全局 环境 项目vue
Windows环境下配置MySQL主从复制详细教程
一、下载mysql 下载地址:MySQL :: MySQL Community Downloads 1、点击箭头所指 编辑 2、默认页面是下载mysql8,如果想下载mysql5点击箭头所指 编辑 3、点击箭头所指选择需要的版本 编辑4、点击箭头所指可以选择32位或64位 编辑 5、然后 ......
ADG级联备库环境PSU应用验证
上篇文章 - [源端为备库的场景下Duplicate失败问题](https://www.cnblogs.com/jyzhao/p/17420831.html) 我只在中间备库环境应用了PSU,解决了级联备库从中间备库duplicate数据库的问题: 细心的朋友已经发现,因为是备库环境,并没有做数据库 ......
vue 项目大屏端适配方法
## 1.适配方式 `适配方案采用rem布局, 根据屏幕分辨率大小不同,调整根元素html的font-size, 从而达到每个元素宽高自动变化,适配不同屏幕` ## 2.使用 postcss-px2rem-exclude 插件 安装 `npm install postcss-px2rem-exclu ......
Docker - 阿里云Linux3安装环境
环境:Alibaba Cloud Linux 3.2104 LTS 64位 (似乎挺顺利的,后续看看有什么要补充的) 1.移除历史版本yum remove docker \docker-client \docker-client-latest \docker-common \docker-lates ......
EasyPlayer.js播放器用vue3.0集成出现报错是什么原因?
为了满足用户的多样化需求,我们也基于EasyPlayer推出了多种版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等。EasyPlayer播放器系列项目依赖其灵活控制、低延时、高稳定的特点,已经成熟运用于多个项目场景当中,其中包括手机直播、电脑桌面直播... ......
前端框架中加入外部config可配置文件,根据不同的运行、编译环境,加载不同的配置文件
需求:我们的乾坤vue框架,需要集成给第三方,menu由他们处理(包括菜单权限),我们只负责提供一个去除menu和头部的main即可; 这里需要可配置,不能把我们的menu弄丢了。 实现方式: 1、在src同级目录新建 public/plugins/config.js 因为是基于webpack打包, ......
vue demo
要使用此模板,请使用 vue-cli搭建项目。建议使用npm 3+以获得更有效的依赖关系树。 $ npm install -g vue-cli $ vue init webpack my-project $ cd my-project $ npm install $ npm run dev ......
学系统集成项目管理工程师(中项)系列24b_信息系统集成专业技术知识(下)
 # 1. 面向对象系统分析与设计 ## 1.1. 基本概念 ### 1.1.1. 对象 #### 1.1.1.1. ......
C/C++项目构建指南:如何使用Makefile提高开发效率
> Makefile是一个常用的自动化构建工具,它可以为开发人员提供方便的项目构建方式。在C/C++项目中,Makefile可以用来编译、链接和生成可执行文件。使用Makefile的好处是可以自动执行一系列命令,从而减少手动操作的复杂性和出错的可能性。此外,Makefile还可以根据源代码的修改情况 ......
肖sir__数据项目__简历
项目一:数据清洗平台 数据清洗平台主要是提供给公司内部的数据生产部门使用,为了制定统 一的地址标准体系,编制成一套贯穿行政区划至户室的多级元素化的地址结 构,将地址层级结构分为了四个模块:任务领取模块、AOI 模块、楼栋模块、 单元户室模块,其中每个模块也划分有不同的任务生产线,例如楼栋模块分 为楼 ......
微信小程序集成微信支付开发,后端是springboot项目
一、准备工作 首先是进入到小程序后台关联微信支付商户、以及接入微信支付申请 二、小程序端代码 主要是用到了 wx.requestPayment API 2.1 在wxml文件中添加支付按钮 <button bindtap="requestPayment">支付</button> 2.2 在wxss文 ......
Mac下存储环境变量相关文件
配置bash 首先,说明下Mac OS系统的环境变量主要由下面几个文件和文件夹所决定,并且他们的加载顺序如下: /etc/profile /etc/paths /etc/bashrc ~/.bash_profile 或 ~/.bashrc ~/.bash_login 其中,/etc/profile, ......
git上clone别人的项目、提交代码以及更新最新代码
方法一:可以让别人在他们项目中把你加入到成员中 然后你收到邮件同意后,就自动加入到该项目了,你的github中就会有该项目了,然后你就可以clone项目了 方法二:不认识项目管理员的话 1.clone项目() 例如这是我们正要寻找的开源项目。 首先要做的是fork代码到自己的库,点击右上角的fork ......
基于JAVA的springboot+vue“智慧食堂”设计与实现,食堂管理系统,附源码+数据库+lw文档+PPT基于JAVA的springboot+vue“智慧食堂”设计与实现,食堂管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 本系统的用户可分为用户模块和管理员模块两大界面组成。一个界面用于管理员登录,管理员可以管理系统内所有功能,主要有首页,个人中心,用户管理,菜品分类管理,菜品信息管理,留言板管理,系统管理,订单管理等功能;另一界面用于用户登录,用户进入系统可以实现首页,菜品信息,留言板,个人中心 ......
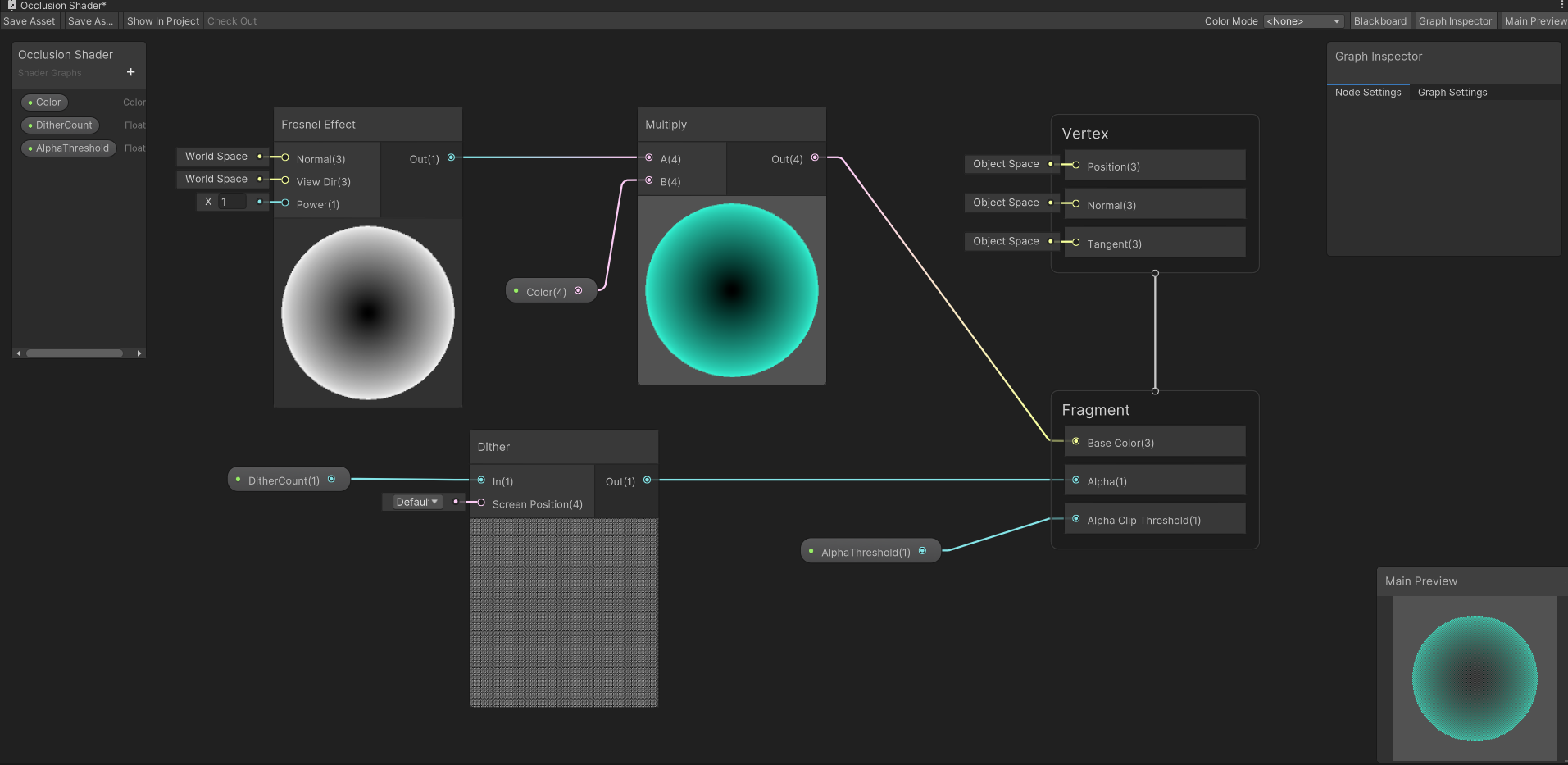
unity学习日志3(麦扣老师3DRPG项目学习)
##1.Shader Graphy基本使用  1. 利用unity自带的菲利涅效果通过Multiply用Color使 ......
【Azure 环境】标准版 Logic App 如何查看 Workflow的执行成功数和失败数的指标呢?
问题描述 在Azure中创建逻辑应用(Logic App),有两种计划类型。一是消费型,另一种是标准型。 在消费型的Logic App Metrics页面中,我们可以看见Workflow的执行成功数指标和失败数指标。如: RunsCancelled 取消的运行数 Count 总计 已取消的工作流运行 ......
一个基础的vue图片放大镜自定义指令
<template> <div> <div v-magnify ref="content" class="content"> <img src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg" alt= ......
windows环境下使用Jenkins配置dotnet core极简入门
1、环境准备 1、安装Jenkins所依赖的Java环境,注意Java版本要与Jenkins要求的版本一致 方法参照:Java 开发环境配置 | 菜鸟教程 (runoob.com) 2、下载git工具:https://git-scm.com/download/win 3、下载安装Jenkins:ht ......
VUE入门
什么是 Vue? Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。 它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、 组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。 ......
2..NetCore部署Linux环境搭建
1.查考链接 https://www.cnblogs.com/wugh8726254/p/15231372.html 2.https://zhuanlan.zhihu.com/p/344714806 3.https://blog.csdn.net/qq_39173779/article/detail ......
SpringBoot项目启动失败报错Annotation-specified bean name ‘xx‘ for bean class [xxx] conflicts with existing
Annotation-specified bean name 'datahubServiceImpl' for bean class [com.peony.common.service.impl.DatahubServiceImpl] conflicts with existing, non-com ......
mkvirtualenv创建虚拟环境指定python版本号
mkvirtualenv 创建的虚拟环境,不指定具体的python版本时,默认使用的python版本是添加的环境变量中设置的pyhton版本。 mkvirtualenv可以指定python版本,如: mkvirtualenv --python=python3.10 venvname # venvna ......
管理git项目:003
首先我们得创建一个git管理仓库 进入桌面路径,待会创建的文件可以在桌面找到 cd .. 【创建git管理仓库】:创建一个.git 管理仓库, 这个文件被创建后是一个隐藏文件。这个.git文件的作用是:指定当前文件夹作为git管理仓库 git init 项目名 然后就可以把项目代码放到这个文件夹内了 ......
vue页面报错vue.runtime.esm.js?2b0e:1888 Error: please transfer a valid prop path to for item
经排查 是prop带上了表单名称, 例如data()里把表单的参数写在一个对象里 queryForm:{ InputA, InputB } v-model是“queryForm.InputA”, prop写“InputA”即可, 这种情况下不要把prop写成和v-model一样的,prop把值默认当 ......
解决 VS2022 .NET 7 项目中的 T4 模版无法引用其他程序集的问题
搜索 `devenv.exe.config` 文件. 一般在 `C:\Program Files\Microsoft Visual Studio\2022\*\Common7\IDE\devenv.exe.config` 修改无效的话再修改AppData下的 `C:\Users\*\AppData\ ......
vue中实现文件上传下载的三种解决方案(推荐)
一、概述 所谓断点续传,其实只是指下载,也就是要从文件已经下载的地方开始继续下载。在以前版本的HTTP协议是不支持断点的,HTTP/1.1开始就支持了。一般断点下载时才用到Range和Content-Range实体头。HTTP协议本身不支持断点上传,需要自己实现。 二、Range 用于请求头中, ......
《vue短跑》vue的一些概念
# vue工作原理 参考链接:https://www.cnblogs.com/lishanlei/p/8423407.html 参考链接:https://www.cnblogs.com/wzfwaf/p/10553160.html ## MV模式 之前,我们都是通过原生js操作dom元素,比如:获取 ......
vue3 左侧菜单栏默认展开关闭
<el-menu class="mainMenu" router background-color="transparent" active-text-color="#fff" :unique-opened="true" :collapse-transition="false" :collapse= ......
Vue3+Vite部署到Netlify
本项目的前端是使用Vue3技术。因为用到了Vite做代理解决跨域问题,所以部署到Netlify需要多做一些步骤。 使用Vite代理后,如果前端是在本地部署,需要添加`VITE_PROXY`环境变量。 例如在 `.env.development` 文件中添加 `VITE_PROXY=[["/api/v ......