全局 环境 项目vue
给首布局选择项目带出明细内容js控制
1.通过一个中间的jsp进行json查询传递 <%@ page import="java.util.Map" %> <%@ page import="java.util.ArrayList" %> <%@ page import="java.util.List" %> <%@ page import ......
Mac搭建Java开发环境最佳指南
一、前言 作为一名Java开发工程师,入门以及在公司的工作环境都是使用的Windows,有一家公司的办公电脑环境用的是ubuntu系统,还没有体验用Mac来开发是怎么样的感受呢。 个人电脑还是刚上大学买的windows神舟电脑,用来开发是跟不上来,只能含泪退休了。直到2021年八月份,换了新公司,自 ......
从零玩转系列之微信支付实战PC端项目构建+页面基础搭建 | 技术创作特训营第一期
# 一、前言 欢迎来到本期的博客!在这篇文章中,我们将带您深入了解前端开发领域中的一个热门话题: 如何使用 Vue 3 和 Vite 构建前端项目。随着现代 Web 应用程序的需求不断演进, 选择适当的工具和技术变得至关重要。Vue 3 作为一种流行的前端框架,以其出色的性能和灵活的特性赢得了众多开 ......
vue+el-tree 通过下拉框选中节点,定位到当前节点,并高亮
此处为下拉选择器: <el-select ref="searchSelect" v-model="filter" filterable remote size="mini" clearable placeholder="请输入关键词" :remote-method="remoteMethod" @i ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
软件开发项目文档清单(多套实际案例)
写在前面: 我花了一些时间整理了这些年从事软件行业以来的文档,将它们分类整理后,电脑瞬间变得更加简洁。我整理了数百份软件开发过程中的常用文档,包括项目计划、立项计划、需求分析、概要设计、详细设计、数据库设计、用户操作手册、测试计划、测试分析报告、开发进度报告、项目开发总结报告、软件维护手册、结项、验 ......
AVR汇编(一):搭建交叉编译环境
AVR是Atmel推出的一个8位的RISC微控制器内核,哈佛架构,具备1MIPS/MHz的高速运行处理能力。本文将介绍在Linux系统下搭建AVR交叉编译环境,以及仿真AVR程序的方法,还会提到一些常用的GDB调试命令。 ......
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。 原文链接:https://www.yzktw.com.cn ......
生产环境 e.printStackTrace 导致的 控制台阻塞,导致的请求一致pending无返回
首先该服务是使用java 调用控制台脚本启动的jar包 同时java调用 服务的控制部分也理所应当的 Process process = null; try { process = Runtime.getRuntime().exec(cmd, null, null); process.getOutp ......
kubeadm 更新ca、front-proxy-ca 根证书到100年(基于现有的K8S环境)
背景:在现有K8S环境中默认情况下编译新kubeadm 只能更新组件证书的时间,至于ca,front-proxy-ca 集群根证书是无法更新的 #更新集群ca、front-proxy-ca 根证书 1、备份master节点的ca、front-proxy-ca 根证书 cp -a /etc/kuber ......
openEuler 安装图形桌面环境Gnome或DDE或UKUI
openeuler开源项目目前没有专门的桌面,但可以安装深度dde或者优麒麟ukui 1. 安装优麒麟桌面 sudo dnf makecache sudo dnf install ukui sudo systemctl set-default graphical.target 2. 安装深度桌面 s ......
项目管理
如何优雅做好项目管理? https://developer.aliyun.com/article/1299649#slide-11 在阿里,我如何做好技术项目管理? https://zhuanlan.zhihu.com/p/75283022 在阿里,新人如何快速上手项目管理? https://www ......
yygh-admin项目搭建
> 尚医通项目:后台管理系统前端项目搭建 ## 一、安装node.js ### 1、下载 > 在 [https://nodejs.org/en/download](https://nodejs.org/en/download) 下载安装文件 , uni-app
1. 装包 npm i unplugin-auto-import --save-dev 2. 在项目的 vue.config.js 中引入并使用 import { defineConfig } from 'vite' import uni from '@dcloudio/vite-plugin-un ......
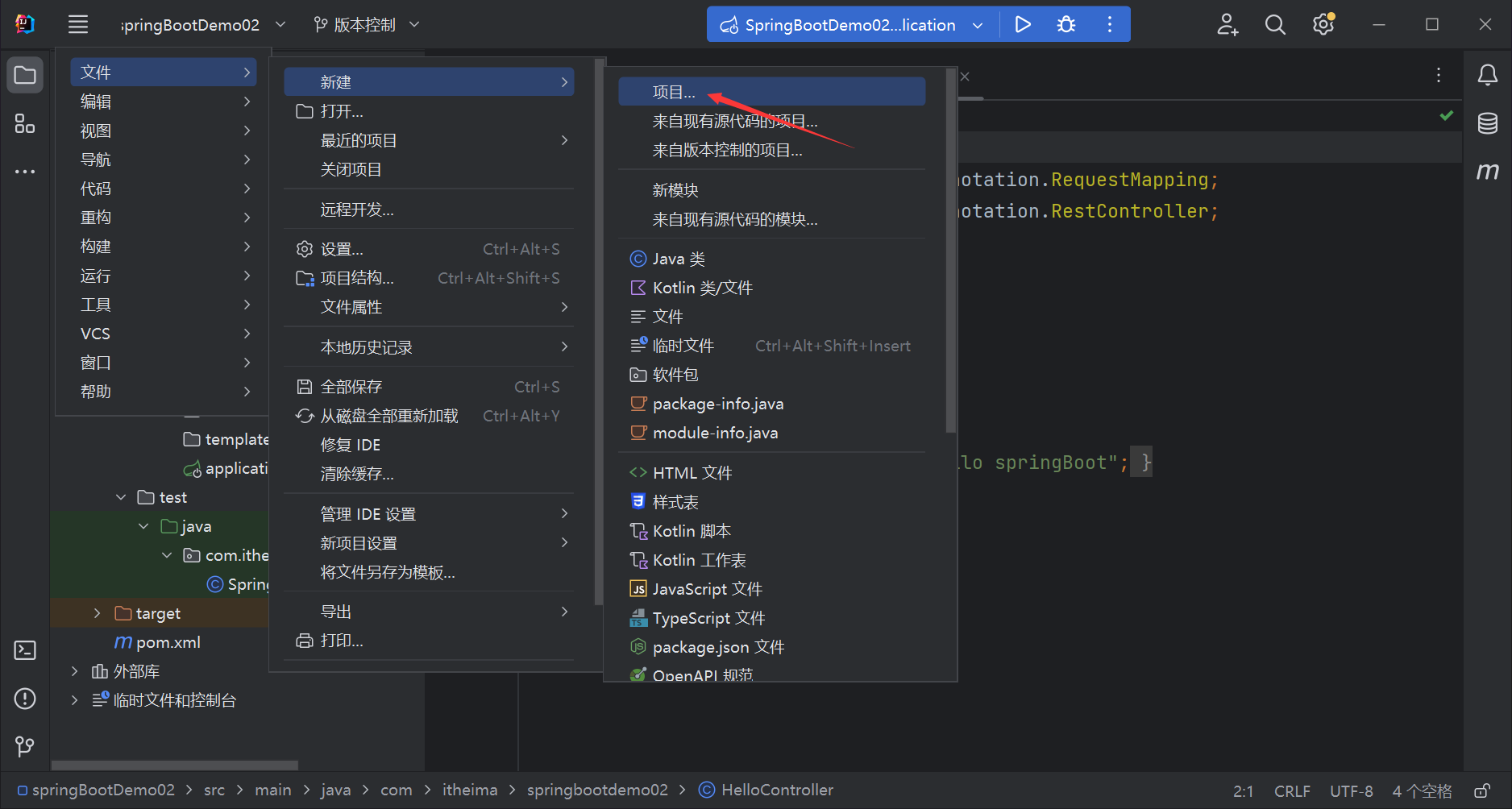
一、SpringBoot项目快速搭建
 { log.in ......
vue-element-admin的安装以及安装报错处理
一、vue-element-admin git地址 https://github.com/PanJiaChen/vue-element-admin 二、分支 master:主分支,(纯英文) il8n:中英文切换分支 三、npm install 安装报错原因: tui-editor 已更新,故造成错 ......
Vue3+ElementPlus,Module parse failed: Unexpected token (3:27)
一、环境 vue3,ElementPlus,@vue/cli 5.0.8,npm 9.6.7。 我在复制element plus官网的一些代码到vue3框架里测试时出现的问题。 二、不报错方法 图片位置删除lang=“ts”就不报错了 ......
Vue3+ElementPlus,Cannot read properties of null (reading 'isCE')
一、环境 vue3,ElementPlus,@vue/cli 5.0.8,npm 9.6.7。 二、报错内容 在vue3框架,views文件夹下的AboutView.vue文件里,执行<el-button>Default</el-button>语句就会报错如下: Uncaught runtime e ......
【OpenSSL】Visual Studio 2019配置OpenSSL 3.0开发环境
OpenSSL从1.0.2版本升级为3.0.3版本后,需要对代码进行重构。如果不可用的代码太多,需要重新开一个项目、重新配置开发环境。 【第一步】登录[http://slproweb.com/](http://slproweb.com/products/Win32OpenSSL.html),下载Wi ......
java环境变量配置详细说明
1. 什么是环境变量环境变量(environment variables)一般是指在操作系统中用来指定操作系统运行环境的一些参数,如:临时文件夹位置和系统文件夹位置等。环境变量是在操作系统中一个具有特定名字的对象,它包含了一个或者多个应用程序所将使用到的信息。例如Windows和DOS操作系统中的p ......
项目的本地构建效率?
如何提升项目的本地构建效率? 前言 最近写H5的项目比较多,该项目从年龄上看着还算比较年轻😂,整个架构应该是直接使用vue-cli基于vue2生成的,那底层打包工具自然也就是webpack,我们知道webpack有个通病,那就是随着项目的不断增大每次构建的时间也会随之越来越长。比如我们这个项目的单 ......
二十四、QT配置Android环境生成APK文件
1.环境介绍 QT5.12.7+JDK1.8.0_231+NDK19.2.5345600+SDK26.1.1 2.android-studio(3.6 RC3/3.6.3)安装SDK和NDK 由于QT和JDK、NDK、SDK版本需要严格对应,网上的SDK版本找不到所以使用android-studio ......
Redmine_项目管理工具_添加移动端问题列表界面优化_CSS_纵向排版_Horizontal_Mobile_redmine_erb_Ruby on rails
核心代码来自于 https://github.com/acosonic/mobile_issue_table 感谢原作者acosonic,但是源代码已经不能正常运行在Redmine5,无法安装且修改后安装主页小组件不能生效,因此使用其他解法 ## 为需要改变的列表位置添加 `/app/views/i ......