全局 环境 项目vue
vue引入外部字体
## 1. 下载字体包  ## 2. 将字体包放在资源目录`src/assets/font`下 ![ima ......
vue3 组合式 api 单文件组件写法
本篇博文将深入介绍 Vue3 组合式 API 和单文件组件的写法。我们将从安装和配置 Vue3 开始,然后逐步详细展示如何创建一个简单的单文件组件。除此之外,我们还将讨论使用组合式 API 的常见模式和技巧,例如响应式状态管理、替代生命周期钩子函数的方法、自定义组合式 API、数据的响应式处理和侦听... ......
在linux环境下 调试Cmake工程 -单文件演示
本文将以c语言工程演示整个配置过程,使用vscode远程连接服务器编译文件,服务器环境为centos 7.9 1、演示文件目录 本文用于演示的CMake工程目录如下: |-- C_MAKE_TEST |-- build |-- test.c |-- CMakeLists.txt build用于存放c ......
Qt for ARM_Linux环境搭建-Qt5.7+iTop4412嵌入式平台移植
原文:https://blog.csdn.net/hechao3225/article/details/52981148 经过为期3天的编译、移植,终于将Qt5.7成功移植到iTop4412开发板,板载exynos4412处理器,基于ARM Cortex-A9内核。因此,本篇教程以iTop4412示 ......
12 个不可错过的 Vue UI 组件库,请查收!
Vue.js 是一个渐进式 javascript 框架,用于构建 UIS(用户界面)和 SPA(单页应用程序)。UI 组件库的出现提高了我们的开发效率,增强了应用的整体外观、感觉、交互性和可访问性,下面就来看看有哪些适用于 Vue 的 UI 组件库。 1. Element UI Element UI ......
Vue3 常用组件库推荐
Vue 作为一款深受广大群众喜欢的前端框架,拥有众多优秀的开源 UI 组件库,这里整理了一下供大家参考。 这几套框架主要用于后台管理系统和移动端的制作,方便开发者快速开发。 一、PC 端 UI 库 1.1 Element Plus官网地址:https://element-plus.org/zh-CN ......
SpringBoot项目统一处理返回值和异常
[toc] ## 简介 当使用SpringBoot开发Web项目的API时,为了与前端更好地通信,通常会约定好接口的响应格式。例如,以下是一个JSON格式的响应,通过返回码和返回信息告知前端具体的操作结果或错误信息。如果操作成功,前端可以通过"data"字段获取响应内容。 ```json { "co ......
周二 vue
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} ......
项目概况与技术方案
# 项目概况与技术方案 ## 概述 该项目是一个针对用户行为日志分析的T+1离线数仓项目;通过构建数仓分析,了解用户的活跃情况、交互情况、流量概况等信息。数仓通过云服务器集群进行部署,开发后端程序提供服务接口。参考《大数据之路:阿里巴巴大数据实践》,该数仓构建了ODS层、DWD层、DWS层、AD ......
2023.3 Idea配置Tomcat环境
# tomcat配置 ## 下载tomcat 先到[官网](https://tomcat.apache.org/download-10.cgi)(👈按住Ctrl再左键点击直接打开官网)下载`64位`的tomcat,网速慢就用魔法下 ; if (!noAny) { MessageBox.Show(" ......
sql使用正则表达式 maxcomputer环境
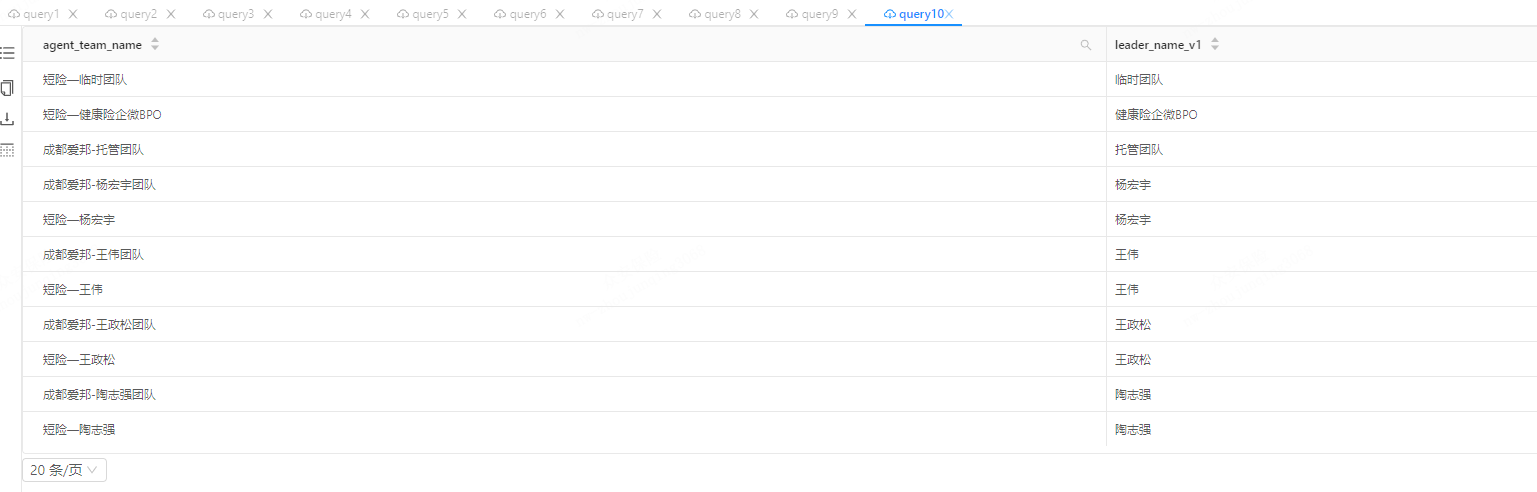
处理前的团队名称如下:  处理代码如下: ``` select distinct agent_team_name ......
前端vue使用blob下载流文件
请求后端接口,发现返回的是这么一堆东西 代码: axios: export function exportEcoCarAppoint(params) { return Http({ url: '/api/jsis/ecoCarAppoint/exportEcoCarAppoint' , method ......
vue-treeselect 校验失败添加红框
# 需求 [vue-treeselect 校验及清除校验](https://www.cnblogs.com/shayloyuki/p/17550258.html "vue-treeselect 校验及清除校验") 这篇介绍了用 `@input` 在校验失败时显示校验信息。但还需要同时显示红色边框。如 ......
VUE postMessage 跨域发消息
父页面 子页面接收消息 https://blog.csdn.net/huangpb123/article/details/83692019 ......
VUE实现大文件上传
1 背景 用户本地有一份txt或者csv文件,无论是从业务数据库导出、还是其他途径获取,当需要使用蚂蚁的大数据分析工具进行数据加工、挖掘和共创应用的时候,首先要将本地文件上传至ODPS,普通的小文件通过浏览器上传至服务器,做一层中转便可以实现,但当这份文件非常大到了10GB级别,我们就需要思考另 ......
Jira 项目管理工具
# Jira 仅用于学习,商业化推荐购买正版 [toc] ## Jira平台应用市场  错误
在core项目下通过Dapper对mysql执行批量操作一直报异常 报PushService=>UpdateKeyWordProductCountTask=>错误信息:Fatal error encountered during command execution.;;;堆栈信息: at MySql ......
拿到开发板需要做的事情 -- 配置Python环境
1.查看系统时间 date -R 2.修改系统时间 windows上时间项目时间正常,Ubuntu16.04上时间错误 - 贾斯丁哔哔 - 博客园 (cnblogs.com) 3.安装pip3 sudo apt-get update sudo apt-get install python3-pip ......
Autodesk Navisworks Manage 2024 (建筑工程项目模拟和协作软件)中文永久使用
Autodesk Navisworks Manage 2024 是一款强大的协同项目管理软件,旨在帮助建筑、工程和施工行业的专业人士更高效地进行项目协调和冲突检测。下面将详细介绍 Navisworks Manage 2024 的功能和特点。 点击获取Autodesk Navisworks Manag ......
web项目运行执行过程
运行一个Javaweb项目,首先,将项目部署到服务器,由客户端发起请求,将请求发送到tomcat的监听端口。通过端口进入tomcat,再由tomcat将携带的请求信息移交给web项目。接下来,正式进入Javaweb项目,一开始,要解读web.xml配置文件,将依据文件的配置决定进入哪一个页面或者se ......
HD Supply EDI 项目测试流程
在此前的文章 HD Supply EDI 项目案例中,我们已经为大家介绍了 HD Supply EDI 项目案例,了解了 HD Supply 业务测试场景,本文将为大家介绍 EDI 项目测试流程。 HD Supply EDI 项目连接测试 在HD Supply EDI 项目中,CommerceHub ......
vue-router 配置
1. 安装 npm install vue-router --save vue2 会有版本兼容问题:npm install vue-router@3.5.2 2. 配置 在src文件夹下新建router文件夹,在router文件夹中新建index.js // 导入路由对象 import Router ......
在不利用vue实现循环数据输入到表格
如果您不使用Vue或其他前端框架,可以使用原生的JavaScript来实现将循环数据输入到表格中的操作。 首先,您需要一个包含要展示数据的数组。然后,使用JavaScript循环遍历数据数组,动态创建表格的行和单元格,并将数据填充到相应的单元格中。 下面是一个示例代码,展示了如何使用JavaScri ......