优劣 场景 动画
ThingsKit物联网平台产品规则引擎场景联动操作之触发器、执行条件与执行动作
# 概述 通过触发器、执行条件和执行动作,构建一个完整的联动场景[温度超过28℃,打开空调](https://yunteng.yuque.com/avshoi/v1xdocs/bzq3e9u1lmhir3wt?view=doc_embed)。 # 触发器 场景联动中当触发器指定的设备属性达到条件筛选 ......
性能测试报告:用于项目的性能验证、性能调优、发现性能缺陷等应用场景
性能测试报告是一种重要的报告类型,旨在评估软件系统的性能、稳定性和安全性。在这篇文章中,我们将详细介绍性能测试报告的应用场景、测试方法和性能指标,以及如何撰写一份有效的性能测试报告。 一、概述 性能测试报告的目的是对软件系统的性能进行全面的评估,以便更好地进行性能调优、发现性能缺陷并提供优化的解决方 ......
内部类和使用场景
所谓内部类,即定义在另一个类中的类。那么,为什么会有内部类这个概念,他的使用场景又是什么呢? 首先,来看一下内部类的特点: \1. 它体现了一种代码的隐藏机制和访问控制机制,内部类与所在外部类有一定的关系,往往只有该外部类调用此内部类,所以没有必要专门用一个Java文件存放这个类。 ```java ......
【专题】2022智能财税用户需求场景调研报告PDF合集分享(附原数据表)
原文链接:http://tecdat.cn/?p=31442 数字化是复杂系统中的一个重要驱动因素,它得到了技术进步的支持。阅读原文,获取专题报告合集全文,解锁文末13份财税数字化行业相关报告。 随着以大数据、物联网、云计算、人工智能等为代表的数字技术的不断成长和成熟,企业必须应对的内外部环境发生了 ......
ThingsKit物联网平台可视化工具之大屏动画配置
# 概述 大屏动画配置是指对动画进行一系列的设定,包括动画效果、动画时间、动画速度、动画方向以及动画重复等选项的设定。通过合理的配置,可以创造出各种生动、有趣的动画效果,从而使可视化大屏更加生动、吸引人。 ## 动画配置的作用 在可视化大屏中,动画配置可以起到以下作用: - 增强视觉效果:通过应用动 ......
ThingsKit物联网平台配置场景联动
# 概述 您可以通过本文了解定时触发类场景的配置方式。本示例基于ThingsKit平台提供的设备模拟数据场景,通过触发场景联动规则,自动打开空调。 具体场景是将空调设备接入ThingsKit平台,创建场景联动:当温度高于28℃会触发开启空调的执行动作,物联网平台会下发打开空调的命令,空调收到命令后, ......
异构计算场景下构建可信执行环境
本文转载自 OpenHarmony TSC 官方微信公众号《峰会回顾第4期 | 异构计算场景下构建可信执行环境》 演讲嘉宾 | 金意儿 回顾整理 | 廖 涛 排版校对 | 李萍萍 嘉宾简介 金意儿,华为可信计算首席科学家,IEEE硬件安全与可信专委会联席主席,OpenHarmony技术指导委员会安全 ......
AvaloniaUI(五、动画)
Avalonia的动画写法和wpf还是有点区别的,wpf是在storyboard中写动画的,avalonia 是在央视用靠Animation来完成的。wpf的动画 只有关键帧动画和过渡动画,今天这里只写关键帧动画的例子。 下面代码是实现一个旋转的动画 <Window xmlns="https://g ......
索引设计(组合索引适用场景)
转自:https://zhuanlan.zhihu.com/p/352589128 建立在多个列上的索引即组合索引(联合索引),适用在多个列必须一起使用或者是从左到右方向部分连续列一起使用的业务场景。 组合索引和单值索引类似,索引上的每个键值按照一定的大小排序。比如针对三个字段的组合索引有以下组合: ......
KeyShot Pro 12 mac好用的3D动画渲染工具
KeyShot Pro是一个全新的3D动画渲染工具,它采用了先进的实时渲染技术,允许用户将虚拟对象和场景快速、流畅地制作为真实、生动的3D模型。KeyShot Pro将传统的动画渲染技术提升到了新的高度,采用实时渲染技术,用户可以在几分钟内就能够制作出一部高质量电影级别的动画,用户还可以使用 Key ......
Mybatis Interceptor 经典场景
1.Mybatis Interceptor 的应用场景很多,比如sql语句动态生成,resultMap动态生成 下面就用代码来分析下resultMap动态生成吧,这个是ORM框架常用的功能哦 1 package com.xx.transjob.common.db; 2 3 import com.ba ......
《高级程序员 面试攻略 》rabitmq rcoketmq kafka的区别 和应用场景
RabbitMQ、RocketMQ 和 Kafka 都是流行的消息中间件系统,用于实现分布式应用程序之间的异步通信。虽然它们都有类似的目标,但在设计和应用场景上存在一些区别。 1. RabbitMQ(兔子消息队列): - 描述:RabbitMQ 是一个开源的消息代理系统,实现了高性能、可靠的消息传递 ......
设计模式大全:覆盖各类场景的实用模式与结构图
# 设计模式大全:覆盖各类场景的实用模式与结构图 [toc] ****** **TIPS:这篇文章篇幅相对较长,建议安排一些宽裕的时间来逐步阅读并消化其中的内容。** ****** ## 1、设计模式六大原则(SOLID) **总原则——开闭原则(Open Closed Principle)** > ......
SAP ABAP 乐观锁升级成排他锁的一些可能场景讨论
> Check to verify that the optimistic lock can be set, that is, there is no external exclusive lock. 当同一条记录有其他的 exclusive lock 时,无法再上 O 锁。 > The lock ......
趣味骨骼动画
 选中一个对象,打上关键帧 
很久没有更新博客了,主要有3个原因 1、工作繁忙,加入新部门,一门心思在钻研着业务怎么成功 2、家里小孩长大了,家里的事情 3、太懒了,很久都没有去学习新的知识,说起来也很惭愧 最近看了一本书,王明伟老师的《影响力密码:打开协作中的锁》,感觉受益匪浅,趁着周末总结一下,同时也分享出来,期望可以帮到更 ......
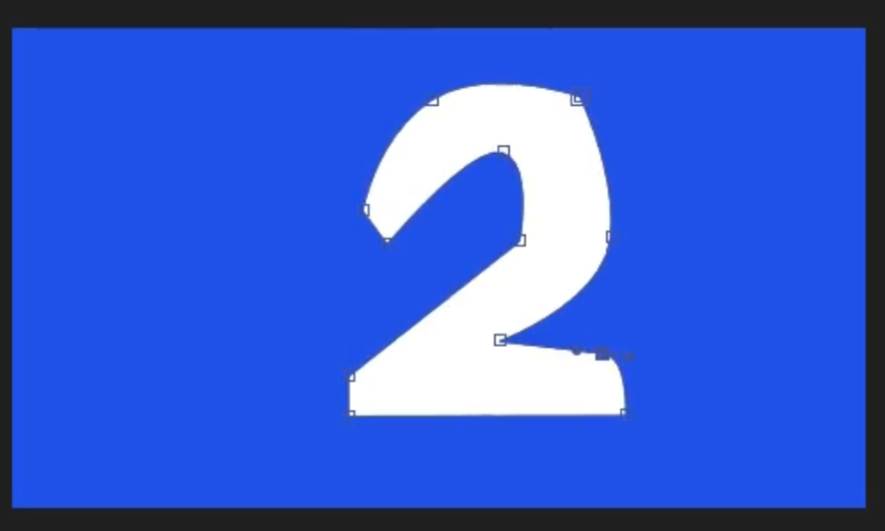
形状补间动画——文字转化形状
由1慢慢变到2  同时把1和2输入  { let paths = $(_parentElement).find('path'); $.each( paths, function(i) { l ......
3个方向,16个环节,45个场景!智能制造典型场景参考指引—>
工信部根据“十三五”以来智能制造发展情况和企业实践,结合技术创新和融合应用发展趋势,凝练总结了3个方面16个环节的45个智能制造典型场景,为智能工厂及智慧供应链建设提供参考。 智能制造典型场景参考指引 智能制造场景是智能工厂的核心组成部分,是指面向制造过程各个环节,通过新一代信息技术、先进制造技术的 ......
路径动画——自动定向设置
用多边形工具画出一个三角形  用钢笔工具画一个路径 "/> <sp ......
vue--day59---集成第三方动画
1. 加载 第三方动画 npm install aninate.css 2. App.vue <template> <div> <button @click="isShow=!isShow"> 显示/隐藏 </button> <transition-group appear name="animat ......
vue--day57---过度效果实现动画
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
redis应用场景、
[toc] ## 1、redis应用场景 Redis(Remote Dictionary Server)是一个开源的内存数据存储系统,它可以被用于多种不同的场景,由于其高性能、低延迟和丰富的数据结构支持,以下是一些适合使用 Redis 的场景: ### 缓存: Redis 常被用作缓存层,将热门的数 ......