全局 环境 项目vue
VUE3单页面应用开发常用工具
Vite 一种新型的前端构建工具,它主要由两个部分做成 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。 社区模板 create- ......
一种基于clisp的Common Lisp集成开发环境可行简易搭建方案
## 绪论 ### 背景 Common Lisp是一种优美的、小巧的语言,然而新手在入门Common Lisp时往往会遇到集成开发环境搭建的门槛,为Common Lisp的入门造成了障碍。 尽管技术人员的推荐中,存在一种常见的集成开发环境配置方案是`Emacs+Slime+SBCL`三件套的方案,但 ......
02.中台框架前台项目 admin.ui.plus 学习-介绍与简单使用
## 中台框架前台项目 admin.ui.plus 的初识 > 基于 vue3.x + CompositionAPI setup 语法糖 + typescript + vite + element plus + vue-router-next + pinia 技术,内置支持一键生成微服务接口,适配手 ......
vue_中文输入法情况下, 输入框v-model绑定值中没有输入值但却触发input事件
- 今天写的一个搜索框, 要求输入字符时不作处理, 直到用户点击搜索按钮时才执行搜索逻辑; 当用户将搜索框文本删除至空字符串时, 执行一次无搜索值的搜索逻辑, 用于将表格数据恢复至无筛选; 在这个功能上我想当然地使用了input事件用于触发输入事件, 但是被测试出bug: 当输入法是中文时, 在选字 ......
python设置全局热键
需要使用第三方库, 代码如下: ```python import tkinter as tk import keyboard def output(event): #print("From global keystroke") print(event) root = tk.Tk() root.wit ......
VUE element-ui之table表格全局排序
### 一 调用后端接口排序功能 步骤: 标签中定义排序方法: ``` ``` 要排序的字段定义排序关键字sortable : ``` //注意:调用接口排序时必须sortable="true",表格自带排序则只需sortable sortable="true" ``` methods中实现全局排序 ......
智慧医院IT运维方案,全局网络态势感知
“IT转型”驱动智慧医院信息化建设,在智慧医院建设的过程中,运维管理也扮演着重要角色。一旦医院中的业务系统出现故障,甚至崩溃,医院运转很可能陷入瘫痪状态,轻则造成医患矛盾,重则耽搁治疗时机,因此,保障医院IT系统免于故障侵袭,保障医院各项运营系统高效、平稳、安全运行,成为运维人员艰巨的使命。 ......
vue实现简单表单收集
# vue实现简单表单收集 ## 实现 ```vue 表单 v-model收集的是value值 2、如果 v-model收集的是value值,但要自己配置value 3、如果 如果没有配置value,收集的是checked 如果value初始值是数组收集的是value,若非数组,收集是的checke ......
主从环境下升级(先升级从库)
环境:OS:Centos 7旧mysql版本:5.7.29新版本mysql:5.7.39主库:192.168.1.134从库:192.168.1.1351.从库机器上安装好新版本的mysql注意端口和socket不能与现有的实例相同,比如:port=23306socket=/data/middle/ ......
vue3 watch 监听响应式数据变化 改变img的src
目标:用一个图片来监视全局websocket对象的连接状态 全局websocket的写法详见:https://www.cnblogs.com/hailexuexi/p/17577818.html main.js 全局对象 websocket的连接状态 //全局对象 const globalData= ......
在Vue3后台管理系统中使用watch和watcheffect
1、watch 在 Vue3 中的组合式 API 中,watch 的作用和 Vue2 中的 watch 作用是一样的,他们都是用来监听响应式状态发生变化的,当响应式状态发生变化时,都会触发一个回调函数。 const message = ref("test"); watch(message, (n ......
Vue中key的作用
1.虚拟Dom中key的作用: key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: 2.对比规则: (1).就虚拟DOM中找到了与新虚拟DOM相同的key: ①.若虚拟DOM中内容 ......
vue——debounce防抖函数无效
参考: vue记录-vue中使用lodash _.debounce防抖不生效原因,解决方案 https://blog.csdn.net/Delete_89x/article/details/122000444 问题代码: <el-input v-model="slotProps.form.condi ......
Vue3 toRef响应式失效问题排查
### 父组件 ```html const stuRecordInfo = ref({ stuNum: 11111 }) // 接口请求返回 stuRecordInfo.value.stuNum = 22222 ``` ### 子组件 ```html const info = toRef(props ......
Python程序员Visual Studio Code指南4管理项目和协作
#4 管理项目和协作 在项目上下文中管理源代码,需要能够导航和维护文件,在适当的Pytho 环境中工作,以及通过源控制维护更改。这些任务中的每一项都可以在Visual Studio Code中作为标准功能或通过安装扩展来实现。本章将在使用ChatBotAI库创建的聊天机器人应用程序中探讨管理项目的核 ......
从零做软件开发项目系列之二——需求调研
在接到软件开发任务之后,第一件要做的事情就是进行需求调研工作,基于前期的沟通以及合同向用户了解具体需求,从而有针对性地开展后续工作。整个调研过程分为调研准备,调研实施,需求分析。 ......
vue中export default data()外面的数据如何通过$t获取动态值
如果将数据放到外面的`const`中,而不是在Vue组件的`data`选项中,那么无法直接通过`$t`方法来获取翻译文件的值。因为`$t`方法是Vue-i18n插件提供的实例方法,需要在Vue组件中使用。 如果你想在外部使用`$t`方法来获取翻译文件的值,可以将Vue-i18n的实例导出,并在外部文 ......
从零做软件开发项目系列之一——综论软件开发项目
介绍了软件项目从申请到开发实施到结项的整个过程,在这个过程中,根据项目或公司的大小,会有不同的职位参与,如果是小的公司,可能一人兼任了很多职位,很多过程也会简化或省略。一般大一些公司,人员多,职位会设置的比较全,流程也会多一些。 ......
项目管理(Project Management)
项目管理(Project Management)是指对项目进行规划、组织、协调和控制的过程,以实现项目目标的一系列活动。它涉及到对项目范围、时间、成本、质量、风险等方面的管理,以确保项目按照预定的要求和目标顺利完成。 **在项目管理中,PE(Project Evaluation)是指对项目进行评估和 ......
在springboot项目中部署vue打包的dist以及刷新遇到404的解决方法
一、在springboot项目中部署dist 新建一个springboot项目,并将dist复制到resources目录下面,同时在application.yml添加配置即可,操作结果如下图所示: 添加的配置代码如下: spring: web: resources: static-locations ......
GO-环境搭建
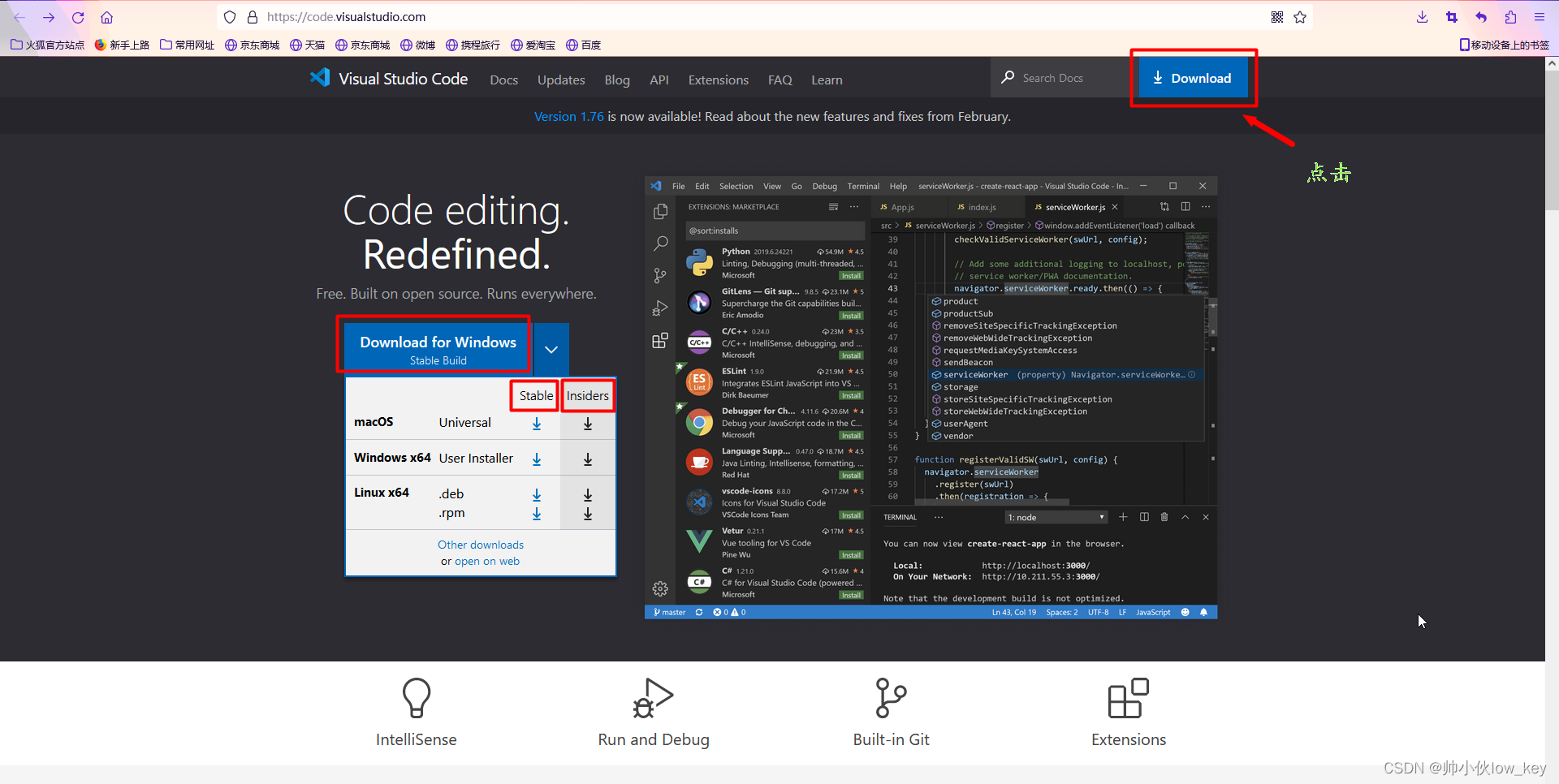
#1 下载开发工具编辑器VScode 官网: 推荐教程:  
总体步骤 电脑上安装配置JDK 电脑上下载安装Android Studio 安装flutter插件 电脑上配置Flutter SDK 电脑上配置国内镜像 检查是否匹配成功以及常见错误 Flutter 例子的环境 jdk (版本 Java version "10.0.2" "2023-01-17") ......
Vue 中请求同步执行解决方案
有很多小伙伴在使用Vue的时候都会遇到一种情况,form表单修改回显时,某个下拉框里的内容回显乱码,这是因为Vue是的请求方法是异步请求:简单来说,form表单内容先获取了出来,而项目阶段的下拉框随后才获取出来 // 表单<el-col :span="12"> <el-form-item :labe ......