数引入的方法,结果报一下错误,且页面报错 const HelloWorld=()=>import('../components/HelloWorld.vue'); 解决办法 import { defineAsyncComponent } from 'vue' const Hel ......
vue中el-select 多选限制条件(根据不同选项进行不同可选可不选)
首先看一个数据结构: 1:无缺陷 2:有缺陷-》缺陷1,缺陷2,缺陷3 3:审核不通过 把它们集成到一个平面数据,进行下拉所选就变成了: 1:无缺陷,2:审核不通过,3:缺陷一,4:缺陷二,5:缺陷三。 因为字典项是个平面的,所以在类似的大批量的情况下,有缺陷这个类如果还按照这种结构除非自己去归类。 ......
读数据压缩入门笔记01_数据压缩导读
 # 1. 建立在数据压缩上的世界 ## 1.1. 数据压缩技术最让人惊异之处在于,它与过去40年里个人计算的很多重 ......
📍 Pinpoint 01
原文地址:https://www.cnblogs.com/bornToBeWeird 点击原文地址阅读,支持作者~ 本栏目形式上效仿了[科技爱好者周刊](https://www.ruanyifeng.com/blog) 和 [阿饭的宝藏](https://xiaobot.net/p/afanfan ......
人月神话阅读笔记01
非常好,我们来探讨《人月神话》的第三章。尽管我无法直接引用书中的内容,但我可以提供一些关于该章节的一般性分析和讨论。第三章通常是《人月神话》中的一个重要章节,标题可能是"工期的延误"或类似的主题。在这一章中,弗雷德里克·布鲁克斯可能会讨论软件项目中常见的延误原因以及如何应对这些延误。以下是一些可能在 ......
Vue ref和reactive
1.ref:接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value 1.1为了读写通过ref()创建的响应式变量,你需要通过.value属性来访问,可以使用unref直接获取返回值,如果unref()的参数是一个ref,就会返回其内部值。否则就返回参 ......
基于JAVA的springboot+vue摄影跟拍预定管理系统,附源码+数据库+论文+PPT
**1、项目介绍** 困扰管理层的许多问题当中,摄影跟拍预定管理一定是不敢忽视的一块。但是管理好摄影跟拍预定又面临很多麻烦需要解决,例如有几个方面:第一,往往用户人数都比较多,如何保证能够管理到每一用户;第二,如何在工作琐碎,记录繁多的情况下将摄影跟拍预定的当前情况反应给领导相关部门决策等。在此情况 ......
vue3+vite 中自定义 svg 图片 icon
关于 vue3 + vite 开发一个管理后台,并在后台中使用 自定义的 svg 图片左右路由icon #### 安装依赖 * `npm i vite-plugin-svg-icons --D` 或者 * `yarn add vite-plugin-svg-icons --D` 等其它的安装工具 # ......
Docker CLI docker cp 常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......
vue3.0 study
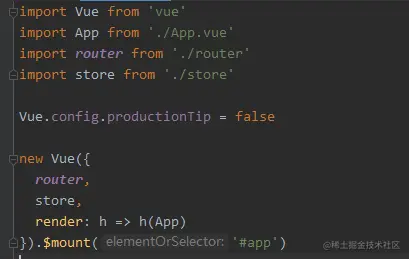
# 1、 new Vue - > create(vue) #### 2.0  #### 3.0  { //掌握使用类方法、实例方法时的几点注意事项 //1.类方法中可以直接访问类的成员,不可以直接访问实例成员 //2.实例方法中既可以直接访问类成 ......
类与对象的一些掌握事项
package com.ST; public class Test1 { //类与对象的一些掌握事项 //1.类名建议用英文单词,首字母大写,满足驼峰模式,且要有意义 //2.类中定义的变量也称为成员变量(对象的属性),类中定义的方法也称为成员方法(对象发行为) //3.成员变量本身存在默认值,同学 ......
String使用时的几个注意事项
package com.String; public class SrtingDemo1 { public static void main(String[] args) { //String使用时的几个注意事项 //1.String的对象是不可变的 String name="黑马"; name + ......
Vue04-vue-router
# vue-router 目前前端流行的三大框架, 都有自己的路由实现: - Angular:ngRouter - React:ReactRouter - Vue:vue-router Vue Router 是 Vue.js 的官方路由: 它与 Vue.js 核心深度集成,让用 Vue.js 构建单 ......
SpringBoot+vue使用bcrypt对注册密码加密及登录校验
一、注册 1.后端 在pom.xml文件中加入 <dependency> <groupId>org.springframework.security</groupId> <artifactId>spring-security-crypto</artifactId> </dependency> lom ......
Vue引入Element组件
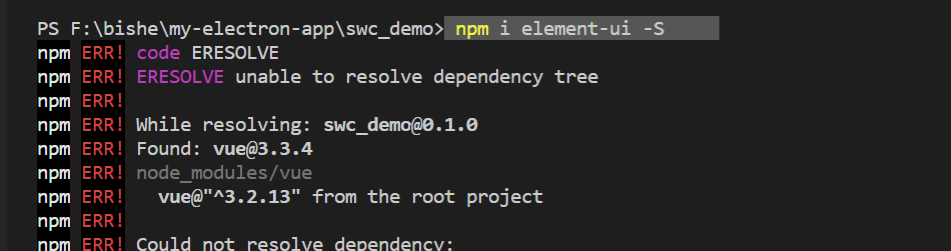
直接在VS Code的VueCLI的项目里进行npm安装,终端输入 npm i element-ui -S 显示报错信息,-4048,看了一下应该是我权限不够,虽然这里的VSCode也是Powershell的终端命令。 打开桌面主菜单,选择管理员命令行,切换到指定的文件下,然后安装element,成 ......
vue3中 TypeError: track(...) is not a function
我这边遇到的是在使用到element-plus的一个<el-input>标签时就开始出现(TypeError: track(...) is not a function),我怀疑这是element-plus与vue的版本问题,查看element-plus github的Releases 发现支持的版 ......
基于JAVA的sprinboot+vue车辆充电桩,附源码+数据库+论文+PPT
**1、项目介绍** 利用springboot、Java、idea和mysql数据库等知识点,结合相关设计模式、以及软件工程的相关知识,设计一个车辆充电桩管理系统,来进行记录用户的信息,以及系统信息的增删改查的功能,根据实现需求,系统需完成这些基本功能: (1)系统合理显示系统首页界面,管理员界面, ......
01python环境安装 conda + vscode
# conda安装 ## win10安装 1、从官网下载python版本对应的miniconda; 2、一直Next;不用配置环境变量;修改安装路径,因为后面创建的虚拟环境是放在安装目录; 3、安装后,打开Anaconda Prompt即可使用; 4、配置镜像(国内下载太慢,还容易卡住) Windo ......
electron_vue
# 安装 npm i element-ui -S  ## Q: 安装 npm 时,如果要安装的库版本与要安装到的项 ......
Spring boot+vue打包、上传宝塔面板并配置https
终于把网站搞完了,也终于能够通过域名访问了,这次就简单回顾一下这么多时间的经历,总结一下。 项目地址[穆音博客](https://blog.muvocal.com),本文发布原地址在[Spring boot+vue打包、上传宝塔面板并配置https](https://blog.muvocal.com ......
org.apache.jasper.JasperException: Unable to compile class for JSP: An error occurred at line: 16 in the jsp file: /monday-01.jsp
``` org.apache.jasper.JasperException: Unable to compile class for JSP: An error occurred at line: 16 in the jsp file: /monday-01.jsp System.out canno ......