全局 环境 项目vue
前端项目开发
前端项目开发流程通常包括以下几个步骤: 1. 需求分析和规划:与项目团队一起明确项目的需求和目标,确定项目的功能和设计要求。 2. UI/UX设计:根据需求分析和规划的结果,进行用户界面和用户体验设计。这包括设计页面布局、色彩搭配、图标等。 3. 前端开发:根据UI/UX设计,使用HTML、CSS和 ......
VUE防止多次点击,重复请求
1.添加自定义文件 preventReClick.js import Vue from 'vue' const preventReClick = Vue.directive('preventReClick', { inserted: function (el, binding) { el.addEv ......
vue-step2
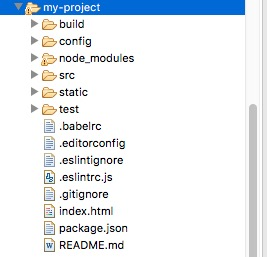
# 目录结构  # 目录解析 - build : 项目构建(webpack) 相关代码 - config: 配置目 ......
lsass.exe(本地安全局子系统服务)是Windows操作系统中的一个关键系统进程。它主要负责管理用户认证、安全策略和安全性功能
lsass.exe(本地安全局子系统服务)是Windows操作系统中的一个关键系统进程。它主要负责管理用户认证、安全策略和安全性功能。 具体来说,lsass.exe 提供以下功能和任务: **用户认证**:lsass.exe 负责处理用户登录过程中的认证请求。它验证用户提供的凭据(如用户名和密码)是 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
没人愿意做,却很暴利的项目
1.小A的赚钱方式很简单 她是做什么的,是卖奶茶配方的。 配方从哪里来? 某多上来的买来各种各样的配方后 打印成册,然后把部分内容发到自己的自媒体账号上去。 简介上留下自己的卖点,粉丝咨询就引到私域,卖完整的配方。 这样枯燥的生活持续了大半年,小A卖了2000+ 份资料。 在此之前,她只是一个月工资 ......
uniapp项目嵌入微信公众号,授权登录
1.创建公众号 2.配置公众号信息 =>公众号设置 =>账号详情 =>功能设置 =>配置业务、js接口安全、网页授权域名 =>人员设置:绑定开发者微信号 3.基本配置 =>appid,appsecret,配置白名单(服务器ip地址) 4.web开发者工具菜单:绑定开发者微信号 5.自定义菜单:菜单内 ......
记录一个在写项目中遇到的Maven依赖无法导入的问题
# 记录一个在写项目中遇到的Maven依赖无法导入的问题 项目是一个父项目做依赖管理,三个子项目,今天遇到一个问题: 子项目中导入的依赖,怎么都导入不进去,maven仓库中已经有了,idea提示也没有问题,如图: 这里才算是基本完善。 本文分享自华为云社区《强化学习从基础到进阶-案例与实践[4.1]:深度Q网络-DQN项目实战CartP ......
vue项目在IE内核下打开显示白屏(亲测可用!!!)
一.安装babel-polyfill库 npm install --save babel-polyfill 如图 二.在main.js中引入(放在最上面,一定要在第一行) import 'babel-polyfill' 三.在vue.config.js中加入 transpileDependencie ......
vue中微信身份识别(openid)
最近做一个投票功能,为了防止用户恶意刷票,必须鉴别用户身份,对每个人投票次数限制。但投票是开放的,任何人都可以投,并非仅平台注册用户,因此只能使用用户最广泛的微信来识别用户,通过获取微信openid来判定用户是否已经投过票。 在vue中,需要添加一个静态html(weixinOAuth.html)来 ......
前后端分离,前端和后端是并行开发吗?还是前端先开发?后端在开发时能不能先看到项目前端的页面?
前后端分离并不只是开发模式,而是web应用的一种架构模式。 在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试; 在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。 并行开发: 1. 开发前,前后端定义接口规范 2. 定义好接口后,后端 ......
Vue组件封装
①建立组件的模板,先把架子搭起来,写写样式,考虑好组件的基本逻辑 ②准备好组件的数据输入。即分析好逻辑,定好props里的数据、类型 ③准备好组件的数据输出。即根据组件逻辑,做好要暴露出来的方法 ④封装完毕了,直接调用即可 ......
提升项目水平的5个React库
长话短说 在本文中,我们将介绍 5 个库,它们可以解决 React 开发中一些最常见的痛点(例如数据获取、样式、可访问性和状态管理),从而对您的 React 开发体验产生积极影响。 (更|多优质内|容:java567 点 c0m) 介绍 掌握 React 的基础知识很重要。事实上,无需大量额外的库, ......
前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容
#### 前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13183 #### 效果图如下: 的开发环境
Java 环境配置 前往 Adoptium 下载他们预编译的 JDK 17(最新的 LTS 版本)的安装器,安装好之后,命令行执行 java -version,输出如下: openjdk version "17.0.7" 2023-04-18 OpenJDK Runtime Environment ......
create-react-app 除了NODE_ENV如何区分环境变量
比如webpack打包的时候,可能要打包到测试环境或者生产环境,但是这时候NODE_ENV的值都是production ,这个时候如何区分呢。答案是: cross-env和webpack.DefinePlugin 1. 定义环境变量到编译环境: 测试环境: cross-env NODE_STAGE= ......
全局异常处理:优化 Flask 应用程序的可靠性与用户体验
Flask 是一个流行的 Python Web 框架,它提供了简单而灵活的方式来构建 Web 应用程序。然而,即使是最出色的开发人员也难以完全避免错误和异常的发生。用户可能会提交无效的数据,服务器可能会发生内部错误,或者应用程序可能会遇到不可预料的问题。在这些情况下,良好的错误处理机制对于保护应用程 ......
基于uni-app+vue3渲染markdown格式|uniapp软键盘顶起问题解决方案
前些时候有给大家分享一篇uni-app+vite4+uview-plus搭建跨端项目。今天主要分享下在uniapp中渲染markdown语法及uniapp中软键盘弹起,页面tabbar或顶部自定义navbar导航栏被撑起挤压的问题。 如上图:支持h5+小程序+App端markdown解析渲染。 上面 ......
线上分支合并 ,远程仓库回滚, 为开源项目贡献代码,git工作流,git pull和git fetch,变基,pycharm操作git
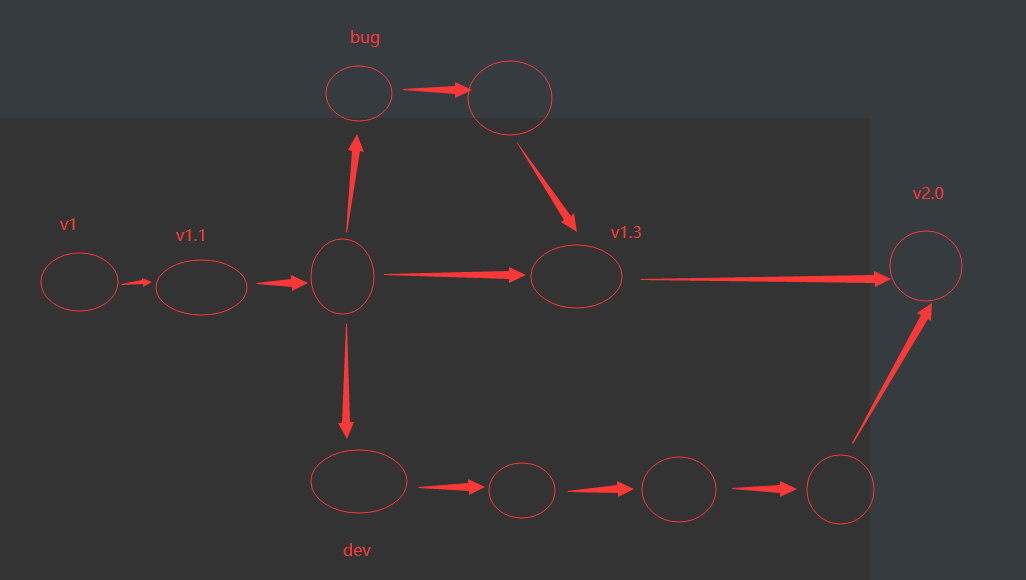
[toc] # 一、线上分支合并  ``` # 本地分支合并 》git merge dev # 有主分支 ......
lightdb 全局临时表实现机制探究
# 简介 全局临时表(Global Temporary Table)是数据库中一种特殊类型的表,它在创建时与特定的会话无关,并且可以被多个会话共享和访问。全局临时表的数据只在当前数据库会话的生命周期内可见,并且在会话结束后自动销毁。 全局临时表通常用于临时存储中间结果集或临时数据,以便在会话内部或会 ......
springboot项目里的包spring-boot-dependencies依赖介绍
springboot项目里的包’spring-boot-dependencies‘依赖 我们一般是在项目的pom dependencyManagement标签里引入spring-boot-dependencies,或者根spring-boot-starter-parent里也是继承了它,也正是因为继 ......