全局 环境 项目vue
vue之排序后端排序功能的实现
实现了使用后端的排序,前端只负责向后端发送请求要数据就可以了。 整个代码的简单逻辑就是,后端定义好的接口,前端使用逻辑获取前端是想正序、逆序还是无排序,然后将排序拼接到url中,发送给后端就行了。 代码如下: ```html ``` ......
vue better-scroll的参数和方法
startX: 0 开始的X轴位置 startY: 0 开始的Y轴位置 scrollY: true 滚动方向为 Y 轴 scrollX: true 滚动方向为 X 轴 click: true 是否派发click事件,通常判断浏览器派发的click还是betterscroll派发的click,可以用e ......
vue面试题1
VUE1 1.那你能讲一讲MVVM吗? MVVM是 Model-View-ViewModel缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并自动将 ......
vue项目中嵌入软键盘(中文/英文)
键盘效果是这样,样式可以自己调整。gittee地址:https://gitee.com/houxianzhou/VirtualKeyboard.git步骤1 安装使用jQuery npm install jquery --save main.js中引入 import $ from 'jquery' ......
windows环境下redis集群
第一步:安装一个redis,要能正常跑起来(其实只是为了证明你会安安装而已) 第二步:几个节点就创建几个目录(要求最少3个master,如果想有一个从节点的话,那就最少6个节点),然后将redis 目录下的redis-server 及 redis.windows.conf copy到这些目录并修改配 ......
vue2第二章
1.组件封装 父传子 【使用最多的 主要用于封装 展示型 的组件】 子传父 【主要用于封装 有交互的组件, 一般是有事件绑定】 插槽 【主要是要插入内容】 1)卡片组件封装【展示型组件】 封装 <template> <div class="as-panel"> <div class="icon-wr ......
win10 搭建pyspark环境
1、环境配置教程:地址 2、测试代码示例 import os import findspark os.environ['JAVA_HOME'] = 'D:\Java\jdk1.8.0_311' # 这里的路径为java的bin目录所在路径 spark_home = "D:\spark-3.0.3-b ......
vue中引入echarts
1、先下载依赖包 npm install echarts -s //安装在目标项目中,如果想要全局安装就用-g 2、引入 2.1、全局引入 main.js中 import echarts from 'echarts' Vue.prototype.$echarts=echarts //也可以用: im ......
vue3第一章
官方文档( 中文版 ):https://vue3js.cn/docs/zh/ 视频:https://www.qiuzhi99.com/movies/vue3/1330.html 语法对比:https://www.jianshu.com/p/4e7ba9e93402 与2.x区别对比 1. vue2和 ......
vue2第三章
1.内置组件component 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 vue内置组件 <template> <component :is="viewName" @updateView="updateView" > </component> </template> <s ......
vue2第一章
1.安装两个vscode插件 vetur --让.vue文件高亮和有语法提示 Vue VsCode snippets -- 快捷写代码 2.vue组件 一个.vue文件就是一个组件,称为单文件组件 <template> <div> // 这里写 HTML 注意:template只能有一个根节点 </ ......
NVIDIA Jetson 项目:机器人足球比赛
足球被认为是世界上最受欢迎的运动之一。而且有充分的理由:动作通常很激烈,游戏结合了玩家的身体素质和技能,观看起来可能会令人兴奋。因此,有人正在努力教机器人游戏的细节也就不足为奇了,包括如何收集球、排位射门、传球和进球。 ......
Vue初识
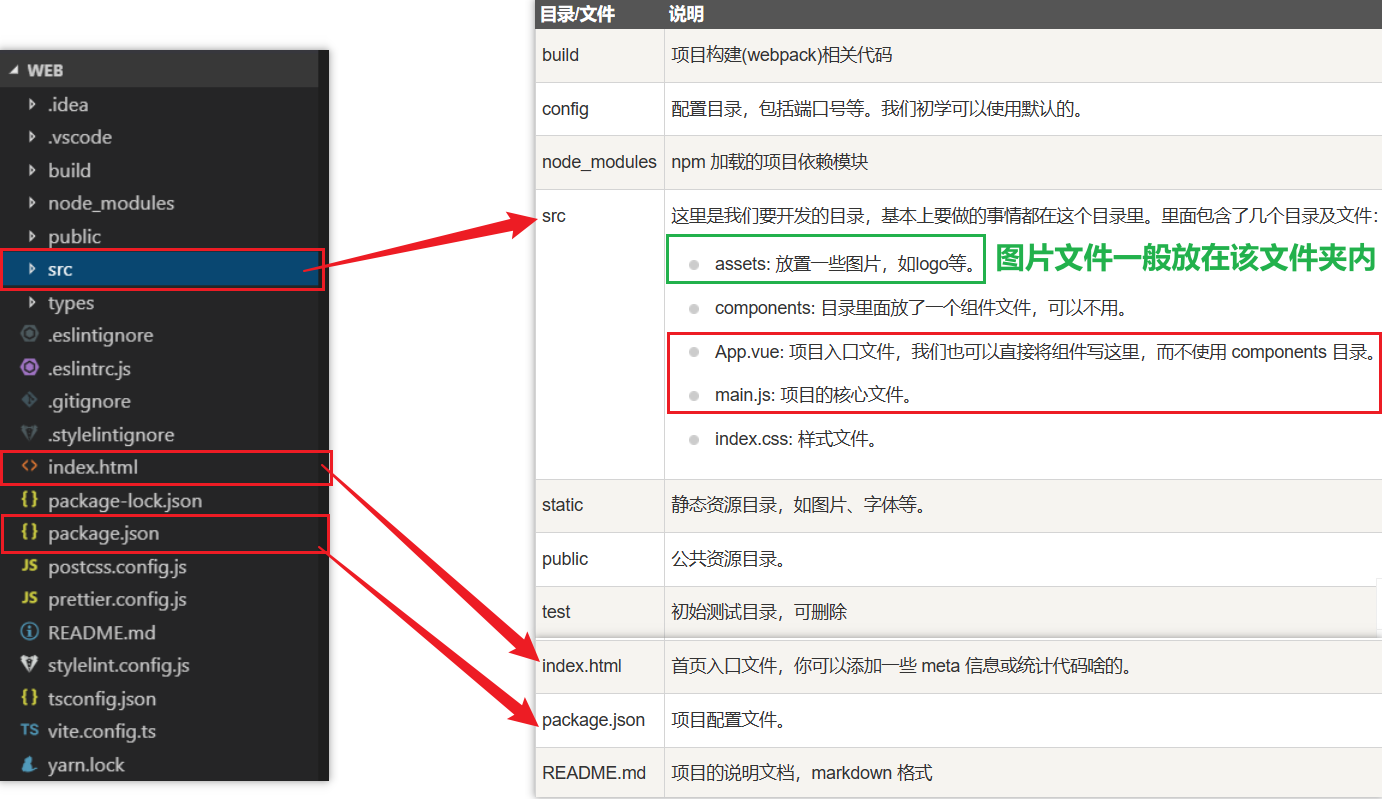
##### 一、Vue目录结构  ###### 1.vue组件 在Vue中,一个组件通常 ......
前端vue、js、html、svg文件
**HTML文件** HTML文件用于定义网页的结构和内容。HTML文件包含HTML标记,用于创建网页的各个元素,如标题、段落、链接、图像等。HTML文件被浏览器解析和渲染,将其转换为可见网页。 ```html /*声明:用于指定 HTML 文档的版本类型*/ /*HTML 文档的根元素,包含了整个 ......
Vue 加载远程组件的解决方案
## 背景 最近的项目有一个加载远程组件的需求。基于此我对 Vue 加载远程组件的方案进行了研究,并且整理了两个可行的解决方案。 ## HTML 文件 + umd 组件 这个方案是最简单、最容易实现的。组件以 umd 的格式进行打包,然后在 HTML 文件中直接使用。 ```html ``` 但是这 ......
一个 git 仓库下拥有多个项目的 git hooks 配置方案
## 前言 通常情况下,一个 git 仓库就是一个项目,只需要配置一套 git hooks 脚本就可以执行各种校验任务。对于 monorepo 项目也是如此,monorepo 项目下的多个 packages 之间,它们是有关联的,可以互相引用,所以当成一个项目也没问题。 但是也有一种情况,一个 gi ......
pipenv 虚拟环境创建
虚拟环境使用场景: 当你从git拉取别人项目,或者自己创建额外项目的时候,希望python环境的各种依赖包相互独立,不受影响,因此需要创建虚拟环境来管理项目 pipenv安装: Pip install pipenv 安装的时候 最好使用python高版本,比如py3.9.8 创建步骤: 1.进入工程 ......
Windows下编译项目 ckcore ckfilesystem
该项目是用来生成iso镜像文件的,类似于UltraISO,好处就是开源滴, 我为什么要跟它们打交道,说来也简单:我们一开始用UltraISO给我们的操作系统发行版制作启动光盘,但是发现这样做好的光盘头部总是不能被我们的biso(UEFI BISO)识别,但是因为系统的启动过程是把若干文件镜像加载到内 ......
vue el-form 多种校验
rules:Object.freeze({ name1: [{ required: true, message: '请输入发放计划编码', trigger: 'blur' },{ pattern: /^(?!\s+).*(?<!\s)$/, message: '首尾不能为空格', trigger: ......
vue项目在360浏览器兼容模式下SCRIPT1002: 语法错误以及“fetch”未定义问题解决
使用360浏览器的兼容模式,vue项目页面空白,打开控制台,发现如下报错:SCRIPT1002: 语法错误 解决方法如下: 1、安装依赖 npm install --save core-js regenerator-runtime 2、在main.js引入 import 'core-js/stabl ......
VUE后台管理系统(三)
### SKU管理模块 开发 - 先完成`静态组件` ``` ### Sku.index.vue ,sizes,total"> ``` - 配置请求并存储后端返回的数据 ``` ### product.sku.js ...... export const reqSkuList = (page,lim ......
jeecgboot-vue3 查询区 label 文字居左实现
>以系统管理中的系统角色界面为例 > ## 操作步骤 #### 1. 通过路由或者工具找到当前代码所在的文 ......
bios在dos环境下升级的另类办法(ventory+freedos)
1. 首先下freedos,使用下到的iso (FD13LIVE.iso) 2. 将Bios升级文件(夹)注入到iso中(比如用ultraiso),并将iso复制到ventoy盘 3. 以**legacy**模式启动ventory,选择iso(不能用uefi) 4. 启动freedos,注入的文件和 ......
户外专家 REI EDI 项目案例
REI 是一家专业户外和运动产品品牌,成立于1938年,总部位于西雅图。REI的网站同时在线陈列超过40000种商品。涉及的产品类别从登山、露营、健身、徒步旅行、骑自行车、划船运动、到滑雪和旅游。REI的供应商来自世界各地,包括美国本土和国际市场。时下REI网站上除了出售自有品牌产品以外,还出售其他 ......
如何统计项目的代码量
申请软著时候要求我们填写代码量,那么可以采用如下方法: 在项目中右击Git Bash Here,利用git命令: find ./src "(" -name "*.html" -or -name "*.vue" -or -name "*.js" -or -name "*.ts" -or -name " ......
ubuntu虚拟机git环境配置
1 ssh-keygen -t rsa -C ‘git注册的邮箱’ //记得改成自己的注册git的邮箱 2 把公钥黏贴到http://git.software.team/profile/keys页面中的大框中 3 本地配置全局用户名和用户Email git config --global user. ......
Vue 框架下提升加载速度的一些实战经验分享
现在前端的框架有很多,甚至两只手已经数不过来,当然也完全没必要全部都学,还是应该深入的学习一两个被广泛使用的就好。其实我和大部分同学的想法一致,认为最值得我们深究的还是主流的 Vue 和 React。我们通过深入的学习了解这些框架的思维,也让自己使用这些框架能够更加得心应手。 ......
vue 拖动元素传参
这里演示拖动左侧列表中单元格到右侧内容区 <div class="tree_root"> <div class="level_root""> <div :draggable="draggable" @dragstart="treeItemDragstart($event, levelItem)" c ......
【校招VIP】前端校招考点之vue底层特性
考点介绍: 大家在面试途中遇到的相对多的问题,也是难点的问题一般都有vue底层原理。对于只会用但是不懂的小白来说真是太痛苦了,仅仅能说出来 一些 数据劫持,双向数据绑定,虚拟dom树的名词来说远远不够。 一、考点题目 1、Vue实现数据双向绑定的原理是什么? 解答:Vue实现数据双向绑定的原理:Ob ......