元素appium
Unity UGUI的LayoutElement(布局元素)组件的介绍及使用
# Unity UGUI的LayoutElement(布局元素)组件的介绍及使用 ## 1. 什么是LayoutElement组件? LayoutElement是Unity UGUI中的一个布局元素组件,用于控制UI元素在布局中的大小和位置。它可以用于自动调整UI元素的大小,以适应不同的屏幕分辨率和 ......
伪元素操作符
<!-- 伪元素操作符 before after fist-line 第一行 fist-latter 第一个字 伪元素 before/after 必须和content结合使用 --> ......
隐藏元素的方法
display:none display:block 不占位置 不支持动画 visibility:hidden visibility:visible 占位置 不支持动画 opacity:0 opacity:1 占位置 支持动画 宽高显隐动画 文字不换 ......
元素类型
1.块级元素 独占一行 可以做容器 盒子 2.内联元素 左右排列 不是盒子 子哦为辅助标签来使用 有很多属性显示不完整 3.行内块级元素 img input 可以支持宽高 左右排列 也叫行内块级元素 都有相应的bug 行内块和行内元素 换行都会与有空隙 4.搜索框的实现 获取焦点的时候 出现一个小黑 ......
元素之间的相互转换
1.dispaly:inline-block; 不确定宽度 在父元素加上 text-align: center; 分页 但是中间有间距 解决方法 中间不换行 加上注释 字间距设置为0 然后在li里面加上(解决代码换行产生的间距) 2.图片中空隙 可以设置两张图片的文字大小取消换行间隙 font-si ......
css基础-隐藏显示元素
display:none隐藏元素,不保留位置,文档结构中存在 visibility:hidden隐藏元素,仍占有原来位置 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" cont ......
<progress>进度指示元素进阶介绍
progress元素的基本属性 progress元素有max,value,position.labels四个属性 max:设置了进度条的最大数值,其用作分母的效果。返回进度条max属性的值。 value:设置了进度条的当前的值,其用作分子的效果。返回进度条vaue属性的值。 labels:返回进度条 ......
一维数组之元素逆置
从b站上黑马程序员的C++课里学到的元素逆置 1 #include <iostream> 2 using namespace std; 3 int main() 4 { 5 int arr[5] = { 1,2,3,4,5 }; 6 int start = 0; //起始下标 7 int end = ......
LeetCode 347. 前 K 个高频元素
# 快排思想 - 注意,这里是倒序排序,因此应该`while(nums[i].cnt>x);` ``` class Solution { public: struct element { int val,cnt; element(int a,int b) { val=a; cnt=b; } }; v ......
使用 Python 对相似索引元素上的记录进行分组
源码下载 在 Python 中,可以使用 pandas 和 numpy 等库对类似索引元素上的记录进行分组,这些库提供了多个函数来执行分组。基于相似索引元素的记录分组用于数据分析和操作。在本文中,我们将了解并实现各种方法对相似索引元素上的记录进行分组。 方法一:使用熊猫分组() Pandas 是一个 ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......
selenium元素操作无效的解决
1.首先确认元素定位是否正确 可以尝试打印元素数据,看是否正确捕获元素,若是未捕获,尝试其他定位方式 *.getText() 2)考虑是否不在同一个iframe ->切换到同一个iframe 3)元素遮盖,未显示等 ->滚动到正确位置(一般滚动到元素出现,如果是滚动到元素本身出现不行,可以尝试滚动到 ......
Appium新版本引发的一个问题
# Appium新版本引发的一个问题 # 准备工作 ## 测试代码 ```python from appium import webdriver des_cap = {'platformName': 'android'} driver = webdriver.Remote(command_execu ......
java lambda filter实现元素过滤与变量作用域、生命周期
最开始只是拿来用,后来调试研究了一下。 解释:2 传递的是对象,对象中包含 keySet 变量,每次调用都是这个对象里面的 keySet 变量。 而 1 每次都是创建了一个新的对象,keySet 自然不同,也就不能实现过滤了 ```java import java.util.concurrent.C ......
伪类选择器、伪元素选择器、选择器的优先级、css属性相关
伪类选择器 <style> a:link{ color: blue; /*未访问显示连接*/ } a:hover{ color: black; /*鼠标移到上面显示*/ } a:active{ color: aliceblue; /* 左键选定的链接 */ } a:visited{ color: a ......
编写一个函数,它的参数是 initializer list<int>类型的对象,函数的功能是计算列表中所有元素的和。
满足题意的程序如下所示,注意iCount 的参数是initializer list 对象在调用该函数时,我们使用了列表初始化的方式生成实参。 int iCount(initializer_list<int> il) { int count = 0; //遍历il上的每一个元素 for (auto v ......
Javascript判断页面内元素是否可见的3种方法
判断网页中的Element元素是否可见,在Google上搜索得到3中方法: var d = document.getElementById('someId'); 1. d.checkVisibility(); 此方法目前只有 谷歌 105 版本 和 Firefox 106版本 以后的浏览器支持,Sa ......
伪类选择器,伪元素选择器,选择器的优先级,CSS属性相关
### 伪类选择器 ```python ``` ### 伪元素选择器 ```python ``` ### 文字属性 ```python ``` ### 背景属性 ```python ``` ### 边框 ```python 边框属性 ● border-width ● border-style ● b ......
Appium进行Android真机测试的配置
第一步:Android 真机显示开启开发者模式选项 1. 您要做的第一件事是启动“设置”应用程序。 2. 向下滚动并点击关于手机。 3. 现在,向下滚动到最后并点击内部版本号七次。 4. 您将看到提示“您现在是开发人员! ” 5. 系统可能会要求您输入密码以解锁 Android 12 中的开发者选项 ......
代码随想录算法训练营第58天 | ● 739. 每日温度 ● 496.下一个更大元素 I - 第10章 动态规划part01
第十章 单调栈part01 ● 739. 每日温度 ● 496.下一个更大元素 I 详细布置 739. 每日温度 今天正式开始单调栈,这是单调栈一篇扫盲题目,也是经典题。 大家可以读题,思考暴力的解法,然后在看单调栈的解法。 就能感受出单调栈的巧妙 https://programmercarl.co ......
代码随想录算法训练营第59天 | ● 503.下一个更大元素II ● 42. 接雨水 - 第10章 动态规划part02
第十章 单调栈part02 ● 503.下一个更大元素II ● 42. 接雨水 详细布置 503.下一个更大元素II 这道题和 739. 每日温度 几乎如出一辙,可以自己尝试做一做 https://programmercarl.com/0503.%E4%B8%8B%E4%B8%80%E4%B8%AA ......
2023-07-18:给你一个正整数数组 nums,请你移除 最短 子数组(可以为 空), 使得剩余元素的 和 能被 p 整除。 不允许 将整个数组都移除。 请你返回你需要移除的最短子数组的长度,如果
2023-07-18:给你一个正整数数组 nums,请你移除 最短 子数组(可以为 空), 使得剩余元素的 和 能被 p 整除。 不允许 将整个数组都移除。 请你返回你需要移除的最短子数组的长度,如果无法满足题目要求,返回 -1 。 子数组 定义为原数组中连续的一组元素。 输入:nums = [3, ......
数据结构练习笔记——删除单链表中相同元素
## 删除单链表中相同元素 【问题描述】单链表中存放了若干整数,请删除相同整数。 【输入形式】单链表 【输出形式】删除相同整数后的单链表 【样例输入】1 1 1 2 3 【样例输出】1 2 3 【样例说明】递增的形式输入数据,允许相同元素 ```c++ #include #include using ......
登陆页美学:探索如何利用色彩、布局和元素打造令人惊叹的UI界面
今天,我们从移动APP产品经理或者UI设计师的角度再来聊一聊APP登录设计方式和如何去设计这些有意思的APP登录模块。 1、熟悉目前常见的手机APP登陆方式 ① 账号登陆(手机、邮箱) ② 第三方登陆(微信,QQ,微博) ③ 一键快捷登录(工具类,如不记单词) ④ 游客登陆(bbs) ⑤ demo测 ......
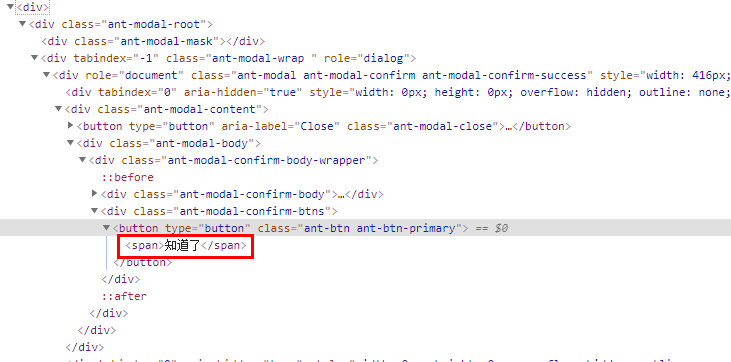
::before中的元素无法用xpath进行定位
 上述代码中定位知道了这个按钮,使用常规的xpath无法定位到,查了很多资料有说什么js转的等等,都不对, ......
C# 交集、差集、并集、子集、真子集、集合元素是否全等
var source = new List<int>() { 1, 2, 3, 4 }; var target = new List<int>() { 1, 2, 3, 5}; var target1 = new List<int>() { 5 }; var target2 = new List<i ......
数据结构练习笔记——输出单链表中的数据并统计单链表中的元素个数
## 输出单链表中的数据并统计单链表中的元素个数 > 【问题描述】下面程序中createList函数的功能是创建若干个整数的带头结点的单链表存储结构。 > getLength函数的功能是求解单链表中元素的个数,printLst函数的功能是将单链表中各个整数以空格间隔顺序输出。 > 【输入形式】若干整 ......
React(一):React元素渲染以及ReactDOM.render()方法
一、React的元素 1.React中元素是什么? 我的理解是元素是组成React应用的一个个的组成部分,是React中的基本单位,是一个用来描述DOM节点或React组件的普通JavaScript对象。 2.React中元素的特点 元素是不可变的,一旦创建就不能对它的属性或者内容进行修改 3.Re ......
Selenium等待元素出现
[https://www.selenium.dev/documentation/webdriver/waits/](https://www.selenium.dev/documentation/webdriver/waits/) 有时候我们需要等待网页上的元素出现后才能操作。selenium中可以使 ......