全局 环境 项目vue
用 GPT-4 给开源项目 GoPool 重构测试代码 - 每天5分钟玩转 GPT 编程系列(8)
[TOC] ## 1. 好险,差点被喷 早几天发了一篇文章:[《仅三天,我用 GPT-4 生成了性能全网第一的 Golang Worker Pool,轻松打败 GitHub 万星项目》](https://www.danielhu.cn/golang-gopool-1/),这标题是挺容易被怼,哇咔咔; ......
Vue 生命周期
生命周期 生命周期函数定义的位置与data属性、methods属性平级 beforeCreate在Vue实例创建之前,data中的数据和methods中的方法并没有初始化,所以它不能被调用 在created生命周期函数中,data中的数据和methods中的方法已经被初始化完成,可以在页面中调用 ......
对互联网酒店预订系统项目进行整体划分
八. 有条不紊:对互联网酒店预订系统项目进行整体划分 更多博客内容访问只爱吃火龙果,点击了解详情 1、开篇 上节课我们对互联网酒店预订系统需要使用到的基础组件进行了介绍,包含了响应包定义、数据库访问、缓存、微信消息推送等。这些功能作为课程的基础,辅助我们实现RocketMQ的应用场景。在开始正式编码 ......
Vue 样式绑定
绑定 HTML class :class (v-bind:class 的缩写) :class 指令也可以和一般的 class attribute 共存 绑定的对象并不一定需要写成内联字面量的形式,也可以直接绑定一个对象 可以给 :class 绑定一个数组来渲染多个 CSS class 绑定内联样式 ......
使用Jenkins部署Git仓库微服务项目
Jenkins是一个开源的、提供友好操作界面的持续集成(CI)工具。本文使用Jenkins自动构建git仓库中的微服务项目,包括Jenkins的安装,插件的安装;系统环境的配置;docker镜像构建的远程SSH命令;部署到指定的机器等。 ......
数字孪生技术在环境保护中的作用有哪些?
数字孪生技术在环境保护中的作用不容忽视,为我们创造了全新的可能性和解决方案。在追求可持续发展的今天,数字孪生以其独特的能力,正逐渐改变着环境保护的方式。 ......
Nginx反向代理实现Vue访问Netcore的简要说明
1、Nginx的nginx.conf文件配置 1 server { 2 listen 8080; 3 server_name 127.0.0.1; 4 5 #charset koi8-r; 6 7 #access_log logs/host.access.log main; 8 9 10 locat ......
项目管理十大知识领域
项目管理十大知识领域:整合管理、范围管理、进度管理、成本管理、质量管理、资源管理、沟通管理、风险管理、采购管理、相关方管理。 一、项目整合管理 1.1制定项目章程 制定项目章程是编写一份正式批准项目并授权项目经理在项目活动中使用组织资源的文件的过程。本过程的主要作用是,明确项目与组织战略目标之间的直 ......
uniapp项目的一些点
1.应用需要发布到不同服务器,也即不同的登陆方式,接口地址、文件地址不一致。 解决:需要一台公共服务器,在切换登陆方式的时候在这个公共服务器获取信息,拿到不同登录方式的前缀路径。 在切换后将前缀地址设置为接口地址和前缀地址。 2.app发布到应用商店 2.1.使用uniapp发布安卓并不需要去发应用 ......
安卓环境配置
好久没搞android,一些基础配置忘得差不多了,这里慢慢回忆补充下。 window: 1. Android IDE 需要翻墙。 2. gradle 更新失败,一般是代理配置错误。需要修改代理,位置为:`gradle/gradle.properties`. 一般代理不支持HTTPS,屏蔽即可。 ![ ......
ITK 实例1 ITK环境测试
1 #include "itkImage.h"//包含图像类的头文件 2 #include <iostream> 3 4 int main() 5 { 6 //创建一个三维、像素是无符号短字符数据类型的图像 7 typedef itk::Image< unsigned short, 3 > Imag ......
vue 报错解决方法
nodejs 版本过高导致启动项目失败 控制台输入 $env:NODE_OPTIONS="--openssl-legacy-provider" 重新下载依赖 npm i 启动项目 npm run dev 参考 umi项目启动报错node:internal/crypto/hash:71this[kHa ......
结果过滤器—MVC项目中结果过滤器(Result Filter)使用
## 一、什么是结果过滤器? 结果过滤器(**ResultFilter**),是对执行的Action结果进行处理的一种AOP思想,适用于任何需要直接环绕 View 或格式化处理的逻辑。结果过滤器可以**替换或更改 Action 结果**。在 IActionResult 执行的前后执行,使用它能够控制 ......
搞懂 Vue3 中的各种 ref:toRef,toRefs,isRef,unref...
在 Vue3 中,有许多与响应式相关的函数,例如 toRef、toRefs、isRef、unref 等等。合理地使用这些函数可以在实际开发中大大提高效率。本文将详细介绍这些函数的用法,让我们在实际开发中知道应该使用哪些 API 并能够熟练地回答面试官的相关问题。 ## ref() 大家对于 ref ......
vue-vuex中使用commit提交mutation来修改state的原因解析
https://blog.csdn.net/a460550542/article/details/82620457 在vuex中,关于修改state的方式,需要commit提交mutation。官方文档中有这么一句话: 更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。 为 ......
QT交叉编译环境
原文:https://www.jianshu.com/p/d4ad98863521 1 PC端安装Qt sudo apt-get install qtcreator 将安装全套的Qt开发环境,可以在PC端进行qt开发。 2 安装交叉编译工具链 Ubuntu14.04的Qt版本为5.2.1,16.04 ......
vue3 - 警告 `shallowRef` instead of `ref` - 解决
完整警告 [Vue warn]: Vue received a Component which was made a reactive object. This can lead to unnecessary performance overhead, and should be avoided b ......
vue3 动态创建ref
:ref="(el)=>setItemRef(el, 'test'+1)" const iframeRefs = {}const setItemRef = (el, key) => { if (el) { iframeRefs[key] = el }} onMounted(()=>{ const i ......
vue3 使用clipboard实现一键复制
# 安装clipboard包 ```bash npm install vue3-clipboard ``` # 在main.js中进行配置 ```js import VueClipboard from 'vue3-clipboard' const app = createApp(App) use(V ......
vue3中组件之间通信ref和$parent的用法
ref的用法: //子组件 <template> <div class="son">我是子组件{{num}}</div> </template> <script> imoprt ref from 'vue' let num = ref(100) //这里需要注意:组件内部数据对外是关闭的,如果想让外 ......
项目启动会的正确打开方式
星球有同学提了一个问题:参加项目启动会,应该做什么准备或者注意什么? 老实说,这个问题还是蛮有意思的,因为日常工作中,我们参加的大部分会议相对来说没那么正式,也不会有太多人参加。 一般能组织项目启动会的项目,都是比较大且公司较为重视的项目,初次参加除了新鲜感,确实也会有点紧张。 这篇文章,结合我的经 ......
OmniPlan Pro 4 Mac专业项目流程管理工具
OmniPlan Pro 4 for Mac是一款专业的项目流程管理工具,这款软件可以让你更加快速的将一个任务完成,并在不同的工作环境中快速切换。同时能够实现项目的有效管理,让你随时随地都能进行项目的推进。该软件适用于 Mac OSX10.13或更高版本,拥有强大而专业的功能、丰富而专业的自定义功能 ......
FreeSql生产环境自动升级数据库解决方案
https://www.yii666.com/blog/24613.html 项目场景: 使用FreeSql,包含所有的ORM数据库,都会存在这样的问题。在codefirst模式下,根据代码自动更新数据库,都建议不要在生产环境使用。为什么呢?其实不建议使用,主要是根据代码自动生成数据时,极有可能会造 ......
vue中使用Tinymce
1、安装tinymce编辑器 npm i tinymcenpm i @tinymce/tinymce-vue 或: yarn add tinymce yarn add @tinymce/tinymce-vue 2、配置中文语言包 地址:中文语言包 注:最好将语言包放在public/langs/或st ......
vue3中的useAttrs和 defineProps的用法
<template> <Table :data="data" v-bind="$attrs"/> </template> <script setup lang="ts"> const $attrs = useAttrs() const data = defineProps(["data"]) </s ......
【校招VIP】前端vue考点之生命周期和双向绑定
考点介绍: VUE是前端校招面试的重点,而生命周期和双向绑定又是基础考点之一,尤其在一二线公司,要求知道双向绑定的原理,以及相关代码实现。 一、考点题目 1、mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合? 解答:mvc和mvvm其实区别并不大。都是一种设计思想。主要就 ......
3-软硬件环境搭建
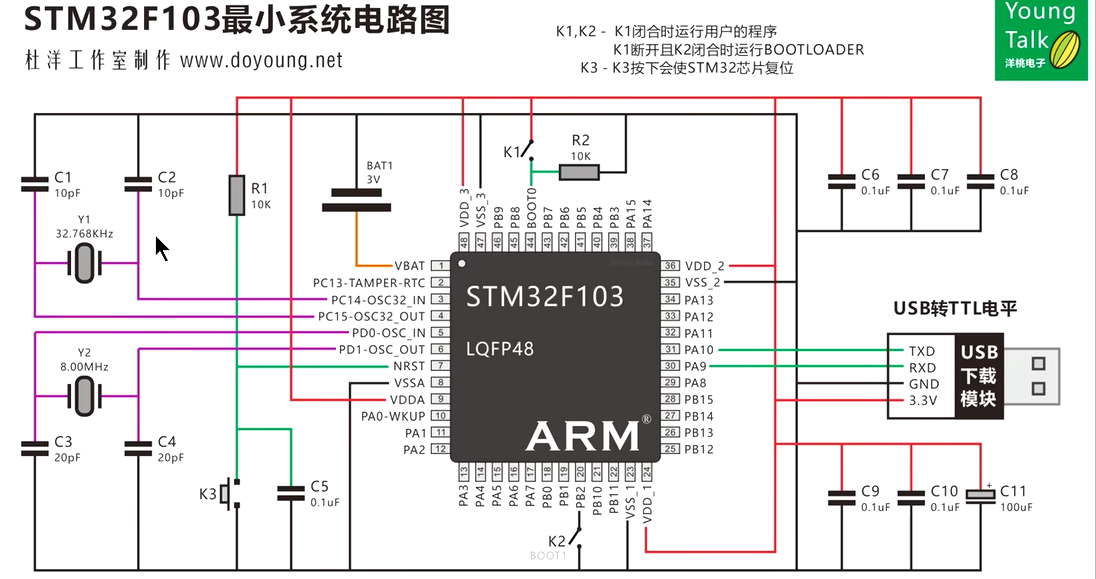
[toc] ### 一. 硬件环境 >1.单片机最小系统(单片机, 复位电路, 晶振电路)  ### 二. 软件环境 ......
分布式环境下的幂等控制
### 简介 接口的幂等性:相同的请求参数,多次请求结果一致。相同请求无论发起多少次,服务器只会处理一次,或者处理多次结果一样 ### 需要幂等的场景 查询接口 下单时防止重复请求 内部服务异常重试等等 ### 如何保证幂等 幂等首先是需要分辨出是否为重复请求。假如是简单的select查询,是天然的 ......
【技术积累】Vue.js中的CSS过渡【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......