使用指南 指南 个人obs
不推荐使用Date日期和Calendar日期
很神奇,为什么java中不推荐使用Date与Calendar日期了,很多时候初学者在刚学习java时,大部分使用的日期都是Date与Calendar,只有及少数个别使用的LocalDateTime日期 Date 与 Calendar存在的共性问题 毫秒值与日期直接转换麻烦和繁琐,然后通过毫秒值来计算 ......
react native 使用 redux、react-redux、redux-thunk、@reduxjs/toolkit 无脑版
react native 使用 redux、react-redux、redux-thunk、@reduxjs/toolkit 无脑版
ERROR Error: could not find react-redux context value; please ensure the component ... ......
vue对kindeditor进行封装以及使用
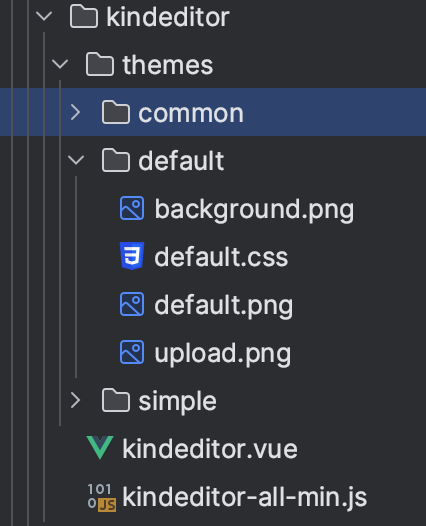
下载kind editor后需要使用的文件如下(其他没用到的可删除)  封装成组件以及自定义上传插件 上传图片后生成i ......
使用H2数据库搭建springboot应用
h2数据库有2中模型,一种是嵌入式,一种是服务端。嵌入式时,我们多个配置同一个地址就可以访问同一个数据集,服务端需要额外开启服务,再通过ip端口访问。这里我们介绍下怎么在springboot项目下开启服务端模式。 1、在springboot应准备就绪后启动h2服务 public class H2Se ......
ThreadLocal在拦截器中的使用
# 前置过滤捕获,写入context中,后置删除 每个request请求都有自己线程独享的数据,所以用到了ThreadLocal ## 1.添加拦截器 ```java @Configuration public class WebConfig implements WebMvcConfigurer ......
Python使用to_csv导出文件时参数注意事项
使用to_csv导出文件时,一定要指定index参数和encoding参数这两个参数; index参数:默认为True,会添加一列标记数据索引。 encoding参数:如果不指定utf_8_sig,使用默认参数值,则导出的文件可能会有乱码或串列。 cake_data.to_csv(r"C:\E\da ......
Python中的Union这个类的使用
在 Python 中,Union 是 typing 模块中定义的一个类,用于表示多个类型中的任意一种类型。Union 类型可以用于表示参数或函数返回值等多种情况下可能的不同类型。 具体而言,Union 类型可以使用 `typing.Union[type1, type2, ...]` 的语法来定义,其 ......
线性插值的计算公式和使用场景
线性插值是一种常用的数学方法,用于在给定一些已知数据点的情况下,通过构造一条直线来估计未知数据点的值。它是插值方法中最简单和最常用的一种。线性插值可以应用于多个领域,包括科学、工程、计算机图形学、金融等。在本文中,我们将介绍线性插值的原理、公式和一些常见的使用场景。 线性插值的原理基于一个简单的假设 ......
使用 Java 代码调用 openAI 的 ChatGPT API
前提:在 https://beta.openai.com/account/api-keys 注册一个自己的 API key. 要在Java Spring Framework中使用OpenAI API,您需要使用一个能够处理HTTP请求的库。其中一个流行的库是Spring RestTemplate库。 ......
CSS-Select 开发包和使用案例分享
CSS-Select 是一个用于解析 CSS 选择器的工具包,它提供了一套完整的 API,可以方便地进行 CSS 选择器的解析和匹配。该工具包是基于解析器生成器 jison 开发的,可以在 Node.js 环境下使用。下面,我们来详细介绍一下 CSS-Select 工具包的作用和使用方法。 ### ......
super()在 Django 模板视图中使用
Django 模板视图用于呈现 HTML 模板并将数据传递给它们以供显示。super()您可以在 Django 模板视图中使用,轻松地从父模板视图继承属性和方法,并根据需要自定义或扩展它们。 Django 模板视图的一种常见用法super()是在get_context_data方法中,该方法用于将数 ......
使用 Angular proxy 解决前端跨域问题
在Angular应用程序的前端部分绕过CORS限制有两个选项:(1)JSONP 和(2)Angular代理。 其中 JSONP 无法设置头部信息,所以如果需要设置头部信息,可以使用Angular代理。 proxy.conf.json文件是Angular应用程序中的一个配置文件,用于配置代理服务器。它 ......
vue this.$route.query 和this.$route.params的使用与区别
一:this.$route.query的使用 #1、传参数: this.$router.push({ path: '/index/detail', query:{itemId: item.id} }); #2、获取参数 this.$route.query.itemId #3、url的表现形式 htt ......
@Validated注解的使用
# @Validated注解 - 修饰controller的入参参数上 - 入参参数内部使用其他细节注解进行判断 # 看样例 ```java @ApiOperation(value = "添加修改ump告警规则") @PostMapping("config") public Result saveO ......
51.使用vue3+vite+typescript+element_plus的setup语法糖实现发送axios的get请求http://localhost:3000/users接口数据,将获取到的json数据显示在页面上
<template> <div> <ul> <li v-for="user in users" :key="user.id">{{ user.name }}</li> </ul> </div> </template> <script setup lang="ts"> import { ref, on ......
微信小程序使用ec-canvas在真机上预览图表模糊的解决办法
在初始化echarts的方法中 添加 `devicePixelRatio: dpr`,代码如下: ``` const [ec, setEc] = useState({ // 初始化图表 onInit: (canvas, width, height, dpr) => { chart = echarts ......
使用Driverquery命令的一些特定参数来进一步精细化您需要的驱动程序信息
使用Driverquery命令的一些特定参数来进一步精细化您需要的驱动程序信息。以下是一些示例命令: driverquery /v:显示更详细的驱动程序信息,包括每个驱动程序的签名状态、文件路径等。 driverquery /si:按照驱动程序的签名状态对结果进行排序,首先列出已签名的驱动程序。 d ......
vue3学习中使用vue-router@4的问题Invalid VNode type: undefined (undefined)
首先是按照常规的箭头函数引入的方法,结果报一下错误,且页面报错 const HelloWorld=()=>import('../components/HelloWorld.vue'); 解决办法 import { defineAsyncComponent } from 'vue' const Hel ......
mybatis/mybatis plus 设置全局参数,表前缀使用
mybaits的配置 (主要观察表前缀) # MyBatis配置 mybatis: # 搜索指定包别名 typeAliasesPackage: com.qiqi.**.domain # 配置mapper的扫描,找到所有的mapper.xml映射文件 mapperLocations: classpat ......
uniapp避坑指南-页面滚动
# uniapp避坑指南-页面滚动 ## 需求描述 做一个类似于word目录跳转功能,分成两个页面:目录页和详情页。目录页是一个列表,详情页是一个很长的的由很多pdf图片组成的上下滚动的页面,要求实现点击目录页跳转到详情页指定位置。 ## 功能实现 主要使用 **uni.pageScrollTo** ......
解决:Mybatis-plus使用selectList查询数据为null
使用mybatis-plus的selectList查询数据封装进list 打印为null javaben和数据库字段也能对应上 原因 可以从图片看的出来 数据其实已经查询出来 三条数据 打印list集合 打印了三个null 说明数据没有封装进去 那就是javaben的问题 mybatis-plus默 ......
C# 使用RenderTargetBitmap+drawingVisual生成png长图存在内存泄漏问题
原先使用了使用RenderTargetBitmap+drawingVisual生成png长图,后来发现存在内存泄漏问题,通过各种方式都没办法释放内存,方式如下: /// <summary> /// 生成长图 /// </summary> /// <param name="imageList"></p ......
Python generator 构建协程,实现异步编程(使用yield构建消息处理者和消息创造者)
## 协程的定义理解 Python 协程可以在单个处理机或多个处理机上运行,这取决于具体实现方式。在 Python 中,主要有两种协程实现方式:生成器协程和 `asyncio` 协程。 生成器协程只能在单个处理机上运行,因为生成器协程是通过生成器函数实现的,而生成器函数在单个线程中执行。生成器协程也 ......
神兔量化研究套件安装与使用
## 简介 自研实现了一套覆盖多市场,支持多账户的量化回测/模拟/实盘系统。基于云原生,支持k8s部署的高性能分布式研究框架。 ## 组成 1. 米框RQSDK(rqdata,rqalpha, rqfactor, rqoptimizer) - 数据支持 - 因子研究 - 策略回测 (rq文档 [传送 ......
C# Lambda及DataTable AsEnumerable()的使用
Lambda是延迟执行的,实际上什么都没有发生,当真正使用对象的时候(例如调用:First, Single, ToList….的时候)才执行。 1.Wherevar var_dtTable = dtTable.AsEnumerable().Where<DataRow>(W => W["NAME"]. ......
电子公文传输系统-你先别急队-使用指南
# 各角色功能 ## 1.管理员: - 管理用户(增删) - 管理部门(增删) ## 2.拟稿人: - 删除未通过的公文 - 发配公文给部门审批 ## 3.部门: - 审批公文 - 下发公文 # 一、注册 ## (一)用户注册 1. 先进入注册界面输入用户注册信息  ## 需求描述 有一个类似以下的数组,通过 v-for 循环,现在需要在用户点击图片后使用 uniapp 的图片预览 Api。 ```javascript //view //script ``` 看起来好像没有问题,但是一点击发现没反应。 ## 问题 ......