代码 教程gitee平台
Lua 是怎么执行代码的?初识 Lua
### 楔子 **下面我们来一起学习一下 Lua 语言,相信很多人都听说过它,Lua 是一种可嵌入、轻量、快速、功能强大的脚本语言,使用较为广泛,主要用在游戏领域。另外,基于 Nginx 的 OpenResty 也是使用 Lua 来编写脚本的,很多存储框架(如 Redis)也支持使用 Lua 来编写 ......
Nodepad ++ 运行JAVA代码
前提: 环境已经配置完毕 (具体步骤可自行在必应,百度等平台搜索) jdk版本: jdk1.8.0_202 notepad++ 已安装 ##方法: >notepad不添加插件,使用CMD终端命令运行 ###1. 使用notepad++,新建文本输入以下代码,并另存为HelloWorld.java > ......
代码随想录算法训练营第十七天| 654.最大二叉树 617.合并二叉树 700.二叉搜索树中的搜索 98.验证二叉搜索树
654.最大二叉树 比较简单,直接上代码 1 TreeNode* constructMax_cursor(vector<int>& nums) 2 { 3 if (nums.size() == 0) return NULL; 4 //getMaxNum 5 int index = 0; 6 int ......
磐舟磐基平台:基于KubeEdge的落地实践
摘要:实现统一管理、简化多集群的运维系统、减少运营成本;同时也成功将前面提到的500台鲲鹏服务器以及它上面的BC Linux for Euler集群纳入磐基PaaS平台的大家庭之中,运维效率大幅增加。 本文分享自华为云社区《中国移动:磐舟磐基平台 基于KubeEdge的落地实践》,作者:中国移动磐舟 ......
Three.js教程:gui.js库(可视化改变三维场景)
推荐:将NSDT场景编辑器加入你的3D工具链 其他系列工具:NSDT简石数字孪生 gui.js库(可视化改变三维场景) gui.js库(可视化改变三维场景) dat.gui.js说白了就是一个前端js库,对HTML、CSS和JavaScript进行了封装,学习开发的时候,借助dat.gui.js可以 ......
6.26任务——智慧隧道监控与管理平台需求确定、设备统计
## 6.26工作任务 ### 一、需求 1. 需求分析:每人至少提出十条需求,写满一张A4纸 2. 解决方案:提出相应的解决方案 1. 技术方案:用到什么技术,为什么用,优缺点是什么 2. 总体方案:怎么把技术应用进来 3. 设备统计:统计各设备数量与接口 ### 二、学习基本知识 Java或c+ ......
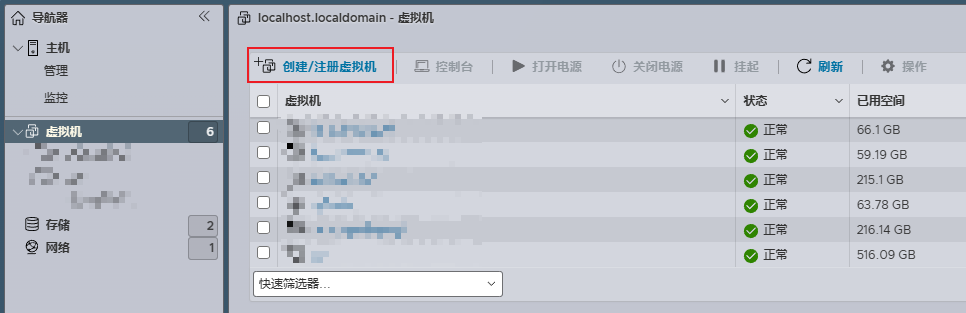
Vmware ESXi 8.0安装Ubuntu18.04-Server教程
### 一、创建虚拟机 - 新建虚拟机  - 下一步即可 获得了极大的关注,这些模型创造了令人兴奋的前景,特别是对于从事聊天机器人、个人助理和内容创作的开发人员。 大型语言模型(llm)是指能够生成与人类语言非常相似的文本并以自然方式理解提示的机器学习模型。这些模型使用广泛的数据集进行训练,这些数据集包括书籍、文章、 ......
发布一个Visual Studio 2022 插件,可以自动完成构造函数依赖注入代码
赖注入(DI)在开发中既是常见的也是必需的技术。它帮助我们优化了代码结构,使得应用更加灵活、易于扩展,同时也降低了各个模块之间的耦合度,更容易进行单元测试,提高了编码效率和质量。不过,手动注入依赖项也可能会成为我们开发过程中的瓶颈。 通常情况下,当我们需要注入大量依赖对象时,我们不得不在构造函数中写 ......
处理pubtabnet数据集代码
### 1.先对该数据集做数据清洗 ``` import cv2 import numpy as np import json import jsonlines import os def iou(bbox1, bbox2): """ Calculates the intersection-over ......
课程设计飞机大战————代码大全
#include<graphics.h>//easyx图形库 #include<iostream> #include<conio.h> using namespace std; IMAGE bk;//指向背景图 IMAGE img_player[2];//指向飞机 IMAGE img_bullet[ ......
React实战--利用甘特图和看板,强化Paas平台应用
概述 这是一篇 React 在 kintone 上的实战,我们需要利用看板和甘特图来来强化项目管理 app。另外这次用到了 webpack,想了解基本配置思路的可以看这里 项目地址 GitHub - kintone-samples/SAMPLE-kintone-ganttchart-kanban ......
HENU 编译原理实验二 语法分析器代码
## 语法分析 ```cpp #include using namespace std; //词法分析器 //以下是我对单词种别划分 /* 关键字: begin 1 end 2 if 3 then 4 while 5 do 6 const 7 var 8 call 9 procedure 10 od ......
HENU 编译原理实验三 语义分析及中间代码产生
## 语义分析及中间代码产生 > 抽象语法树生成应该是正确的,四元式是**错误的**,留个坑以后补 ```cpp #include using namespace std; #ifdef Nanfeng1997 #include #endif //词法分析器 //以下是我对单词种别划分 /* 关键字 ......
HENU编译原理实验一 词法分析器代码
## 词法分析器 ```cpp #include using namespace std; vector key, identify, symbol; unordered_map key_map, identify_map, symbol_map; // value unordered_map le ......
R语言618电商大数据文本分析LDA主题模型可视化报告|附代码数据
原文链接:http://tecdat.cn/?p=1078 最近我们被客户要求撰写关于文本分析LDA主题模型的研究报告,包括一些图形和统计输出。 618购物狂欢节前后,网民较常搜索的关键词在微博、微信、新闻三大渠道的互联网数据表现,同时通过分析平台采集618相关媒体报道和消费者提及数据 社交媒体指数 ......
07前后端项目上传gitee,后端多方式登录接口,发送短信功能,发送短信封装,短信验证码接口,短信登录接口,#将视图层和序列化类进行简单的封装
# 1 前后端项目上传到gitee ```python # 公司里: -前端一个仓库 》一个团队 -后端一个仓库 》一个团队 -微服务:两三个人一个服务 》一个项目一个仓库 -网上开源软件,前后端都在一起 # 在远端建立前端仓库 #本地代码提交到远成 仓库 ``` # 2 后端多方式登录接口 ``` ......
【大数据】通过 docker-compose 快速部署 MinIO 保姆级教程
[TOC] ## 一、概述 `MinIO` 是一个开源的**对象存储服务器**,它兼容`Amazon S3(Simple Storage Service)API`。它被设计用于构建分布式存储架构,提供高可用性、高性能和可扩展的对象存储解决方案。 下面是MinIO的一些主要特点和功能: - **对象存 ......
Django Nginx+Gunicorn 部署教程
在部署前 导出requirements.txt 文件:运行pip freeze > requirements.txt命令来生成requirements.txt文件,以便在安装依赖项时使用。 配置数据库:配置生产环境所需的数据库。常见的数据库是MySQL 修改setting.py DEBUG = Fa ......
电子音乐制作教程 1
这里是一个由 JMY 亲手打造的电子音乐制作教程。
在这里你会使用 FL Studio 21 学习如何制作自己的电子音乐。
前置知识:基本的乐理(初中音乐课本学完罢) ......
跨平台技术是指能够在不同操作系统和硬件平台上运行的技术。它允许开发人员使用一套代码来构建应用程序,然后将该应用程序部署到多个平台上,而无需进行大量的平台特定代码修改。
跨平台技术是指能够在不同操作系统和硬件平台上运行的技术。它允许开发人员使用一套代码来构建应用程序,然后将该应用程序部署到多个平台上,而无需进行大量的平台特定代码修改。以下是一些常见的跨平台技术: HTML5/CSS/JavaScript:HTML5是一种标准的Web技术,可以实现跨平台的应用开发。通 ......
ActiveX 控件在过去是非常流行的技术,但近年来已经逐渐被其他技术所取代。由于其局限性和安全性问题,更多的开发者转向了使用跨平台的Web技术(如HTML5、JavaScript)或者基于.NET Framework的WPF(Windows Presentation Foundation)等替代方案来开发应用程序
**ActiveX** 控件是一种可重用的软件组件,它们基于微软的COM(**Component Object Model**)技术,并被广泛应用于Windows平台上的应用程序开发。ActiveX 控件可以包含图形用户界面元素、功能模块、数据处理等,并提供给其他应用程序使用。 下面是关于 Acti ......
【教程】解决SVN冲突-详细步骤-已实现
遇到svn冲突如何解决?本地的和线上的如何编辑?如何解决冲突?请看实践教程: svn冲突。解决方法: 一、先更新最新代码: 1、在<本地代码>项目文件夹中右击 TortoiseSVN-->Merge...-->Next--> URL to merge from(选择主分支路径http://xxxxx ......
用coredns加etcd,搭建跨平台动态服务发现
coredns被我喜爱的原因:跨平台,支持win,linux版同时使用。同时支持配置文件和etcd。用它来搭建动态服务发现极其简单。 ......
代码随想录|动态规划
理论基础 509. 斐波那契数 70. 爬楼梯 746. 使用最小花费爬楼梯 62.不同路径 63. 不同路径 II 343. 整数拆分 96.不同的二叉搜索树 动态规划理论基础 动态规划,英文:Dynamic Programming,简称DP,如果某一问题有很多重叠子问题,使用动态规划是最有效的。 ......
3DCAT实时云渲染助力上海市乡村振兴可视化平台,展现数字乡村的魅力
为了全面展示上海市乡村振兴的成果和规划,惟亚(上海)数字科技有限公司打造了上海市乡村振兴可视化平台,该平台以地图为基础,集成了上海市乡村振兴的各项数据和信息,包括乡村产业、环境、文化、治理、生活等方面,形成了一个立体、全面、动态的数字乡村。为了提高平台的交互性和体验感,惟亚科技选择了3DCAT实时云... ......
Tabby作为SSH工具使用简易教程
 ![](https://img2023.cnblogs.com/blog/2968215/202306/2968 ......
【git】基于JGit通过ssh-url拉取指定commit-id的代码
### 实现 #### :one: `pom`依赖: ``` xml org.eclipse.jgit org.eclipse.jgit 6.6.0.202305301015-r org.eclipse.jgit org.eclipse.jgit.ssh.jsch 6.5.0.20230307085 ......