全局 环境 项目vue
vue自定义指令(防抖)
import Vue from 'vue' /** * 按钮防抖,300毫秒内只触发一次请求 * 区分了一下传参和不传参的情况 */ // 不传参数,用法:v-debounce="test_debounce" Vue.directive('debounce', { inserted: functio ......
CUDA 配置环境(二):Windows10+QT5.14+CUDA11.3+MSVC2017
准备安装QT,参考教程: 安装CUDA11.3 配置环境 与在VS2017中的配置不同,VS2017可以在选项卡中对CUDA的编译调试环境进行配置,而在QT中,这都需要在工程文件.pro中,通过代码来实现。下面介绍如何新建一个可运行CUDA代码的QT工程。 (1)新建一个QT Console App ......
CUDA 配置环境(三):nvcc fatal : Could not set up the environment for Microsoft Visual Studio using 已解决
解决在QT中编写CUDA程序出现nvcc fatal : Could not set up the environment for Microsoft Visual Studio using的问题问题详情 在QT编写CUDA代码,在已经配好.pro文件中的代码,并且CUDA安装没有问题,还可以在VS ......
Jekins创建新项目
一、新建任务: 1、输入项目名。 2、选择构建项目的类型。 3、ok。 二、配置。 1、添加描述。 2、选择丢弃旧版本。 策略为:日志轮换。保持构建天数和最大个数根据具体情况填写。本项目选择5天。 3、选择jdk版本。 4、选择源码管理工具。 本项目为svn管理。 添加svn地址,账号密码。 其他默 ......
CUDA 配置环境(一):Windowns10+VS2017+CUDA11.3
准备 安装好VS2017和CUDA11.3,这两个软件的安装都很简单,网上也有很多的教程,对于对应的系统环境变量的配置,一般安装成功后,都会自动添加好,只需要按照网上的教程检查一下即可,下面我会给出我个人感觉不错的安装教程。 VS2017安装 CUDA安装 CUDA自带例程(1)首先测试CUDA安装 ......
C# 使用另一个项目中的dll类库文件
1.在项目资源管理器中找到引用,找对对应类库路径。 2.复制该类库文件到另一个项目的Debug文件下。 3.同样,在项目资源管理器中找到引用,右击 添加引用 在本项目Debug目录下找到要添加的类库文件。 ......
达梦超出全局hash join空间的问题处理
1 应用连接达梦数据库报超出hash_join的错误 2 修改HJ_BUF_GLOBAL_SIZE参数 alter SYSTEM set ‘HJ_BUF_GLOBAL_SIZE’=30000; 3 查看最占hash jion 空间的sql,对sql进行优化 SELECT TOP 50 TYPE$ A ......
Yocto SDK 修改环境加载脚本中的编译选项flags
修改 `build/conf/local.conf`,增加或者覆盖如下变量 ``` DEBUG_BUILD = "0" DEBUG_FLAGS = "" FULL_OPTIMIZATION = "-O3 -pipe" ``` 这些变量原始定义于 `poky/meta/conf/bitbake.con ......
npm uninstall -g @vue/cli 命令卸载脚手架失败
解决方法如下: 1、执行:npm config ls -l 命令;在展示信息的userconfig键值中找到.npmrc 文件的路径;将.npmrc文件删除。查询结果如下: 2、执行:where vue 命令;删除查询出的两个文件。文件如下图: 3、执行 :vue -V 命令。发现vue命令已经不可 ......
ubuntu 22.04 深度学习环境配置(pytorch版本)
# part1 验证方法 ## 1 验证Anaconda conda -V ## 2 验证显卡驱动 nvidia-smi ## 3 验证cuda nvcc -V ## 4 验证pytorch、torchvision conda list | grep torch # part2 安装顺序 ## 1 ......
Qt 安装mqtt环境(这里默认以及有了Qt)
首先 QT的版本和mqtt包的版本要一致(我这里QT和mqtt的版本都是5.14.2) QT安装包(5.14.2)下载地址:Index of /archive/qt/5.14 mqtt包的一个连接(可以选择相应的版本) GitHub - qt/qtmqtt at 5.14.2 将mqtt包解压后,m ......
精简的Vue Elenent ui界面
仓库地址:https://gitee.com/JSTGitee/element-jst-admin 登录 首页 表格 前言 该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统开发。基于 Vue2,使用 vue-cli2 脚手架,引用 Element ui 组件库,方便开发快速简洁好看的 ......
Vue3中的defineProps方法
1.什么是defineProps defineProps是Vue3中的一种新的组件数据传递方式,可以用于在子组件中定义接收哪些父组件的props。当父组件的props发生变化时,子组件也会随之响应。 2.如何使用defineProps? 在子组件中可以使用defineProps声明该组件需要接收的p ......
【环境、社会和治理 (ESG) 】Sphera与上海道宁为您提供咨询、数据和软件的独特组合
Sphera提供SpheraCloud以及本地解决方案以满足客户在环境、健康、安全和可持续发展 (EHS&S)、运营风险管理和产品管理解决方案领域的需求 ......
C/C++开发者必备 如何获取系统环境变量的方法
获取系统环境变量在C/C++中是一项简单的任务。 下面展示了一个纯C语言实现的方法。 ```c #include <stdio.h> #include <stdlib.h> int main(void) { char* pathVar; pathVar = getenv("PATH"); print ......
CLion中构建最简单的QT环境
在安装好QT之后,在CLion中新建项目,可以看到QT相关的项目类型。 注意这里的Qt CMake前缀,这里需要填QT的CMake路径。但是这里不填也是可以的。在CMakeList中还有机会填。 Create项目之后,会有一票报错,没有关系先不管。首先在Setting中构建ToolChain。我这里 ......
ABP.NET创建项目(一)
# ABP.NET 创建项目 [相关文档1](https://www.cnblogs.com/xhznl/p/13197706.html)(下半部分) [相关文档2](https://aspnetboilerplate.com/Pages/Documents/EF-Core-MySql-Integr ......
软件项目管理文档(全部整合)
写在前面: 我花了一些时间整理了这些年从事软件行业以来的文档,将它们分类整理后,电脑瞬间变得更加简洁。我整理了数百份软件开发过程中的常用文档,包括项目计划、立项计划、需求分析、概要设计、详细设计、数据库设计、用户操作手册、测试计划、测试分析报告、开发进度报告、项目开发总结报告、软件维护手册、结项、验 ......
Windows10+VsCode+OpenCV开发环境搭建
一、概述 主要是想尝试一下VsCode+OpenCV开发。尝试了Visual Studio,感觉太重量级。所以最终选择了vscode,废话不多说开搞 二、开搞 1.下载安装一个VsCode 2.安装VsCode C++开发插件,安装如图下面4个插件就行 3.安装mingw64。 这里的安装版本需要注 ......
了解Sourceware项目
# sourceware是谁 Sourceware是一个免费软件托管项目,大多数项目是工具链和开发人员工具。Sourceware由志愿者维护。硬件和带宽由赞助商提供。被托管的项目是独立的。 Sourceware的目标是为自由软件项目提供一个无忧、友好的家。 Sourceware的赞助商主要由Red ......
如何在linux环境模拟开启一个监听的端口?
1、背景说明 问题是什么意思呢,就是如何在linux的环境,通过一个程序,模拟监听一个端口。 有什么用呢? 可以用来测试两个主机之间,哪些端口是通的,或者说,安全端口的范围 两个主机之前的防火墙的超时时间的设置 那么,有什么办法来实现呢? 使用nc命令,可以模拟在主机上开启一个监听的端口。 OK,下 ......
Flink源码解析(二)——Flink流计算应用执行环境解析
在Flink应用执行过程中会涉及到3个主要的执行环境变量,分别为StreamExecutionEnvironment、Environment、RuntimeContext。它们的作用层次、作用时机、作用范围各不相同。3种环境对象的关系如下图: 下面分别介绍3种环境对象的细节信息。 一、StreamE ......
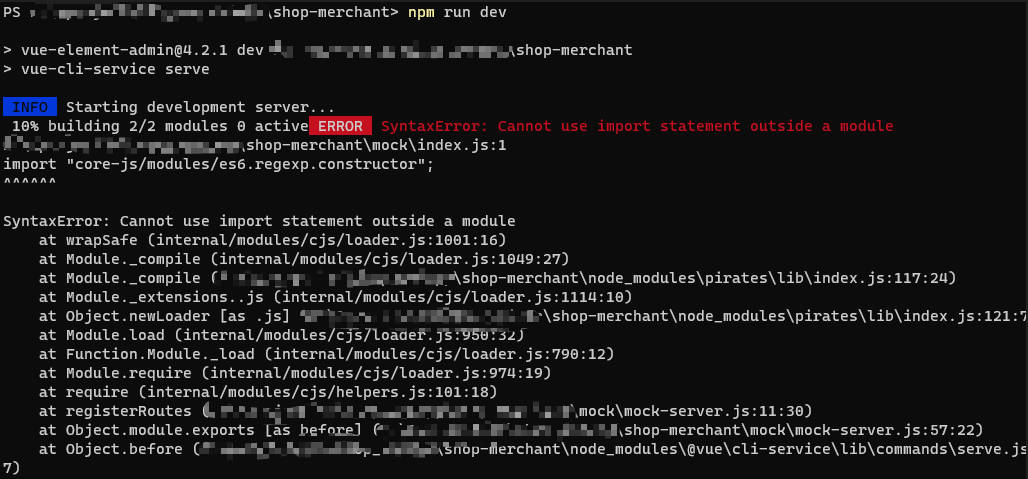
解决vue2+vue-cli中遇到的Must use import to load ES Module
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
linux环境部署node和nginx
__linux环境部署node和nginx__ (1)、安装nodejs wget https://nodejs.org/download/release/v12.14.1/node-v12.14.1-linux-arm64.tar.xz 解压包 xz -d node-v12.14.1-linux- ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
使用vue+openLayers开发离线地图以及离线点位的展示
1 .下载 引入到需要的组件中 npm install ol 2. 需要用到的api... (根据开发需求以及实际情况进行引入) import ol from "ol"; import "ol/ol.css"; import Map from "ol/Map"; import View from " ......
Vue 自定义组件
下面有一个例子。 ```html ``` ### 自定义事件 该组件定义了 select 事件和 clear 事件: ```javascript methods: { clear(){ // 使用 $emit 方法触发 clear 事件 this.$emit('clear', '') }, sele ......
企业级架构设计:迈向大型项目开发的高级阶段
企业级架构设计:迈向大型项目开发的高级阶段 摘要: 每个程序员、或者说每个工作者都应该有自己的职业规划,如果你不是富二代,不是官二代,也没有职业规划,希望你可以思考一下自己的将来。 每个程序员、或者说每个工作者都应该有自己的职业规划,如果你不是富二代,不是官二代,也没有职业规划,希望你可以思考一下自 ......
全局设置axios拦截器,请求增加username和token
在main.js的 new vue之前加入: axios.interceptors.request.use( config => { // 在发送请求前,获取新的 token var username = window.localStorage.getItem('username'); var au ......