全局 环境 项目vue
vue--day61---todolist的MyItem.vue 或者Mylist.vue 实现动画
1. MyItem.vue <template> <transition name="todo" appear> <li> <label> <input type="checkbox" :checked="todo.done" @click="handlerCheck(todo.id)"/> <sp ......
vue3时间转换插件-Moment.js的使用
vue3时间转换插件-Moment.js的使用 一.组件官网moment.js时间转换插件http://momentjs.cn/Moment Timezone 时区处理类库http://momentjs.cn/timezone/二.vue项目中使用我这里使用的是vue3的写法 npm install ......
abp-vnext-pro 实战(六,vue 前端状态pinia)
在login的时候把所有写入全局store, console.log(' 从数据库获取字典 '); const appStore = useAppStore(); const dataDictionaryServiceProxy = new DataDictionaryServiceProxy(); ......
vue--day59---集成第三方动画
1. 加载 第三方动画 npm install aninate.css 2. App.vue <template> <div> <button @click="isShow=!isShow"> 显示/隐藏 </button> <transition-group appear name="animat ......
vue--day58---多个元素过度
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
vue--day57---过度效果实现动画
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
Vue(十三):条件渲染
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>条件渲染</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <!-- 条件渲染 ......
Vue接入谷歌广告(Google Adsense)
### 1.注册账户 首先你要拥有一个google账号,[点击注册谷歌账号](https://support.google.com/accounts/answer/27441?hl=zh-Hans),点击个人账号根据提示一步一步来即可注册成功。(当然你需要魔法才可以正常访问谷歌服务) ### 2.补 ......
Template String Converter 无法作用在 vue、html 解决方案
在 vscode 插件安装地址中找到该插件,默认位置:C:\Users\你的用户名\.vscode\extensions\meganrogge.template-string-converter-0.6.1 该目录下有一个 package.json 文件,打开该文件,编辑里面的 activation ......
Ant Design Pro项目启动报can not resolve dependence:’…/node_modules/@umijs/renderer-react‘
### 前情 公司有经常需要做一些后台管理页面,我们选择了Ant Design Pro,它是基于 Ant Design 和 umi 封装的一整套企业级中后台前端/设计解决方案。 ### 坑位 今天启动项目报如下图 显示false——NVIDIA显卡驱动版本过低导致pytorch无法使用cuda
在使用这个HPC平台的时候发现了这么一个问题,那就是编译好的pytorch-cuda和anaconda官方安装的pytorch-cuda均不能调用cuda计算,这个现象十分的诡异,经过长时间的调查发现了问题所在——NVIDIA驱动版本过低。 给出该HPC的显卡驱动版本: ......
零基础尝试搭建docker和nacos环境
一、安装docker 参考 https://blog.csdn.net/m0_59196543/article/details/124749175 这篇文章,感谢大佬分享 1、检查是否安装过docker,如果有,则卸载 yum remove docker \ docker-client \ dock ......
vue3 + h5 构建流程
# 目录 - [目录](#目录) - [初始化项目架构](#初始化项目架构) - [技术栈](#技术栈) - [工具类](#工具类) - [环境](#环境) - [搭建流程](#搭建流程) - [初始化项目](#初始化项目) - [初始化git](#初始化git) - [运行项目](#运行项目) - ......
修改项目中Git远程仓库地址
1.CLONE远程仓库 在更换远程仓库之前,需要先下载原有的仓库。可以将远程仓库通过git clone命令克隆一份到本地,作为备份。 git clone <旧仓库地址> <本地目录 2.添加新远程仓库 在备份旧仓库后,需要将新仓库添加到本地仓库中。使用git remote命令添加新仓库。 git r ......
Docker(.Net6) 环境下使用 Haukcode.WkHtmlToPdfDotNet
背景: 项目使用的是 .Net 6 + Docker,需要将数据生成 PDF 保存到 第三方文件存储服务器上。 引用 NuGet: Haukcode.WkHtmlToPdfDotNet 官方地址: https://github.com/HakanL/WkHtmlToPdf-DotNet 由于官方只有 ......
【Windows】Windows10系统下Hadoop和Hive环境搭建
环境准备 软件 版本 备注 Windows 10 操作系统 JDK 8 暂时不要选用大于等于JDK9的版本,因为启动虚拟机会发生未知异常 MySQL 8.x 用于管理Hive的元数据 Apache Hadoop 3.3.1 - Apache Hive 3.1.2 - Apache Hive src ......
vue3 基于antd3.2.20封装表格(插槽)
```html ``` ```javascript // 表格中核心的js import { ref, onMounted, useSlots } from 'vue' const slots = useSlots() // 自动获取父组件传递过来的插槽 // 获取父组件过来的插槽数量,便于循环 c ......
vue配置生产环境和开发环境
配置原理:采用node.js顶层对象中的process.env 1、安装依赖 2、创建配置文件 3、 # 页面标题VUE_APP_TITLE = "管理系统" # 生产环境配置ENV = 'production' # 西知后台管理系统/生产环境VUE_APP_BASE_API = 'http://1 ......
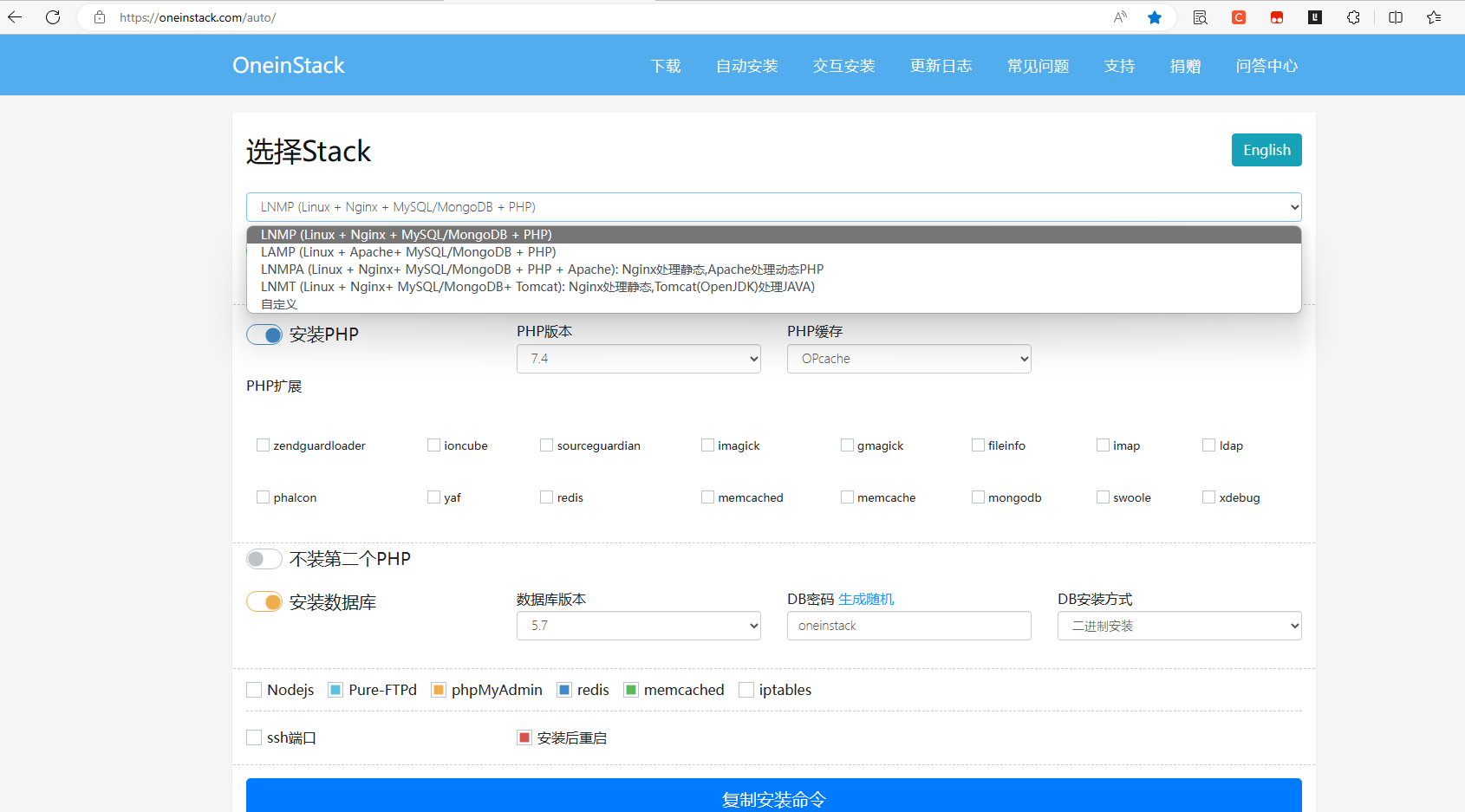
记录部署lnmp环境的部署网站,自动生成脚本
网站:https://oneinstack.com/auto/  可以选择版本,扩展的插件,很方便,适合快速部署ln ......
ubuntu配置http环境 php7.4
#安装openssh-server apt-get update apt-get install openssh-server # 安装vim apt-get install vim #修改 sshd_config 允许root登录 vim /etc/ssh/sshd_config PermitRo ......
vue问题:不存在div或者多个div
<el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio>报错: Errors compiling template: Component template ......
Java全局异常处理解决方案
背景: 在项目开发中,习惯去设计一些自定义的异常类来处理各层的异常。比如: DAO层会有对应的DAOException.java Service层有对应的ServiceException.java Controller层有对应的ControllerException.java 当程序遇到不可忽视的错 ......
vue实现文件夹的上传和下载
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
C#/.NET/.NET Core优秀项目和框架每周精选
思维导航 前言 项目地址 项目分类(善用Ctrl+F) 项目列表 加入DotNetGuide技术交流群 前言 注意:排名不分先后,都是十分优秀的开源项目和框架,每周定期更新分享(欢迎关注公众号:追逐时光者,第一时间获取每周精选分享资讯🔔)。 每周精选优秀的C#/.NET/.NET Core项目和框 ......
在eclipse中使用Tomcat启动项目乱码
修改tomcat的配置文件 1)修改Tomcat的server.xml配置(config目录下) 先找到第一处添加URIEncoding=“UTF-8” <Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redi ......
vue-pdf 在vue中展示pdf
老规矩先看效果图: 这玩意的坑是相当的多,如果只是单纯的网页浏览,真心建议直接使用 <iframe> 来进行嵌入pdf吧,省心也省事 我这边的web页面是需要放到客户端里面的,然后由于某些原因吧,不支持显示iframe嵌入的pdf网页,只能使用vue-pdf来进行实现了 下面就说一下实现步骤吧,我尽 ......
安装好了Java、Neo4j社区版3.5.5,和二者的环境变量后,如何浏览器登录Neo4j
前提:安装好了Java、Neo4j社区版3.5.5,和二者的环境变量后。 Win + R -> cmd 进入 输入neo4j.bat console回车 正常情况下是这样: 不正常情况下是这样: 解决办法:输入下图的两句 但是记住:neo4j start一次就要neo4j stop一次,不然会给如下 ......
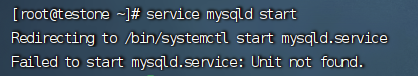
Linux系统下安装MYSQL环境
# 1、首先查看是否安装mysql  显示并未安装mysql环境 # 2、正式开始进行安装 ## 1、下载mysql ......
typeScript学习-定义、环境搭建
typeScript学习 定义: 融合了后端面向对象思想的超级版的 javaScript 语言。 环境搭建: // 创建一个 package.json 文件 // -y/--yes 完全跳过问卷 npn init -y // typescript 全局安装 // 创建一个 tsconfig.json ......